更新记录
1.7(2021-04-13)
V1.7开放是否已经授权无障碍服务、主动开启授权引导、关闭插件的调用接口 ---更新md插件使用说明!!!
1.6(2021-04-12)
V1.6开放是否已经授权无障碍服务、主动开启授权引导、关闭插件的调用接口
1.5(2021-03-31)
V1.5由于键盘跟扫码器在不同终端上存在兼容问题,故版本回退到1.2,等后期把兼容问题完全解决再重新上架,感谢大家的支持
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 11.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
1、插件说明
为了解决Android工位机上使用USB外设条码枪/键盘时,必须要有光标位置才能输出条码值,故用Android原生代码做了USB扫码枪/键盘的识别插件,该插件可完全不受限光标以及当前活动页,亦可后台运行,且与光标所在区域的虚拟按键输出完全不冲突; 后续也会根据用户反馈持续完善插件... V1.2版本增加了特殊字符的正确解析,如:<>?:"{}|~!@#$%^&*()_+
<!-- V1.3版本增加了USB键盘的键盘值输出,键盘值的格式为KEYCODE_%_%,如Enter回车键为KEYCODE_ENTER,小键盘的Enter建为KEYCODE_NUMPAD_ENTER,具体可以看监听日志 -->V1.5由于键盘跟扫码器在不同终端上存在兼容问题,故版本回退到1.2,等后期把兼容问题完全解决再重新上架,感谢大家的支持 V1.7开放是否已经授权无障碍服务、主动开启授权引导、关闭插件的调用接口 md文件无法更新,关闭插件请用“onStopUSBScan”函数 2、代码示例
<template>
<view class="content">
<view class="text-area">
<text class="title">{{title}}</text>
</view>
<image class="logo" src="/static/logo.png"></image>
<view class="btn-row">
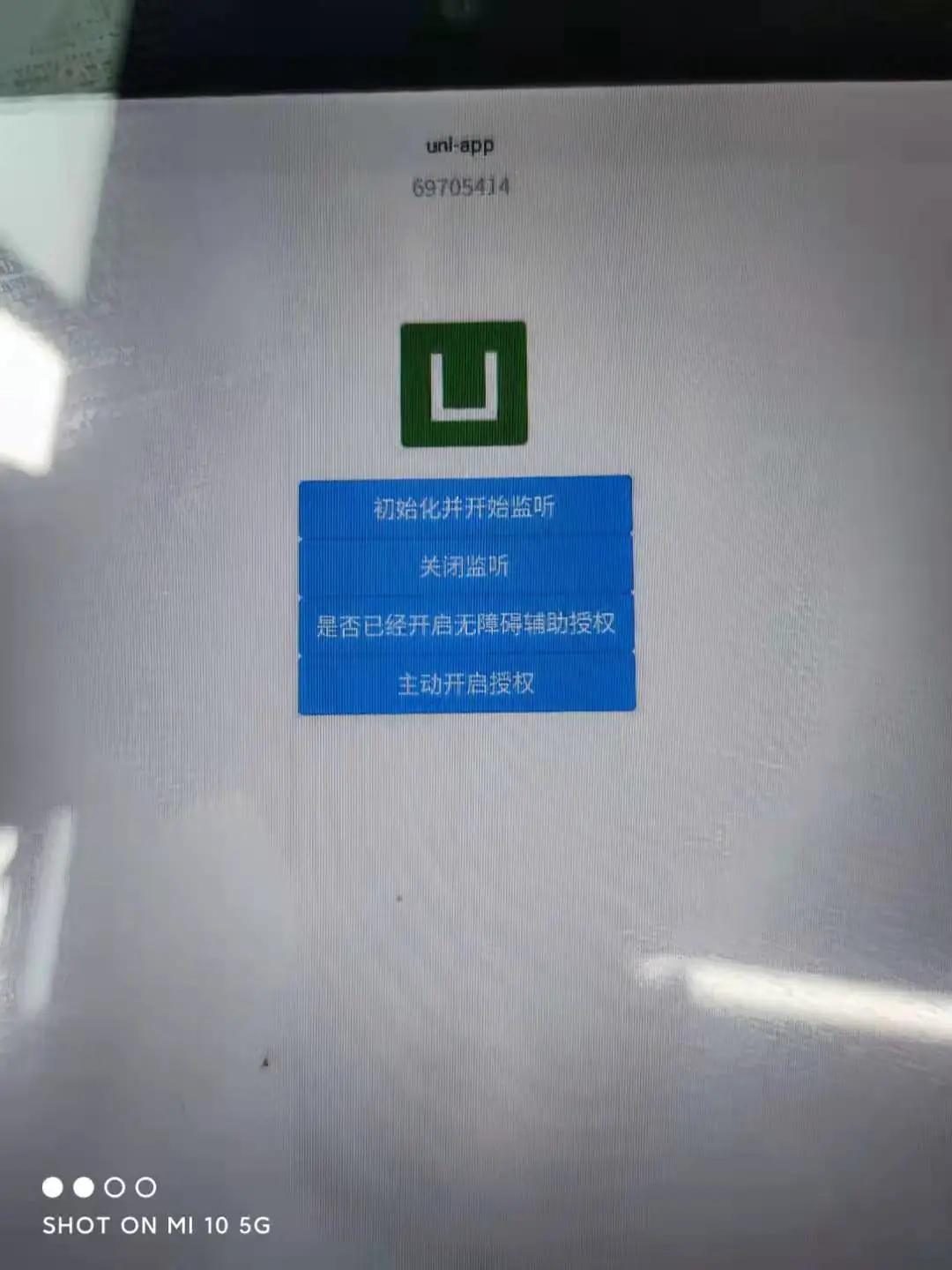
<button type="primary" class="primary" @tap="initUsb">初始化并开始监听</button>
<button type="primary" class="primary" @tap="onStopUSBScan">关闭监听</button>
<button type="primary" class="primary" @tap="isAccessibility">是否已经开启无障碍辅助授权</button>
<button type="primary" class="primary" @tap="setAccessibility">主动开启授权</button>
</view>
</view>
</template>
<script>
