更新记录
1.0.0(2021-03-24) 下载此版本
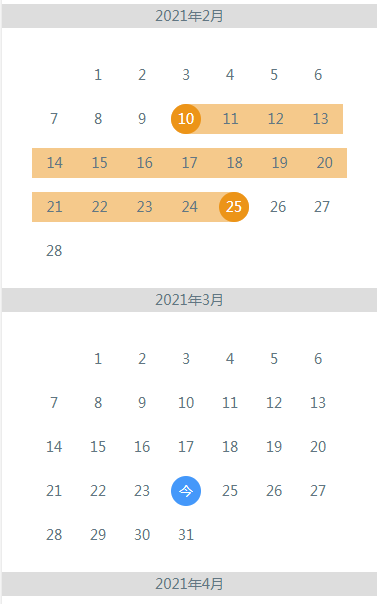
日期范围选择组件
平台兼容性
time-horizon是一个使用在微信小程序端的时间范围选择组件
<template>
<view class="content">
<timeHorizon ref='timeHorizon' @submitFun='submitFun'></timeHorizon>
<!-- 组件使用 -->
</view>
</template>
<script>
import timeHorizon from '@/components/time-horizon/time-horizon.vue'//引入组件
export default {
data() {
return {
title: 'Hello'
}
},
components:{
timeHorizon //注册组件
},
onLoad() {
},
methods: {
submitFun(obj){ //组件点击回调
console.log(obj)
}
},
onPullDownRefresh() { //下拉获取上一个月日历
this.$refs.timeHorizon.showMoreMonth({key:-1})
uni.stopPullDownRefresh()
},
onReachBottom(){//触底获取下一个月日历
this.$refs.timeHorizon.showMoreMonth({key:1})
}
}
</script>

 收藏人数:
收藏人数:
 https://github.com/375816003/time-horizon.git
https://github.com/375816003/time-horizon.git
 https://github.com/375816003/time-horizon.git
https://github.com/375816003/time-horizon.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 391
下载 391
 赞赏 0
赞赏 0

 下载 8962647
下载 8962647
 赞赏 1302
赞赏 1302















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号