更新记录
1.0.7(2022-12-03) 下载此版本
使用了最新的schema2code生成新增和编辑页面 修复了上传图片不能使用的Bug 兼容了最新的uni-admin和uni ui
1.0.6(2022-11-30) 下载此版本
修复pages.json里注册了多余的老旧uni-admin页面的问题
1..0.5(2021-05-15) 下载此版本
修复 HBuilderX 3.1.10后,对一个schema中包含多个parentKey关系报警的兼容问题。去掉了familytree表的schema里的字段parent_partner_id里的parentKey
查看更多平台兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | √ | × |
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.5.0 app-vue app-nvue | × | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
uni-admin插件通用教程:
uni-admin是一套基于uniCloud的开源应用管理端系统。详见:uni-admin 基础框架
本插件是uni-admin系统的扩展插件,为开发者的admin系统添加功能。
需先确保本机有uni-admin项目,然后将此插件导入到uni-admin项目下。
如本机没有uni-admin项目,需要先在HBuilderX中新建项目 -> uni-app项目 -> 选择uni-admin模板。
如本机的uni-admin项目版本过老,可能无法使用新插件,需及时升级本机的uni-admin项目。详见uni-admin项目更新日志
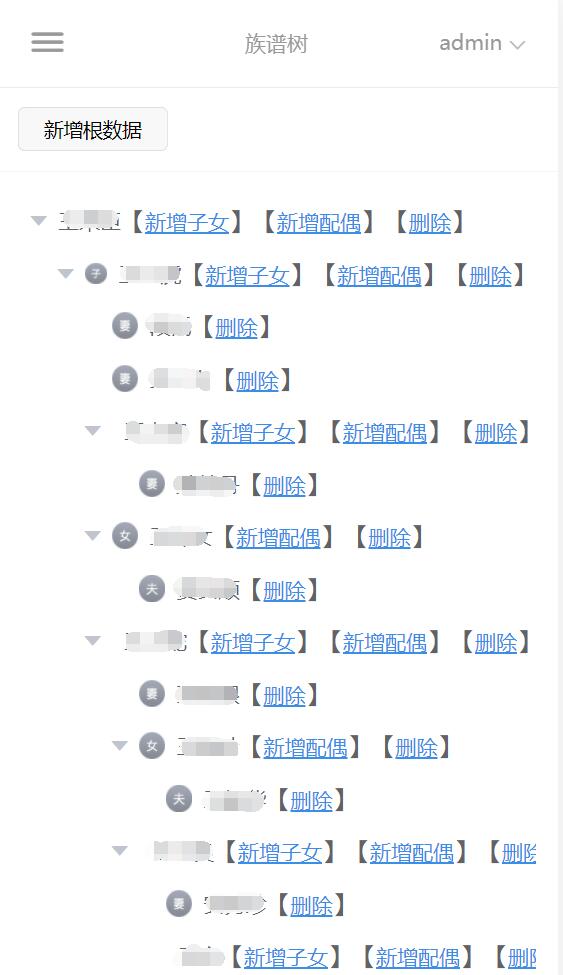
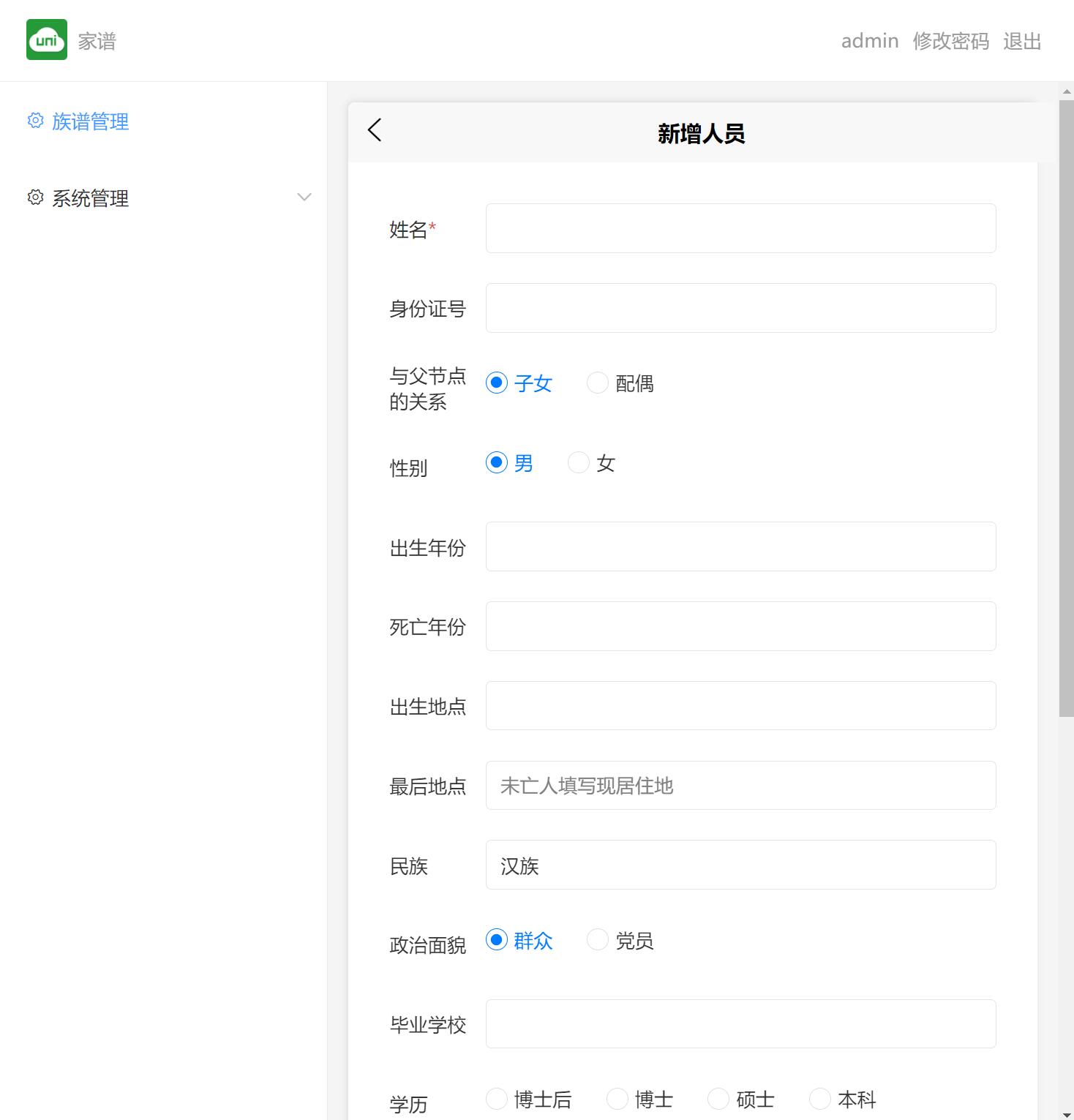
家谱管理系统
本系统包含家谱的完整功能,浏览、新增、修改、删除均支持。
本系统必须登录才能使用。虽然基于uni-admin,但并不区分管理端和用户端,即便是用户也是登录uni-admin,只不过管理员可以给他再设定权限。
初始化后可以用超级管理员身份登录,超级管理员可以再创建其他角色的用户。
本系统使用的技术:
- uniCloud admin,本系统是uniCloud admin的插件
- 使用clientDB技术,本项目中没有云函数
- 本项目云端只有一个数据库schema文件(familytree.schema.json),配合schema2code功能,略加改造,即完成了本插件的3个页面。
- 使用了JQL的tree查询功能,在
