更新记录
2.0.0(2021-02-02) 下载此版本
1.升级为高版本,引入uni-ui组件,代码更为精炼 2.增加延迟触发例子演示 3.让不触发接口的动作能使用接口的登录行为 4.使其他端,比如h5,也可以正常运行
1.4.0(2021-01-30) 下载此版本
uniapp官网已经更新不过滤文件,删除不必要的说明
1.3.0(2021-01-30) 下载此版本
更新资源链接
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 2.6.14 app-vue app-nvue | 1.0.0 | 1.0.0 | 1.0.0 | 1.0.0 | 1.0.0 | 1.0.0 |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| 1.0.0 | 1.0.0 | 1.0.0 | 1.0.0 | 1.0.0 | 1.0.0 | 1.0.0 | 1.0.0 | 1.0.0 |
欢迎使用 “一定一” 顶级业务思想架构,你需要按照以下步骤改造成自己的项目
1.目录src/server/request.js文件
修改各个变量配置的默认值,让其贴合自己项目,可以尝试修改其默认变量,看其表现,此请求已经封装绝大多场景所需要的各种诉求 第56,57行修改自己的token,session键,此例子使用的是access_token,session
2.目录src/app.vue文件
autoLogin 方法里的自动登录接口改为自己项目的自动登录接口 wxLogin 方法里code获取session的接口换为自己项目的接口
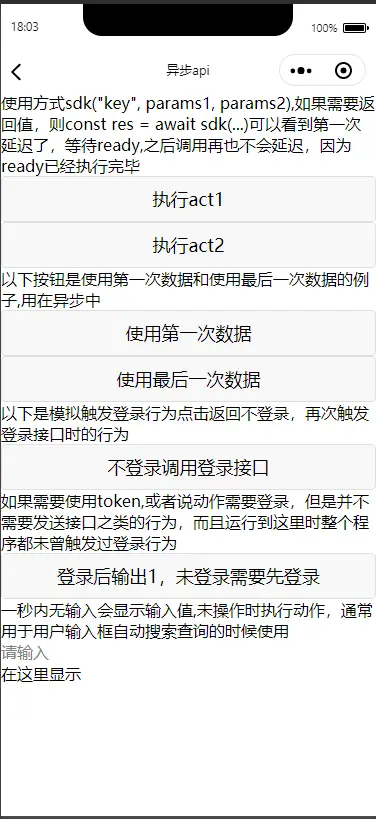
3.如果用到了异步sdk
在目录src/server/asyncsdk.js里将其改造 如果没有用到,可以删除或者不做理会
4.修改appid
在目录src/manifest.json中修改成自己的小程序appid
注意
- 忽略例子中的网络错误提示,由于是模拟的不存在的接口,真实接入后,就会正常
- 所有跳转都要使用getApp().global.jump函数
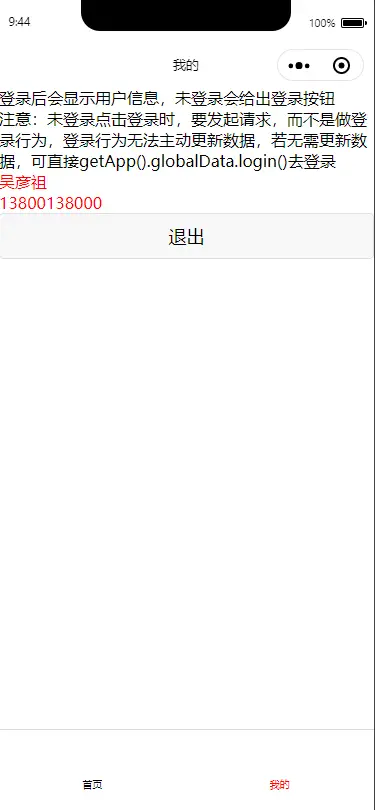
- 需要登录的地方,点击登录时,要发需要登录的接口,而不是直接调用getApp().global.login方法,后者无法自动更新视图,已封装组件,详情请运行起来看“我页”
- src/server/api.js里有两个常用的方法,可以按需使用
- 可以使用微信开发者工具目录下的cli.bat封装脚本,集成发布打包功能,这里不做演示
- 开发时直接请求接口即可,不必处理登录问题,loading问题,报错问题,整个系统环环相扣,一气呵成,让bug无所遁形
文件目录说明
|——dist··························打包目录
|——|——build·························打包目录
|——|——dev···························运行时目录
|——public························公共文件目录
|——src···························主资源目录
|——|——components····················组件目录,此目录下的组件会自动导入,不用再页面自己导入,直接使用即可
|——|——config························配置文件,所有测试环境和线上环境不同的变量,方法都推荐写在此处,不要污染业务代码
|——|——otherPage·····················分包页面的某一个包,自己根据需要按模块分包
|——|——pages·························主包,推荐一级扫码进入页,tabbar页和登录页放入,其余页面均放入分包
|——|——server························请求相关
|——|——|——api.js·························接口地址文件,也可以分文件,项目不大或者没特别要求,建议全部写在此文件里
|——|——|——asyncsdk.js····················异步sdk演示文件,根据自己情况改造,若无,删
|——|——|——request.js·····················请求文件,所有请求都是通过这一个方法
|——|——|——store··························vuex数据
|——|——|——|——index.js························导出store
|——|——|——|——global.js·······················全局数据,如有其它模块,建议按模块分文件,不要按页面,在index里导入放置即可
|——|——App.vue·······························总程序业务钩子文件,我已在内部写了很多业务代码,没事可以多阅读思考
|——|——main.js·······························程序入口文件,保持初始化的样子即可,不建议在此处做任何多余操作
|——|——manifest.json·························uni配置文件相关
|——|——package.json··························uni应用配置相关
|——|——page.json·····························页面配置,参考小程序或uni文档
|——|——uni.scss······························全局css,不建议写在此处,建议写在App.vue的style下
|——babel.config.js···············babel配置
|——package.json··················包配置文件
|——postcss.config.js·············css转义配置文件
|——tsconfig.json·················ts配置文件
|——vue.config.js·················webpack配置承载文件
|——yarn.lock·····················包管理锁定版本文件启动项目
装包 推荐使用yarn,这里使用的就是yarn
yarnhbuildx
运行 -> 运行到小程序模拟器 -> 微信开发者工具vscode
npm run dev:mp-weixin 打开微信开发者工具,目录选到本项目下dist/dev/mp-weixin目录
若遇到node-sass报错,安装完包后执行 npm rebuild node-sass结语:
没有任何框架是一劳永逸的,希望大家在使用的同时能够多多思考它所要阐明的道理,剑宗凭招不仗剑,还有很多点在这里我就不出教程了,此思想不依赖任何第三方框架和插件,任何项目,都可以改造成此模式,大家可以在文章下留言,此例子解决的是大家最为头疼的bug最多的登录问题,异步问题,首屏问题,此例子都是最佳,此文章长期更新,若有bug和不明白可以留言


 收藏人数:
收藏人数:
 https://github.com/dsmelon/uniapp_oneDoneOne
https://github.com/dsmelon/uniapp_oneDoneOne
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)



 下载 1400
下载 1400
 赞赏 0
赞赏 0

 下载 9390091
下载 9390091
 赞赏 1438
赞赏 1438















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号