更新记录
1.0.1(2021-02-07) 下载此版本
新增加自动控制页数和加载更多功能封装
1.0.0(2021-02-04) 下载此版本
创建项目------------------------------ 1.完成基本布局计算。 2.设置原生scroll-view的相应事件
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
uni_area_scroll 区域滚动组件介绍
本项目是二次封装了原生scroll-view 组件,解决了必须设置固定高度,不设置就不会撑满或不触发到底的监听的问题,经过二次封装后支持对组件使用flex,rpx,百分比等理论上能实现所有布局,本组件都会自动撑满需要的地方。如有不适用的请联系我 wzjnewbi@163.com
使用方法
1.导入项目
<script>
import uniAreaScroll from "@/components/uni_area_scroll/uni_area_scroll.vue"
export default {
components:{
uniAreaScroll
},
}
</script>
实例style(参考)
<style>
page {
height: 100%;
}
.index {
height: 100%;
display: flex;
flex-direction: column;
}
.main {
flex-grow: 1;
}
.top {
/* height: 60rpx; */
text-align: center;
color: #007AFF;
border: 1px dashed #007AFF;
}
.listnav {
height: 80px;
text-align: center;
color: #ff0000;
border: 1px dashed #ff0000;
}
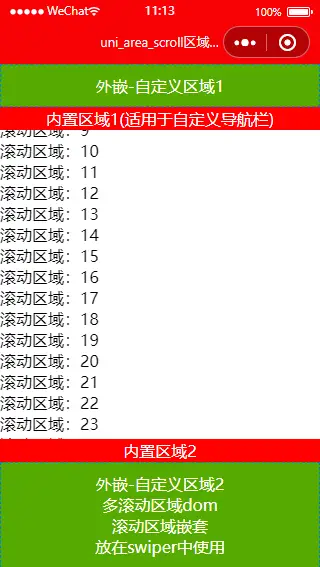
</style>基础使用1-- 顶部/底部自定义区域
外部区域,适用于搭配其他菜单栏,制作菜单;通过设置 page、index 需要设置高度100% ,main 可使用任意方式设置高度。
<template>
<view class="index">
<view>
外嵌-自定义区域1
</view>
<view class="main">
<uniAreaScroll :refresherEnabled="true">
<view v-for="item in 100" :key="item">
滚动区域:{{item}}
</view>
</uniAreaScroll>
</view>
<view >
外嵌-自定义区域2
</view>
</view>
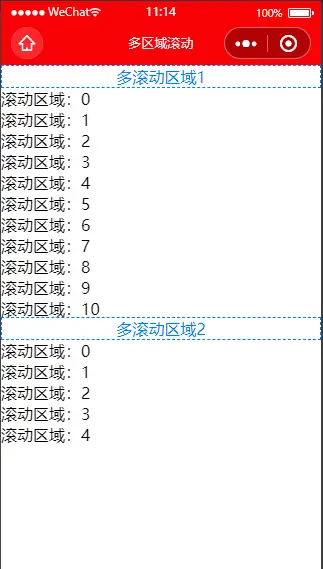
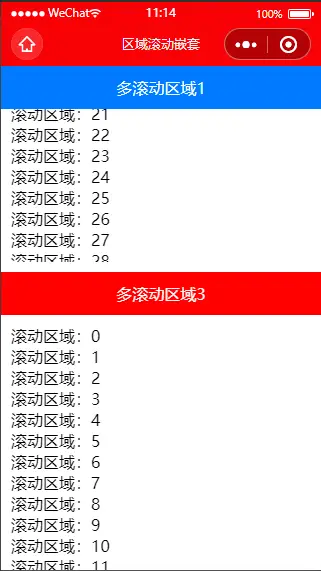
</template>基础使用2-- 内嵌顶部/底部自定义区域
内嵌顶部适用于自定义导航栏,通过设置:showNav=true;来自动填充系统头部;backgroundColor="red"设置填充的颜色。
<template>
<view class="index">
<view class="main">
<uniAreaScroll :refresherEnabled="true">
<template slot="scrollTop">
<view class="listnav">
内置区域1(适用于自定义导航栏)
</view>
</template>
<view v-for="item in 100" :key="item">
滚动区域:{{item}}
</view>
<template slot="scrollBar">
<view class="listnav">
内置区域2
</view>
</template>
</uniAreaScroll>
</view>
</view>
</template>基础使用3-- 开启加载更多,自动控页功能
- :showLoad="true" 开启加载动画
- :list="sendHttpList" 输入当前请求的list
- @lower="lower" 监听事件;
-
在lower会自动判断要请求的页面,并返回{change: true,httpPage: 2,nowPage: 1};
HTML代码
<template> <view class="index"> <view class="main"> <uniAreaScroll :refresherEnabled="true" :showLoad="true" @lower="lower" :list="sendHttpList" :loadTime="2000" > <view v-for="item in allData" :key="item.post_id" class="item"> 滚动区域:{{item.post_title}} </view> <!-- 自定义 --> <template slot="loading"> 加载中slot... </template> <template slot="loadend"> 没有了还加载(╯▔皿▔)╯~~ </template> </uniAreaScroll> </view> </view> </template>JS代码
data() { return { sendHttpList:[],//请求获得到的数量 allData:[] } }, methods: { lower(e) { console.log(e); if(e.change) { this.init(e.httpPage) } }, init(n) { uni.request({ url: 'url/indexcontent', //仅为示例,并非真实接口地址。 data: { category_id:1, page:n, count:20 }, method:'post', header:{ 'Content-type':'application/x-www-form-urlencoded' }, success: (res) => { this.sendHttpList = [] this.sendHttpList = res.data.data.list this.allData = this.allData.concat(res.data.data.list) } }); } }, mounted() { this.init(1) }绑定值Props
| 方法 | 默认值 | 返回值 | 备注 |
|---|---|---|---|
| showNav | false | 无 | 自动填充状态栏,用于自定义导航时填充系统导航栏房租覆盖 |
| backgroundColor | #fff | 无 | 填充系统栏的颜色 |
| showLoad | false | 无 | 是使用下拉加载更多并控制页面 |
| list | [arr] | 无 | 用于计算的list数组 |
| loadTime | 0 | 无 | 动画延时时长 |
监听事件
| 方法 | 默认值 | 返回值 | 备注 |
|---|---|---|---|
| @lower | 无 | 无 | 触底触发 |
| @upper | 无 | 无 | 触顶触发 |
| @scroll | 无 | 无 | 滚动触发 |
| 其他原生事件 | 使用驼峰如(scroll-y =》scrollY) | 参照原生 | 只支持Y 不支持x |
备注
更新内容 1.添加自动控页,上拉加载更多。


 收藏人数:
收藏人数:
 https://github.com/15729050013/uni_area_scroll/tree/main/uni_area_scroll
https://github.com/15729050013/uni_area_scroll/tree/main/uni_area_scroll
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)




 下载 578
下载 578
 赞赏 0
赞赏 0

 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号