更新记录
1.0.6(2023-10-27)
重新将Echarts图表封装到components目录下,并写好md文档说明使用案例。
easyEchart1.0.5(2021-07-10)
日期2021-07-10更新,分解每个版块10个,折线图line.vue,柱状图bar.vue,雷达图radarMap.vue,环形huan.vue,温度计wdj.vue,饼图pie.vue, 水球bollarc.vue,水柱waterColumn.vue, 地图map.vue, 仪表盘 gauge.vue
easyEchart1.0.3(2021-04-16)
实例:line,bar,pie,waterBoll,waterBar
查看更多
平台兼容性
uni-app
| app-vue |
app-nvue |
app-android |
app-ios |
| ? |
? |
? |
? |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| ? |
? |
? |
? |
? |
? |
? |
? |
? |
| 微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| ? |
? |
? |
? |
? |
? |
? |
? |
? |
uni-app x
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| ? |
? |
? |
? |
? |
? |
? |
? |
? |
easyEcharts1.1.6图表[插件版]
| 1、line折线图【components/line】插件版 |
新增分页切换下一组数据 |
| 2、bar柱状图【components/bar】插件版 |
新增分页切换下一组数据 |
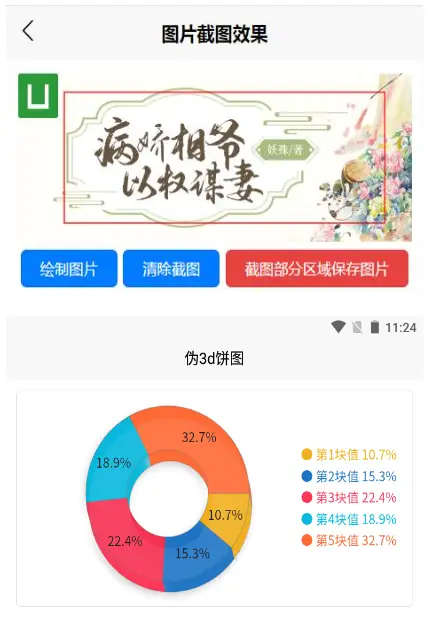
| 3、pie饼图【components/pie】插件版 |
空心饼图,实心饼图,带外延线 |
| 4、gauge仪表盘【components/gauge】插件版 |
双仪表,单仪表盘 |
| 5、wdj温度计【components/wdj】插件版 |
温度计 |
| 6、radar雷达图【components/radar】插件版 |
雷达多边形自定义 |
| 7、环【components/huan】插件版 |
huan进度环 |
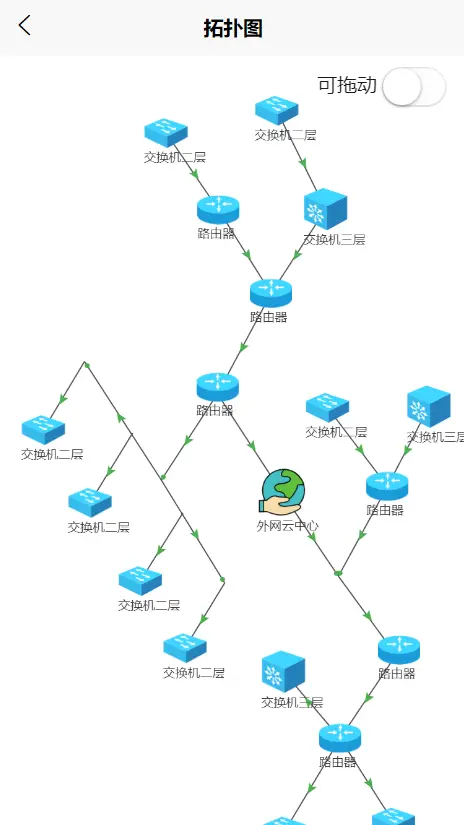
| 8、map地图【components/map】插件版 |
地图区域 |
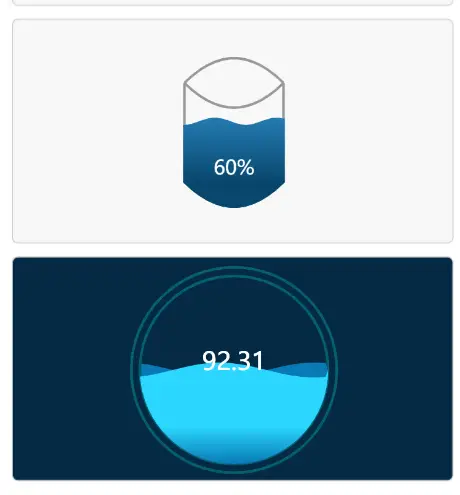
| 9、bollArc水球【components/bollArc】插件版 |
水球波浪百分比值 |
| 10、pieLegend外延线【components/pieLegend】插件版 |
饼环外延线 |
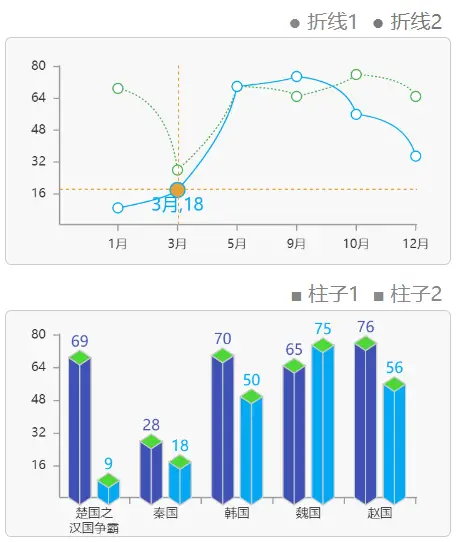
1、line折线图
let grid = {
alpha: 0.6,//透明度值 1 - 0.1
top: (12 * elem.height) / 100, //canvas标签的高度的12%(相对总高的百分比)
bottom: ((100 - 18) * elem.height) / 100, //canvas图形距离底部的百分比 18%
left: (12 * elem.width) / 100, //距离左侧的百分比(12%总宽度)
right: ((100 - 8) * elem.width) / 100 //距离右侧百分比(8%总宽度)
},
lineColor = "#999", //x,y轴线颜色
fillColor = "#333", //x,y轴number颜色
yAxis = this.yAxis,
lineWidth = 1,
xAxis = this.xAxis,
dotStyle = [{
color: "#fff",
arcR: 1, //小圆点1 ○ 半径
dash: 0 //是否线条虚线 0实线 1以上虚线
},
{
color: "#fff",
arcR: 1, //小圆点2 ○半径
dash: 0 //是否线条虚线 0实线 1以上虚线
}],
lineStyle = this.lineStyle,
dataJSON = this.dataJSON; //数据data
2、bar柱状图
let grid = {
top: (12 * elem.height) / 100, //canvas标签的高度的12%(相对总高的百分比)
bottom: ((100 - 18) * elem.height) / 100,
left: (12 * elem.width) / 100, //距离左侧的百分比(12%总宽度)
right: ((100 - 8) * elem.width) / 100
},
