更新记录
1.0.2(2021-01-16) 下载此版本
更新values需要展示的图片数组、compile true是编辑模式上传 false查看模式只能查看、upImgText自定义上传的文字
1.0.1(2021-01-08) 下载此版本
修改第一次发布插件文件层级的问题
1.0.0(2021-01-07) 下载此版本
第一次发布
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | × | × | × | × | × |
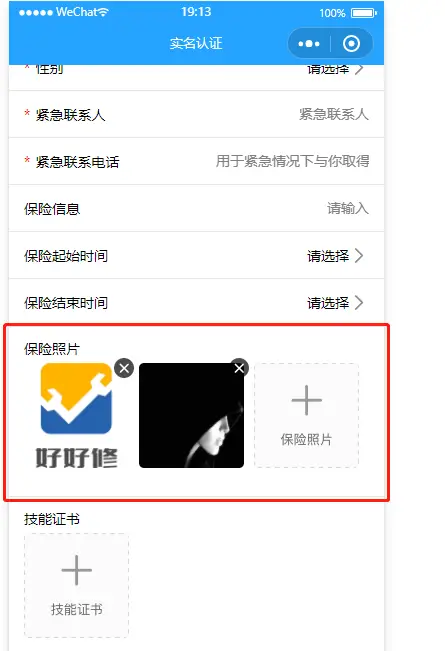
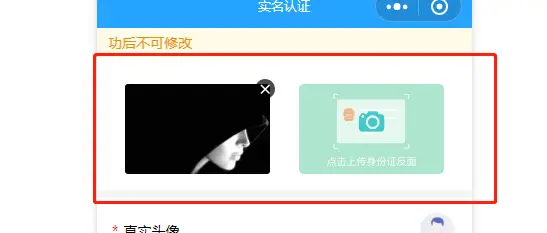
文件上传1.0.0版本
介绍
1: 兼容app、h5、微信小程序
2:支持阿里云、自定义上传方式 (使用云储存时需要配置云环境,具体参考文档 文档地址)
3:支持预览
4:目前不支持上传附件
5:不支持腾讯云,太麻烦...
Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| values | 需要展示的图片数组 | Array | - | [] |
| compile | true是编辑模式 false查看模式只能查看 |
Boolean | true 或 false | true |
| config | 配置上传图片张数count、 原图或者压缩图sizeType 以及图片是从相册选择还是拍照sourceType |
Object | count:数字、 sizeType:original 原图,compressed 压缩图,默认二者都有、 sourceType:album 从相册选图,camera 使用相机 |
{ count:1、 sizeType:['original','compressed']、 sourceType:['album','camera'] } |
| fileType | 0 表示媒体文件 1 附件 默认为0 | Number | 0 或 1 | 0 |
| type | 0 表示上传多张图片模式 1 表示上传一张模式 当type设置为1时config里的count无效 | Number | 0 或 1 | 0 |
| upImgText | 自定义上传背景的文字 | String | - | '上传图片' |
| background | 自定义上传按钮的图片 | String | https://vkceyugu.cdn.bspapp.com/VKCEYUGU-aliyun-14mxvwe8lug756a025/9c0be950-50ae-11eb-bdc1-8bd33eb6adaa.png | |
| closeImg | 删除按钮的图片 | String | https://vkceyugu.cdn.bspapp.com/VKCEYUGU-aliyun-14mxvwe8lug756a025/12e55e20-50b0-11eb-b680-7980c8a877b8.png | |
| upFileType | 0 阿里云上传 2 自定义上传,会触发upLoadFile方法 默认为0 默认上传到阿里云需要创建uniCloud云开发环境 > 云服务空间 > 选择你创建的云空间即可 | Number | 0 或 1 或 2 | 0 |
| valueKey | 展示图片的key | String | - | url |
| width | 图片的宽度 | String | - | 210rpx |
| height | 图片的高度 | String | - | 210rpx |
Events
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| upLoadFile | 当upFileType为2时会调用此方法,该方法返回文件和一些属性 | data |
| fileListChange | 当图片上传或者删除时都会触发这个函数,会得到所有展示的文件信息fileList和删除的文件信息removeList | data |
Methods
| 事件名 | 说明 | 参数 |
|---|---|---|
| updataFile | 当不需要展示组件,但需要上传文件的url时可以主动调用该方法。场景:需要识别银行卡号时不需要展示但需要url去获取银行卡号信息 | - |
实例
<template>
<zh-upFile
:config='config'
:background='require("@/static/images/real/cardZ.png")'
:type='1'
width='290rpx'
height='180rpx'
@fileListChange='upImgZ'></zh-upFile>
</template>
import zhUpFile from '@/components/zh-upFile'
<script>
export default {
data() {
return {
config:{
count:1, // 上传图片张数
sizeType: ['original','compressed'], // original 原图,compressed 压缩图,默认二者都有
sourceType: ['album','camera'], // album 从相册选图,camera 使用相机,默认二者都有。如需直接开相机或直接选相册,请只使用一个选项
},
}
},
components:{
'zh-upFile':zhUpFile
},
methods:{
upImgZ(data){
console.log(data)
},
}
}

 收藏人数:
收藏人数:
 https://gitee.com/HappyFatMan/uniapp-upfile.git
https://gitee.com/HappyFatMan/uniapp-upfile.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(2)
赞赏(2)




 下载 1990
下载 1990
 赞赏 2
赞赏 2

 下载 8956767
下载 8956767
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号