更新记录
1.0.1(2021-01-11) 下载此版本
更新参数说明日志
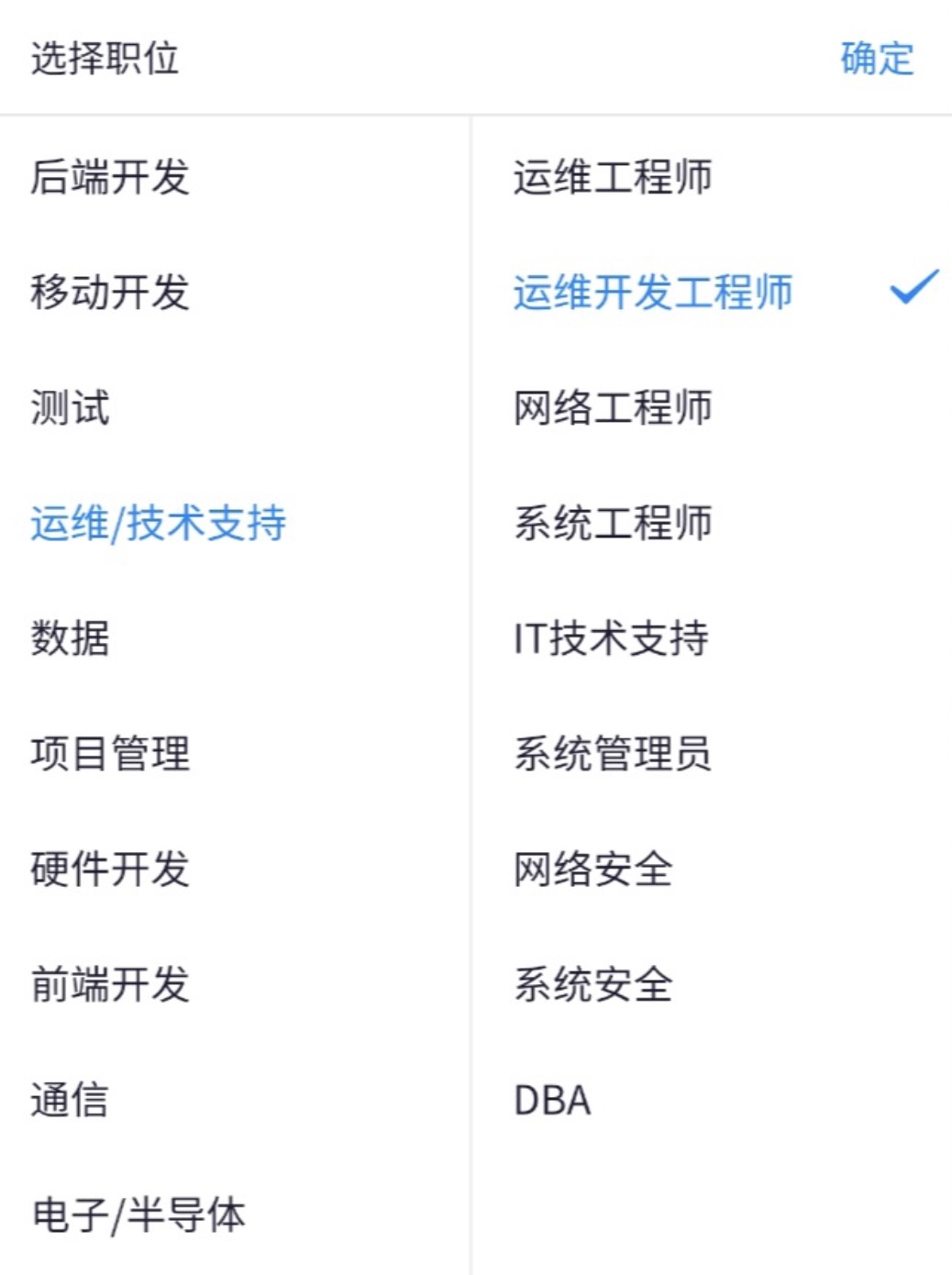
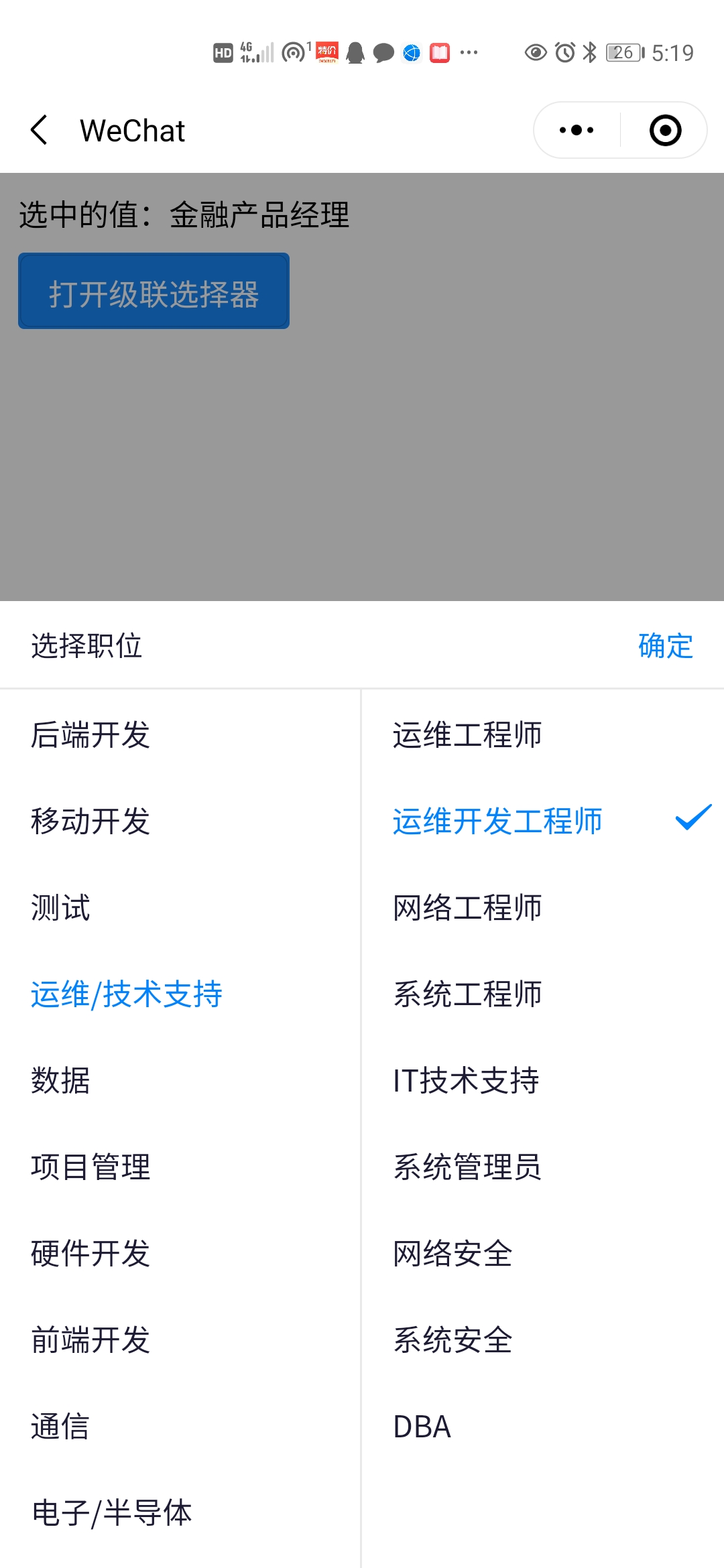
效果: 点击链接
<video src="https://vkceyugu.cdn.bspapp.com/VKCEYUGU-aliyun-qipsksoswcfp9547ba/206f1be0-5325-11eb-a16f-5b3e54966275.mp4" width="800px" height="600px" controls="controls"></video>使用
引入:
<well-tree-select @doConfirm="doConfirmCategorys"
:showDialog.sync="showDialog"
:data="categorysList"
:title-text="'选择职位'"
:max-selected="2"
:selected-ids="selectedIds">
</well-tree-select>参数说明
| 参数 | 说明 | 例子 |
|---|---|---|
| showDialog | 显示组件,Boolean,默认false | true |
| titleText | 组件标题 | '请选择' |
| maxSelected | 最多选中几项,Number,默认3 | 1 |
| selectedValues | 选中的值的value,Array,[] | [060ef5006a504697a7d642d7e7d199cc', '060ef5006a504697a7d642d7e7d199cc'] |
| data | 数据列表,Array,默认[] |
|
| @clickNav | 点击一级标签时触发的事件 | - |
| @clickSub | 点击二级标签时触发的事件 | - |
| @clickThird | 点击三级标签时触发的事件 | - |
| @doConfirm | 点击确定时触发的事件 | - |
