更新记录
1.0.0(2021-02-05)
新鲜出炉
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:6.0 - 11.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:10 - 13 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
龙支付SDK,建行信用卡分期支付SDK
插件配置
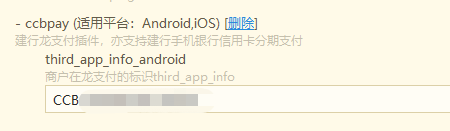
Android:
集成的建行SDK版本为:ccbnetpay_v2.4.2_pro-20200826.jar。
添加插件后需要在插件管理页面配置商户在龙支付的标识“third_app_info”,否则不会从建行APP跳回来,如下图:

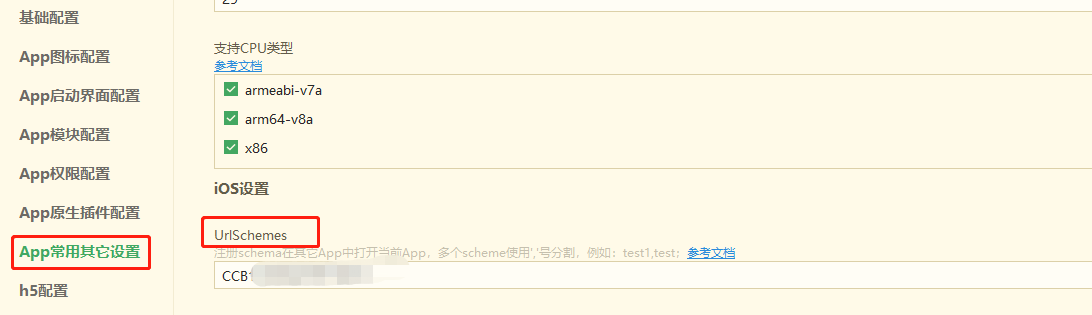
iOS:
集成的建行SDK版本为:SDK2.4.2生产版(WKWebView)
需要在APP常用其他设置里添加URLSchemes,schemes为商户在龙支付的标识“third_app_info”,否则不会从建行APP跳回来,如下图:

注:建行APP相关的白名单mbspay、loongpayapp、mbspayinstalment已集成到SDK,不需要额外配置。
调用方式
const ccb = uni.requireNativePlugin("nrb-ccbpay-plugin")
ccb && ccb.pay({"payType":1,"params":"REMARK1=&CLIENTIP=&BRANCHID=44100000&..."}, res => {
if(res.success == 0){
console.log('支付成功')
}else{
console.log('支付失败:'+res.errmsg)
}
})
调用参数及回调
Android/iOS:
参数格式:{"payType":1,"h5upperlimit":0,"params":"REMARK1=&CLIENTIP=&BRANCHID=44100000"} 字段说明
| 参数名 | 是否必须 | 参数格式 | 说明 |
|---|---|---|---|
| payType | 是 | int | 1:龙支付;2:信用卡免息分期支付(跳转手机银行+码上花分期) |
| h5upperlimit | 否 | float | >0有效,分期支付时,强制通过h5支付的金额上限,默认5000。如:h5upperlimit=100,只有订单金额>100时,才会拉起手机银行支付。 |
| params | 是 | string | 建行返回的支付串 |
回调结果:{"success":0,"errmsg":"出错"}
字段说明
| 参数名 | 是否必须 | 参数格式 | 说明 |
|---|---|---|---|
| success | 是 | int | 0:成功;<0:失败 |
| errmsg | 否 | string | 错误信息 |


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(2)
赞赏(2)

 下载 600
下载 600
 赞赏 0
赞赏 0

 下载 10006
下载 10006



 赞赏 123
赞赏 123












 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号