更新记录
829.2.1(2019-08-29) 下载此版本
增加了简单示例, 样式修改,
平台兼容性
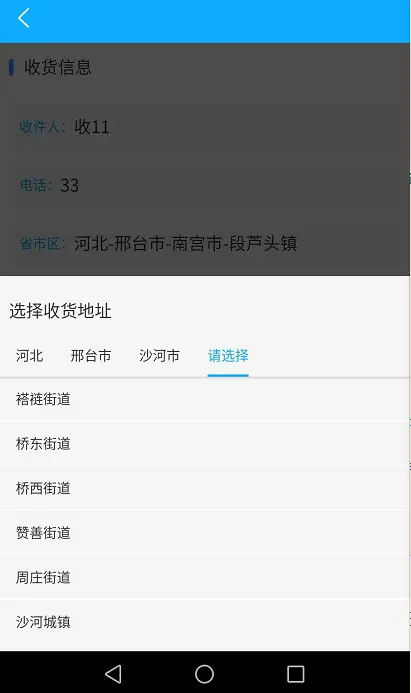
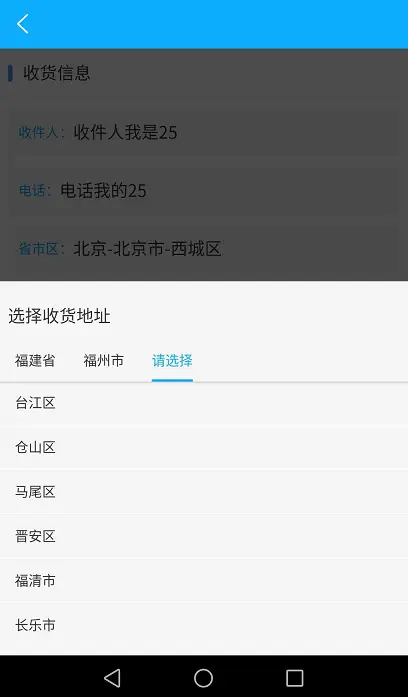
citypicker 仿京东地址选择组件
仿京东地址选择组件,组件名:semp-city,代码块:sempCity。
使用方式:
在 script 中引用组件
import sempCity from "@/components/semp-city/semp-city.vue"
export default {
components: {sempCity}
}组件需要搭配其他弹框组件引用显示隐藏 组件分淘宝平台收货地址(可以选择三级),和京东平台收货地址(选择四级),组件需要选择平台 注意:选中图标没有上传,自己参考京东选中图标,自行选用
<semp-city @confirm="onCityConfirm" platform="jd"></semp-city>代码示例
<uni-popup :show="type === 'bottom'" position="bottom" mode="fixed" msg="选择收货地址" @hidePopup="togglePopup('')">
<semp-city @confirm="onCityClick" platform="jd"></semp-city>
</uni-popup>
<script>
methods:{
onCityClick(e){
this.provinceName=e.province.label;
this.cityName=e.city.label;
this.countyName=e.county.label;
this.townName=e.town.label;
this.togglePopup()
}
togglePopup(){
this.tankuang.close()
}
}
</script>属性说明:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| platform | String | - | 选择平台(京东,淘宝) |
事件说明:
| 事件名称 | 说明 |
|---|---|
| confirm | 点击 触发事件 返回 地址对象 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 4163
下载 4163
 赞赏 0
赞赏 0

 下载 8957326
下载 8957326
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号