更新记录
1.0.0(2021-02-02) 下载此版本
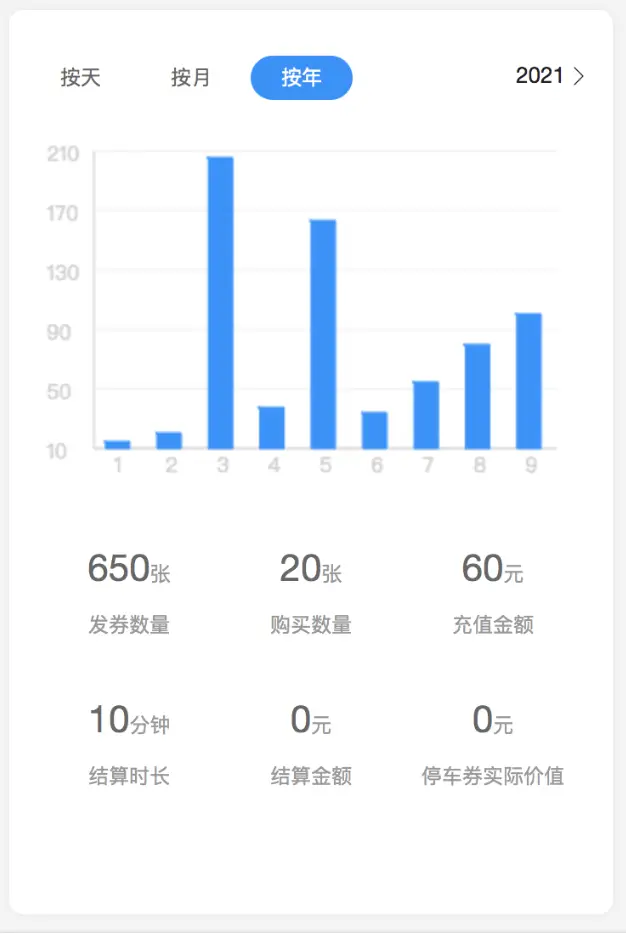
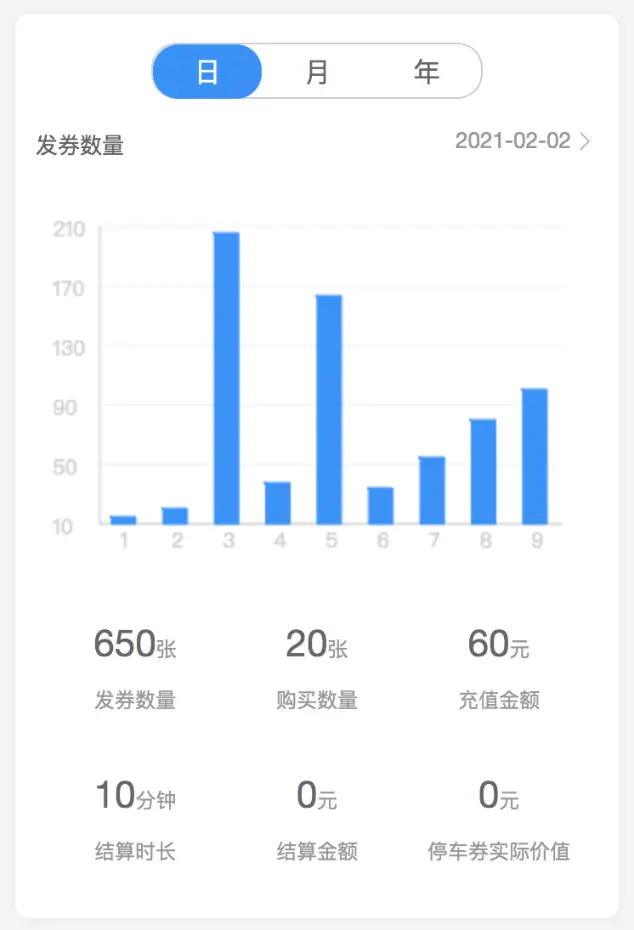
1、提供两种布局格式 2、依赖组件380624367@qq.com开发的【日期、时间、多级联动picker】w-picker(大家多多支持380624367@qq.com开发者)
平台兼容性
兼容性
适用H5、小程序等
依赖组件
依赖组件380624367@qq.com开发的【日期、时间、多级联动picker】w-picker(鸣谢380624367@qq.com开发者)
使用说明
<template>
<view class="content">
<choose-date ref="chooseDate" layout="horizontal" :mode="mode1" @changeDateFun="changeDateFun1" @show="onDateViewShow" @hide="onDateViewHide" />
</view>
</template>import chooseDate from "@/components/tongtong-choose-date/tongtong-choose-date.vue";
export default {
data() {
return {
mode1: 'day',
type1: 1,
time1: new Date().Format('yyyy-MM-dd'),
}
},
components: {
chooseDate,
},
onLoad() {
},
methods: {
//修改日期回调
changeDateFun1(obj) {
this.mode1 = obj.mode;
this.type1 = obj.type;
this.time1 = obj.time;
console.log('1' + JSON.stringify(obj));
},
onDateViewShow() {
},
onDateViewHide() {
},
}
}属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| mode | String | day | 默认选择时间,day:默认选择天 month:默认选择月 year:默认选择年 必填 |
| showDate | Boolean | true | 是否显示天 选填 |
| showMonth | Boolean | true | 是否显示月 选填 |
| showYear | Boolean | true | 是否显示年 选填 |
| layout | String | horizontal | 布局 选填 |
| title | String | 显示文案 layout为topLayout时显示 选填 |
changeDateFun返回值说明
//@show 显示时间选择模块时触发
//@hide 隐藏时间选择模块时触发 show、hide因开发项目中用到ucharts,显示时间选择时有显示问题,故提供该函数,可忽略changeDateFun 返回处理后的时间、mode、type
//返回数据 {"dateTime":"2021-02","mode":"month","type":2,"time":"2021-02-01"}

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)



 下载 3273
下载 3273
 赞赏 0
赞赏 0

 下载 8956767
下载 8956767
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号