1.0.0(2021-01-10) 下载此版本
背景
解决多层结构数据的选择,目前支持3层结构
效果: 点击链接
<video src="https://vkceyugu.cdn.bspapp.com/VKCEYUGU-aliyun-qipsksoswcfp9547ba/bda57c10-5320-11eb-8a36-ebb87efcf8c0.mp4" width="800px" height="600px" controls="controls"></video>使用
引入:
<well-tree-select @doConfirm="doConfirmCategorys"
:showDialog.sync="showDialog"
:data="categorysList"
:title-text="'选择职位'"
:max-selected="2"
:selected-ids="selectedIds">
</well-tree-select>参数说明
| 参数 | 说明 | 例子 |
|---|---|---|
| showDialog | 显示组件,Boolean,默认false | true |
| titleText | 最多选中几项,Number,默认3 | 1 |
| selectedValues | 选中的值的value,Array,[] | [060ef5006a504697a7d642d7e7d199cc', '060ef5006a504697a7d642d7e7d199cc'] |
| data | 数据列表,Array,默认[] |
|
| @clickNav | 点击一级标签时触发的事件 | - |
| @clickSub | 点击二级标签时触发的事件 | - |
| @clickThird | 点击三级标签时触发的事件 | - |
| @doConfirm | 点击确定时触发的事件 | - |
平台兼容性
背景
解决多层结构数据的选择,目前支持3层结构
效果: 点击链接
