更新记录
1.0.1(2023-07-23)
下载此版本
修复微信小程序修改背景颜色不生效问题
1.0.0(2021-03-24)
下载此版本
发布版本1.0
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.4.14 app-vue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
√ |
× |
√ |
× |
× |
属性参数
| 属性 |
类型 |
默认值 |
说明 |
| confirmText |
String |
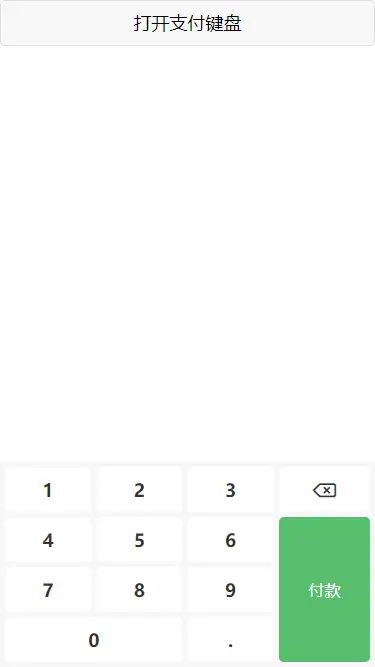
'付款' |
确认按钮的文本 |
| confirmStyle |
Object |
{backgroundColor:'#57BE6D'} |
确认按钮的样式 |
| duration |
Number |
300 |
键盘弹起的动画时间 |
</slot> |
HTML |
- |
键盘上部是一个插槽,可以自定义内容 |
事件方法
| 属性 |
类型 |
说明 |
返回值 |
| change |
Events |
数字改变时触发 |
数字键盘的值 |
| confirm |
Events |
点击右下角确认按钮触发 |
数字键盘的值 |
| hide |
Events |
点击非键盘位置时触发 |
- |
使用方法示例
在template中使用
<cu-keyboard ref="cukeyboard" @change="change" @confirm="confirm" @hide="hide"></cu-keyboard>
调用键盘显示的方法
this.$refs.cukeyboard.open();


 收藏人数:
收藏人数:
 https://github.com/FE-YJP/cu-keyboard
https://github.com/FE-YJP/cu-keyboard
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(3)
赞赏(3)

 下载 2155
下载 2155
 赞赏 3
赞赏 3

 下载 9025963
下载 9025963
 赞赏 1326
赞赏 1326















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号