更新记录
1.0.0(2021-02-08) 下载此版本
无
平台兼容性
用于开发过程中IP切换
方便开发测试人员随时切换测试服务器,代码比较简单,为了方便自己将这个功能封装一遍,可根据自己喜好随意修改 本身属于小玩意,大家随意取阅
组件接口文档
| 参数 | 名称 | 类型 | 必填 | 默认值 |
|---|---|---|---|---|
| IPArray | IP数组 | Array(Object) | 是 | 无 |
| defaultIP | 默认使用IP | String | 是 | 无 |
| time | 时间内满足条件打开IP选择器 | Number | 否 | 5000 |
| clickNum | 所限制的时间内点击达到多少次 | Number | 否 | 10 |
组件prop快速设置默认值
props: {
// IP选择数组
IPArray: {
type: Array,
default: function() {
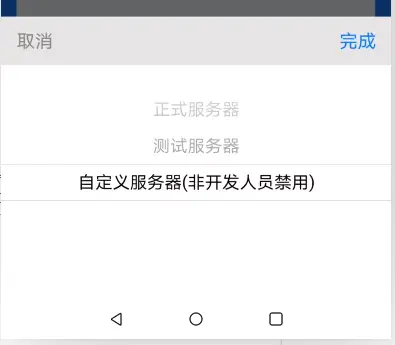
return [{
ipConfig: 'http://192.168.1.6',
title: '正式服务器'
}, {
ipConfig: 'http://192.168.1.10',
title: '测试服务器'
}, {
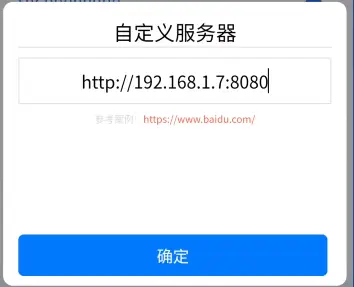
ipConfig: 'http://192.168.1.7:8080',
title: '自定义服务器(非开发人员禁用)'
}]
}
},
// 默认IP值
defaultIP:{
type:String,
default:"http://www.baidu.com"
},
// 时间范围限制(单位毫秒:1s=1000ms)
time: {
type: Number,
default: 5000
},
// 触发条件(点击次数,建议为10次)
clickNum: {
type: Number,
default: 10
}
}组件使用参考
<view @click="openSwitchIp()">
点击触发
</view>
<!-- IP选择器 -->
<leeSwitchIp ref="switchIp" @change="updateIP"></leeSwitchIp>import leeSwitchIp from '@/components/lee-switch-ip/lee-switch-ip.vue'
export default {
components: {
uniPopup,
leeSwitchIp
},
method:{
// 打开IP选择器
openSwitchIp() {
this.$refs.switchIp.openSelectIP()
},
// IP修改change事件
updateIP(e) {
// 修改接口地址
httpUrl = e
}
}
}

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 1085
下载 1085
 赞赏 0
赞赏 0

 下载 8966858
下载 8966858
 赞赏 1304
赞赏 1304















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号