更新记录
0.0.1(2021-02-04) 下载此版本
无
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 2.8.11 app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
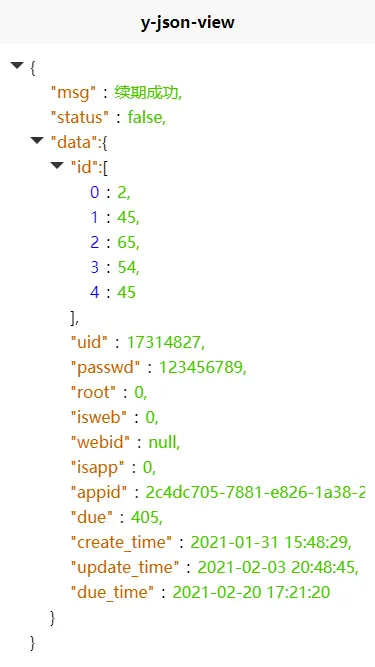
1、使用
<scroll-view scroll-x="true">
<y-json-view :json="json"/>
</scroll-view>2、修改样式
- 直接修改组件
<style lang="scss"> $tab:40upx;//缩进 $font-size:16px; $colon-size:7px;//冒号两边的间隔 //折叠箭头样式 $arrow-size:7px; $arrow-color:#333; //颜色 $key-color:#c35e00; $index-color:#0000ff; $vaule-color:#42c800; ... </style>赞助作者
-
如果对你有帮助,请支持一下!



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 3328
下载 3328
 赞赏 2
赞赏 2

 下载 9700321
下载 9700321
 赞赏 1532
赞赏 1532















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号