familytree.schema.json配置parentKey,即可直接查出树形数据。 - 前端渲染使用了tree组件ly-tree,但略微改造,增加了每行后面的文字按钮。但该组件不支持vue3,如需兼容vue3还得改造这个组件。
本插件要求HBuilderX 3.1.2+版本
如何安装运行
- 确保开通了uniCloud服务
- 确保下载了最新版uniCloud admin,并且项目绑定好某个服务空间
- 将本插件导入到之前下载的uniCloud admin项目中
- 运行到浏览器,在前端运行控制台选择“连本地云函数环境”,也即本地运行。如果选了云端运行,会要求先上传uniCloud资源。
- 运行到浏览器后,第一次注意根据提示注册admin账户
- 在左侧菜单管理中,找到家谱管理菜单,添加到左侧菜单上。如果使用自助页面的表单添加,注意添加路径是
pages/familytree/tree
目录结构介绍
本插件是uni-admin的插件,但不是uni_modules。如下文件均需合并到uni-admin项目下。
uni-admin项目 ├─uniCloud │ └─database │ └─familytree.schema.json 家族表数据库文件 ├─components │ └─ly-tree tree组件 ├─js_sdk │ └─validator │ └─familytree.js scheme2code生成的表单验证文件 ├─pages │ └─familytree │ ├─add.vue 添加家族成员 │ ├─edit.vue 编辑家族成员 │ └─tree.vue 展现族谱 ├─static │ ├─husband.png 丈夫的图标 │ ├─wife.png 妻子的图标 │ ├─son.png 儿子的图标 │ ├─daughter.png 女儿的图标 │ └─logo.png ├─pages.json 注册页面 └─wa-familytree-menu.json 注册uni-admin左侧导航菜单
如何发布
- 发布云端
- 对目录uniCloud/cloudfunctions点右键,上传所有云函数、公共模块及action云函数
- 对目录uniCloud/database点右键,上传所有schema和校验函数。
- 发布前端
数据库设计说明
核心数据表即familytree表(uniCloud/database/familytree.schema.json),其中的parent_id字段的parentKey指向_id,这样就可以用JQL的getTree轻松的一次性查询出所有tree上的数据了。
家族里,以族人为树上的主节点,族人的配偶和子女,在树结构上都属于该人的子数据。
注意不要误解配偶是族人的扩展字段,每个配偶也是一条完整的数据记录,只不过挂在族人的子结构下。也就是配偶的parent_id指向族人的记录。
也允许多个配偶,不管是建国前的一夫多妻模式、还是离异二婚模式,都可以记录每个配偶。