<video src="https://vkceyugu.cdn.bspapp.com/VKCEYUGU-aliyun-qipsksoswcfp9547ba/206f1be0-5325-11eb-a16f-5b3e54966275.mp4" width="800px" height="600px" controls="controls"></video>使用
引入:
<well-tree-select @doConfirm="doConfirmCategorys"
:showDialog.sync="showDialog"
:data="categorysList"
:title-text="'选择职位'"
:max-selected="2"
:selected-ids="selectedIds">
</well-tree-select>参数说明
| 参数 | 说明 | 例子 |
|---|---|---|
| showDialog | 显示组件,Boolean,默认false | true |
| titleText | 最多选中几项,Number,默认3 | 1 |
| selectedValues | 选中的值的value,Array,[] | [060ef5006a504697a7d642d7e7d199cc', '060ef5006a504697a7d642d7e7d199cc'] |
| data | 数据列表,Array,默认[] |
|
| @clickNav | 点击一级标签时触发的事件 | - |
| @clickSub | 点击二级标签时触发的事件 | - |
| @clickThird | 点击三级标签时触发的事件 | - |
| @doConfirm | 点击确定时触发的事件 | - |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 2340
下载 2340
 赞赏 0
赞赏 0

 下载 8965541
下载 8965541
 赞赏 1303
赞赏 1303















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号