更新记录
1.0(2021-01-07) 下载此版本
模板声明:可以下载看源码,让你会使用该模板写代码✍。(后续更新中,QQ群:达达前端技术社群:634382181)
平台兼容性
未完待续!
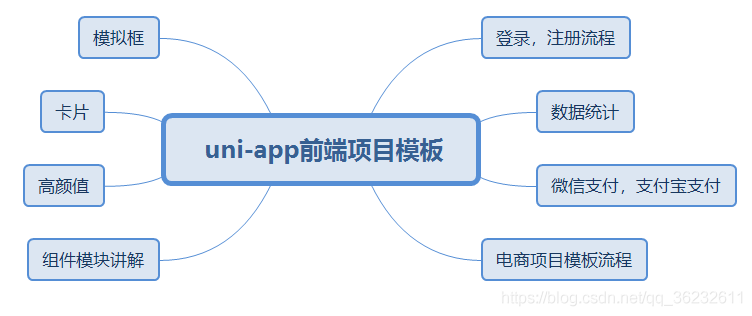
(模拟框,卡片,高颜值,组件模块,登录,注册流程,数据统计,微信支付,支付宝支付,电商项目模板)
 首先下载源码解压,复制根目录的
首先下载源码解压,复制根目录的 /colorui 文件夹到你的根目录,App.vue 引入关键Css main.css icon.css
<style>
@import "colorui/main.css";
@import "colorui/icon.css";
@import "app.css"; /* 你的项目css */
....
</style>这样导入就可以了。
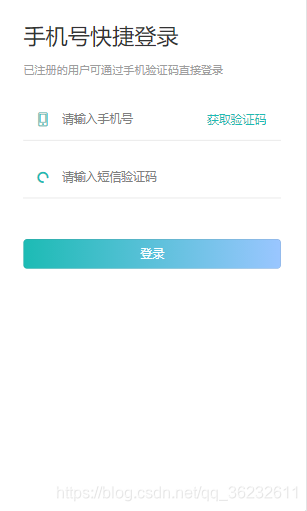
登录页面展示:

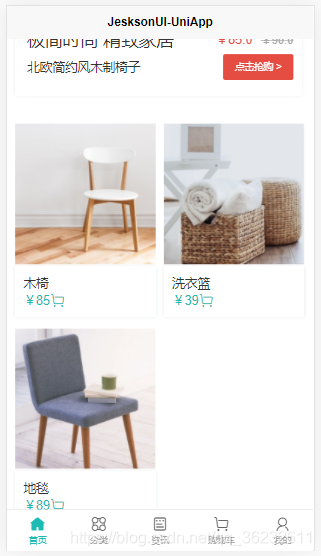
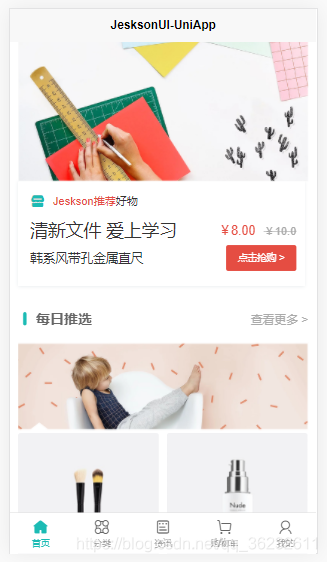
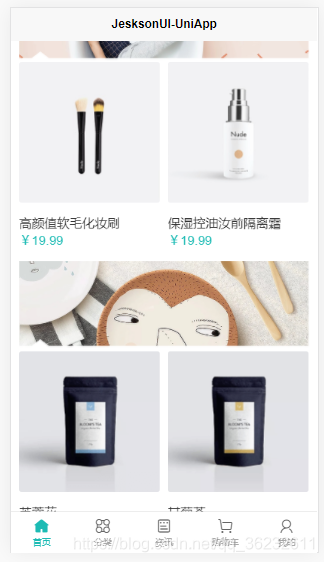
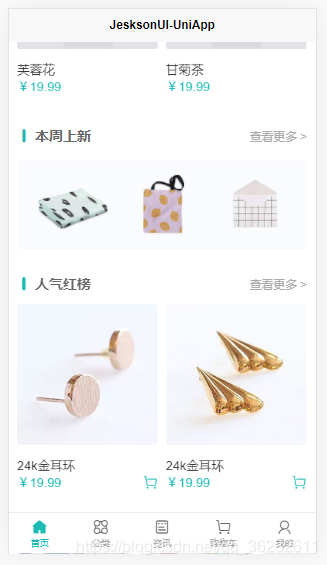
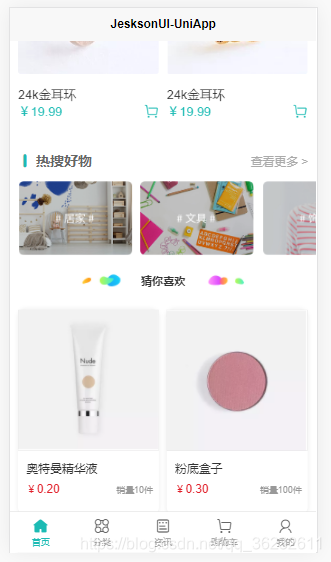
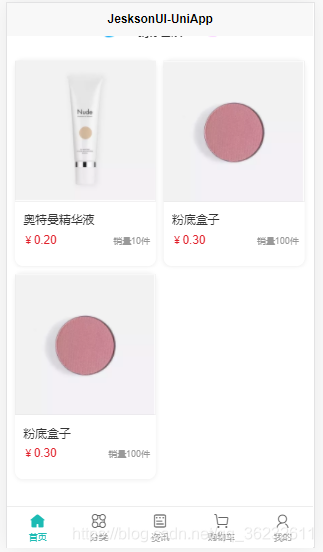
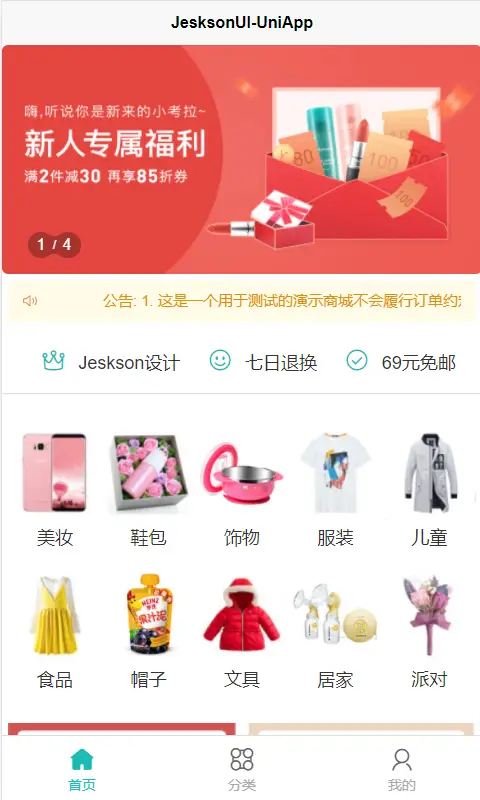
首先效果如下