一个族人的子数据,区分配偶还是子女的方式,是依靠parent_relationship字段。
数据库也预留了parent_partner_id字段,用于描述多个配偶生育多个子女后,每个子女和多个配偶的关系,把亲妈和后妈区别开来。
同级数据的排序,以出生年份排正序。如需调整,自行修改tree.vue里的orderBy相关代码。
家谱记录女儿的配偶,但不记录的女儿的孩子。也就是只有本族姓氏的人才会一直向下记录。如有需求记录女性族人的子女,可以自行调整tree.vue里的代码。
edit.vue里的代码,保留了parent_id。如果父子结构挂错了,可以通过这个字段重新修改它的父节点。如觉得麻烦,也可以在页面里删掉这个字段。
二次开发注意:
-
如果要调整字段,即给人员信息增删字段,请按以下指南操作:
- 修改项目下的uniCloud/database/familytree.schema.json,进行字段增删。
- 对schema文件点右键,选菜单中的
schema2code。如果没有这个菜单项,请安装插件:https://ext.dcloud.net.cn/plugin?id=4684 - 选择生成uniCloud admin页面
- 进入文件对比界面,注意:
- a) add.vue页面的onload里有一个参数传递的代码无法自动生成;
- b) 生成的list页面没用,去掉;
- c) 新生成的pages.json不需要,别勾,防止覆盖本地已经注册的页面。
-
给系统创建多个登录账户并设置不同的权限: 下面以增加一个普通家族成员的角色为例,该角色的用户登录后只能看数据,不能改动数据
- 在uniCloud admin左侧菜单的权限管理,新增权限“查询信息”,标识为“read”
- 在左侧菜单的角色管理里,新增角色“家族普通成员”,标识为“member”,绑定上面的“查询信息”权限
- 在左侧菜单的用户管理里,添加用户,然后给用户赋予角色“家族普通成员”
- 在左侧菜单的菜单管理里,找到第一个菜单“族谱管理”,点修改,在权限列表里勾选“查询信息”,也就是有查询信息权限的人,可以看到本菜单
- 在uniCloud/database/familytree.schema.json中设置新角色的权限,将permission下的read节点配置为
"read": "'readmember' in auth.permission"。改动后记得上传发布到uniCloud


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)


 下载 41566
下载 41566
 赞赏 4
赞赏 4

 下载 30474
下载 30474
 赞赏 124
赞赏 124















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号