更新记录
1.1.0(2021-01-21) 下载此版本
修复mode设置不生效问题
1.0.0(2021-01-21) 下载此版本
首次发布
平台兼容性
属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| src | |||
| mode | |||
| lazy-load | |||
| fade-show | |||
| webp | |||
| show-menu-by-longpress | |||
| @error | |||
| @load |
以上属性与官方Image一致,请参考 官方文档
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| loading-error-img | String | ./loading_error.png | 可选: 加载失败图片:可以本地url、网络url、base64 (与src一致) |
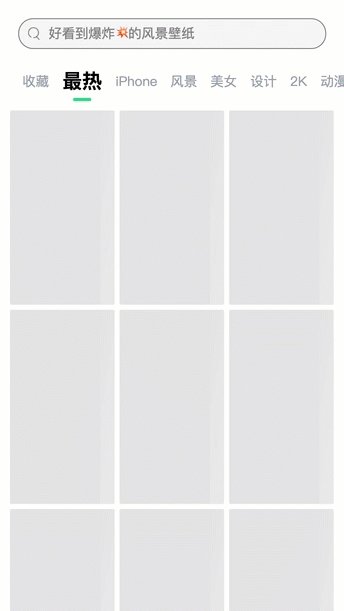
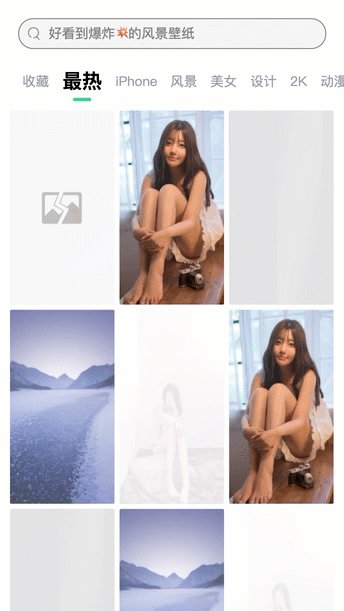
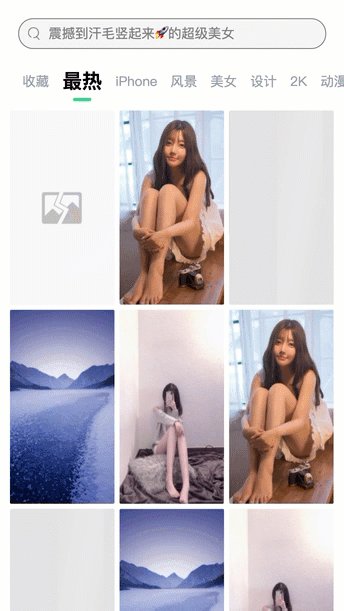
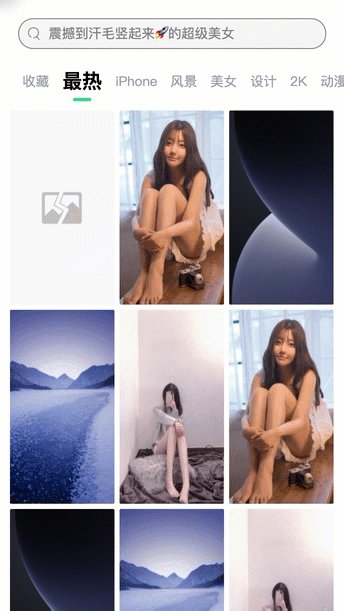
| loading-ing-img | String | oblique-light | 可选: 加载中的样式或图片 two-balls = 两个球来回转 oblique-light = 斜光 looming = 若影若现 本地url、网络url、base64 = 自定义的加载中图片(与src一致) |
| complete-transition | Boolean | true | 可选:是否需要显示加载完成动画 |
以上为增强属性,为本组件的增加功能
使用示例
总的使用原则就是,官方的Image组件的属性都可以使用,还可以使用增强属性,占位、失败、加载完成动画的显示
图片大小就直接 class 设置就行了,和官方的Image组件一样
<template>
<view class="list">
<fr-image class="img" src="../../static/a.png" mode=""/>
<fr-image class="img" src="https://tva1.sinaimg.cn/xxx.png" mode="" loading-ing-img="two-balls"/>
<fr-image class="img" src="../a.png" mode="" loading-ing-img="../static/a.png"/>
<fr-image class="img" src="../static/a.png" mode="" loading-ing-img="../static/a.png"/>
</view>
</template>
<script>
import FrImage from '@/components/fr-image/fr-image.vue'
</script>
加入交流群
扫码加我微信加入微信交流群(请备注:图片Uni插件)



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 1119
下载 1119
 赞赏 0
赞赏 0

 下载 8959004
下载 8959004
 赞赏 1302
赞赏 1302















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号