更新记录
1.0.0(2021-01-25) 下载此版本
上传插件
平台兼容性
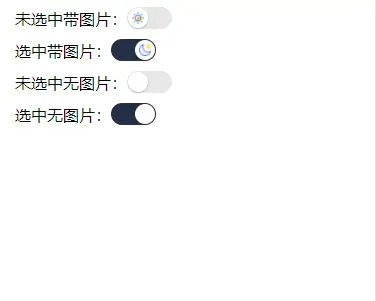
Switch 开关选择器(可以自定义图片)
使用实例
html
<luo-switch></luo-switch>javascript
import luoSwitch from '@/components/luo-switch/luo-switch.vue';
export default {
components:{
luoSwitch
},
data() {
return {
};
},
methods:{
}
}props
| 参数名 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| actIcon | 选中图标 | String | 默认为require('./color-1.png') |
| icon | 未选中图标 | String | 默认为require('./color-2.png') |
| isIcon | 是否显示图标 | Boolean | (默认:true) |
| btnActColor | 选中的按钮背景色 | String | (默认:#ffffff) |
| btnColor | 未选中的按钮背景色 | String | (默认:#ffffff) |
| boxActColor | 选中框的背景色 | String | (默认:#243044) |
| boxColor | 未选中选中框的背景色 | String | (默认:#e6e6e6) |
| isActive | 是否选中状态 | Boolean | (默认:#false) |
事件
| 事件名 | 说明 |
|---|---|
| changeSwitch | 点击过后的事件 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 1292
下载 1292
 赞赏 0
赞赏 0

 下载 8957285
下载 8957285
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号