更新记录
1.0.1(2021-02-26) 下载此版本
新增 示例项目
平台兼容性
介绍
基于uniapp星评组件参数说明
| 参数名称 | 功能作用 | 默认 | 类型 |
|---|---|---|---|
| starCount | 默认评级 | 0 | Number |
| isEvaluate | 是否开启手动选星 | false | Boolean |
| @evaluateTap | 评分分数 | Function |
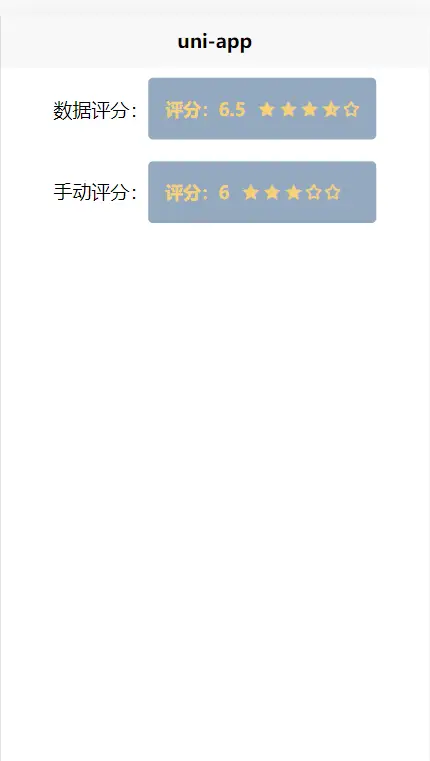
示例说明
<template>
<view class="content">
<view class="score-box" >
<view >
数据评分:
</view>
<view class="">
<xiaoStarComponent :starCount="6.5"></xiaoStarComponent>
</view>
</view>
<view class="score-box" >
<view >
手动评分:
</view>
<xiaoStarComponent @evaluateChange="evaluateChange" isEvaluate > </xiaoStarComponent>
</view>
</view>
</template>
<script>
import xiaoStarComponent from '@/components/xiao-star-component/xiao-star-component.vue'
export default {
components:{
xiaoStarComponent
},
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
evaluateChange(e){
console.log(e)
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.score-box{
margin: 20rpx 0;
display: flex;
align-items: center;
justify-content: center;
font-size: 35rpx;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)

 下载 4624
下载 4624
 赞赏 8
赞赏 8

 下载 8957132
下载 8957132
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号