lineColor = "#999", //x,y轴线颜色
fillColor = "#333", //x,y轴number颜色
lineWidth = 1,
yAxis = {
textSize: 10, //刻度数字fontSize
maxNumber: 80, //分段的最大值
splitNumber: 5, //分成几段
splitLen: 5, //轴左侧的小横线 -|
marginSplit: 5 //刻度文字与 “-|”的距离
},
xAxis = {
textSize: 12, //刻度数字fontSize
maxNumber: 50,
splitNumber: 7,
splitLen: 5,
marginSplit: 3
},
dotStyle = [{
color: "#fff",
arcR: 5, //半径
dash: 0 //是否线条虚线 0实线 1以上虚线
},
{
color: "#fff",
arcR: 5, //半径
dash: 0 //是否线条虚线 0实线 1以上虚线
}],
barMargin = 5, //柱子之间间隔
barStyle = [{
color: "#3f51b5",
barWidth: 10, //连线的width
dash: 3 //是否线条虚线 0实线 1以上虚线
},
{
color: "#03a9f4",
barWidth: 10, //连线的width
dash: 0 //是否线条虚线 0实线 1以上虚线
}],
xData = this.xData,
dataJSON = this.dataJSON;
3、pie饼图
pieArgs:{
//颜色每个圆环的颜色colors
colors: ["#3f51b5","#ff9800","#2196f3","#4caf50","#cddc39"],
rect: {//图例■所在的坐标(x,y)
x: uni.upx2px(750)*0.6,
y: uni.upx2px(500)*0.28,
distY: 22,//文字之间的间距
},
textSize: 14,//文字fontsize
radiusMax: 56,//圆环的半径
left: 96,// 圆环圆心 x轴坐标
top: uni.upx2px(500)/2,// 圆环圆心y轴坐标
lineWidth: 36,//线条宽度
}
4、gauge仪表盘
yuanArg: { //设置仪表盘的样式尺寸
arcTextVal: "202.6V", //显示的刻度
textValStyle: {
color: "#34ED67"
},
textValStyleRight: {//所有带有"Right"是一个canvas双仪表盘的参数
color: "#212c67"
},
textTitleStyle: {
color: "#212c67"
},
arcTextTitle: "电压仪表", //显示的title
arcTextValRight: "20.7A", //显示的刻度(右侧电流)
arcTextTitleRight: "电流仪表", //显示的title-右侧电流表
totalVal: 260, //整个圆弧代表260
dataVal: (202.6 / 260).toFixed(2), //圆弧270总弧度(0-270),val/270*100%数据占圆弧的百分比
totalValRight: 30, //整个圆弧代表30
dataValRight: (20.7 / 30).toFixed(2), //圆弧270总弧度(0-270),val/270*100%数据占圆弧的百分比【0~1】
arcOutLineWidth: 6, //外圆弧的线条宽
arcOutRadius: 0.36, //设置仪表盘最外层圆弧的R 半径总高度*0.36
arcUpColor: "#34ED67", //设置数据 上层 圆弧颜色
arcDownColor: "#c0c0c0", //设置 最下层圆弧的底色
arcUpColorRight: "#212c67", //设置数据 上层 圆弧颜色-右侧
arcDownColorRight: "#c0c0c0", //设置 最下层圆弧的底色-右侧
splitRadiusMax: [0.36, 0.32], //长刻度线条的在圆弧的半径R区间 外层 2R[0*canvas.height,1*canvas.height]
splitRadiusMin: [0.32, 0.29], //短刻度线条的在圆弧的半径R区间 内层
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(4)
赞赏(4)






 下载 6695
下载 6695
 赞赏 4
赞赏 4

 下载 8188977
下载 8188977
 赞赏 1043
赞赏 1043















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号