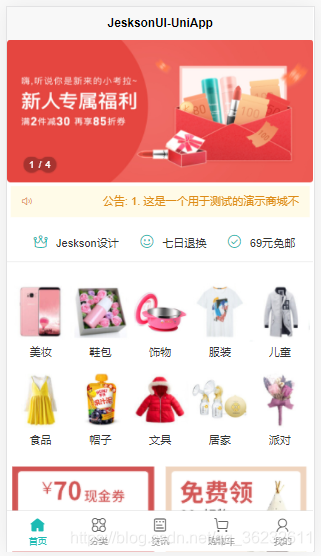
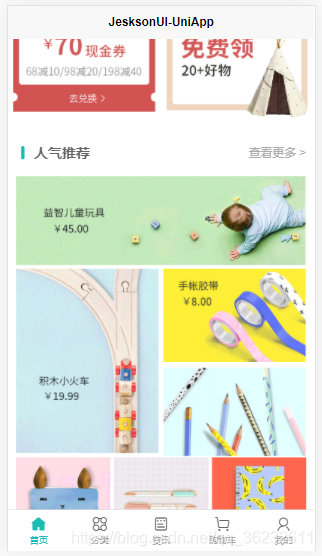
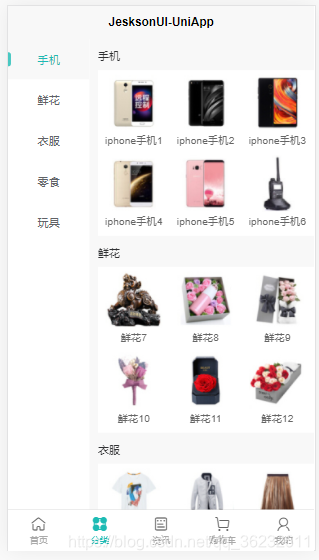
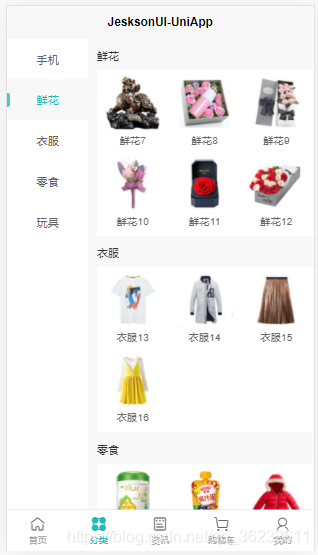
分类页面效果如下


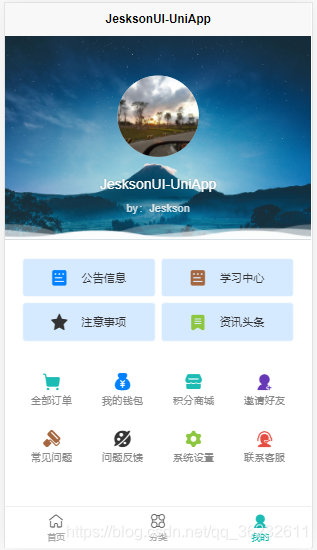
个人中心页面

掘金:https://juejin.cn/user/1451011081249175
csdn:https://blog.csdn.net/qq_36232611
个人网站:http://dadaqianduan.cn/

 收藏人数:
收藏人数:
 https://github.com/webVueBlog/vueblog
https://github.com/webVueBlog/vueblog
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP

 下载 1067
下载 1067
 赞赏 0
赞赏 0


 下载 9697535
下载 9697535
 赞赏 1531
赞赏 1531















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号