const scan = uni.requireNativePlugin('felix-scan-module');
export default {
data() {
return {
title: '扫码枪返回值',
}
},
onLoad() {
console.log("onLoad");
if(scan==undefined){
console.log("scan:undefined");
}
else{
console.log("scan:ok");
//定义监听
var globalEvent = uni.requireNativePlugin('globalEvent');
//监听插件回调事件
globalEvent.addEventListener('onUsbBarcode',this.onUsbBarcode);
console.log("scan addEventListener:ok");
}
},
onShow() {
console.log("onShow");
// return;
},
onHide() {
console.log("onHide");
},
methods:{
//初始化插件(初始化过程中会自动验证是否已经开启授权,并跳转至授权引导页)
initUsb() {
console.log("initUsb");
scan.initUsb();
console.log("scan init:ok");
},
//关闭插件
onStopUSBScan() {
console.log("onStopUSBScan");
scan.onStopUSBScan();
},
//验证是否已经开启无障碍服务授权
isAccessibility() {
console.log("isAccessibility begin...");
scan.isAccessibility((res) => {
console.log(JSON.stringify(res));
console.log("isAccessibility:"+res.result);
});
},
//主动开启无障碍服务授权
setAccessibility() {
console.log("setAccessibility");
scan.setAccessibility();
},
//扫码回调 "barcode":"100008961578"
onUsbBarcode(e){
if(e.barcode!=""){
this.title=e.barcode;
}
console.log('onBarcode:'+JSON.stringify(e));
},
},
}
</script>


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(1)
赞赏(1)



 下载 206
下载 206
 赞赏 0
赞赏 0

 下载 10763
下载 10763


 赞赏 1
赞赏 1













 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号