更新记录
1.0.0(2020-09-08)
下载此版本
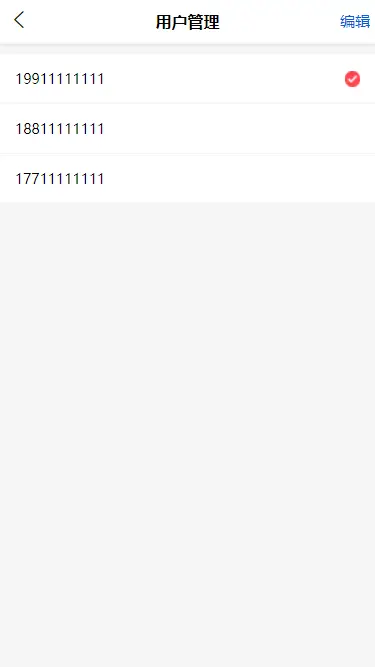
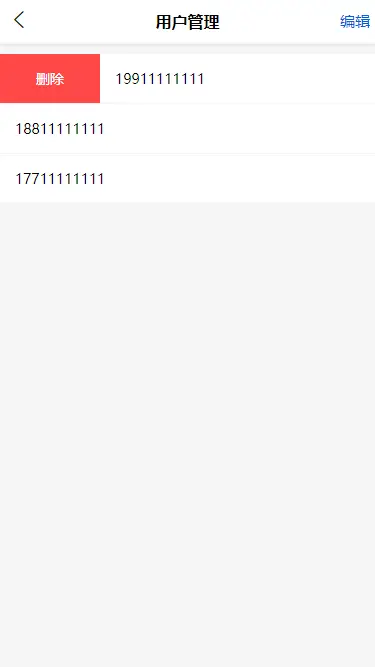
右滑删除事件、点击切换事件
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
右滑滑动操作
示例代码
<template>
<view class="container">
<view class="">
<slider-next :list="list" @checkHandler="checkHand" @deleteHandle="deleteClick"></slider-next>
</view>
</view>
</template>
<script>
import sliderNext from "@/components/slider-next/index.vue"
export default {
components:{
sliderNext
},
data() {
return {
list:[{
phone:'19911111111',
isCheck: true
},{
phone:'18811111111',
isCheck: false
},{
phone:'17711111111',
isCheck: false
}]
};
},
methods:{
checkHand(index){
this.list = this.list.map(item=>{
return{
...item,
isCheck:false
}
})
this.list[index].isCheck = true
},
deleteClick(row){
console.log(row)
}
}
}
</script>
使用说明
| 名称 |
类型 |
默认值 |
描述 |
| list |
Array |
[] |
必传的list数据 |
事件
| 名称 |
描述 |
| checkHandler |
点击切换事件 |
| deleteHandle |
点击删除事件 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 1292
下载 1292
 赞赏 0
赞赏 0

 下载 8957285
下载 8957285
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号