更新记录
3.0.1(2021-01-08) 下载此版本
改微信小程序兼容为小程序兼容
3.0(2021-01-08) 下载此版本
兼容了H5与APP。默认高度44px。
2.1(2020-12-29) 下载此版本
更加完美兼容任意手机端的微信小程序。另外需要注意,插入的图片要自己设置样式高度宽度。
查看更多平台兼容性
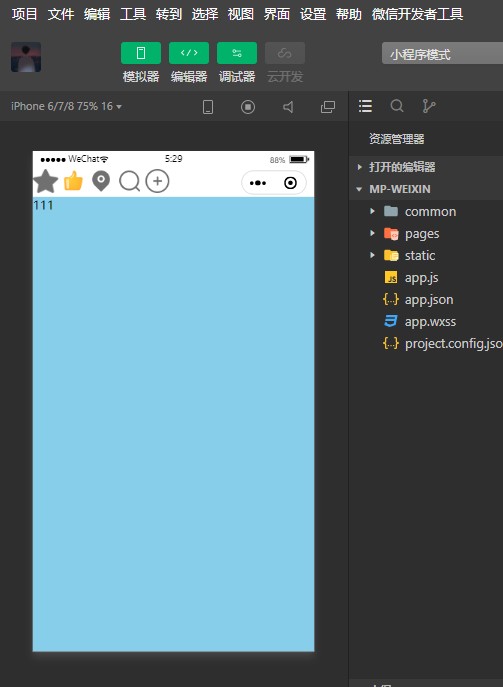
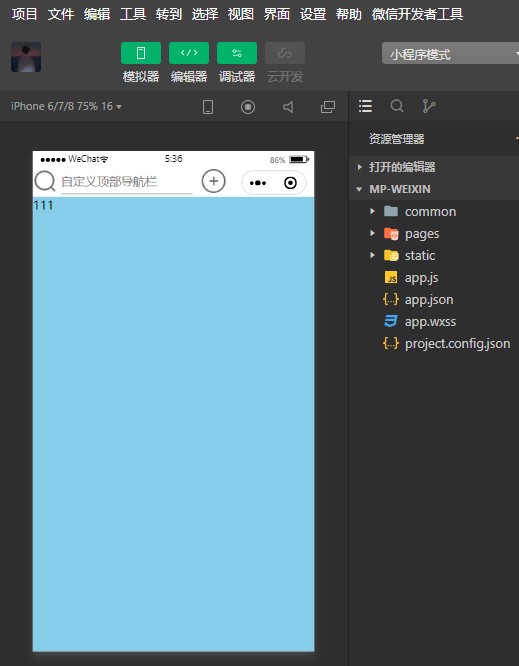
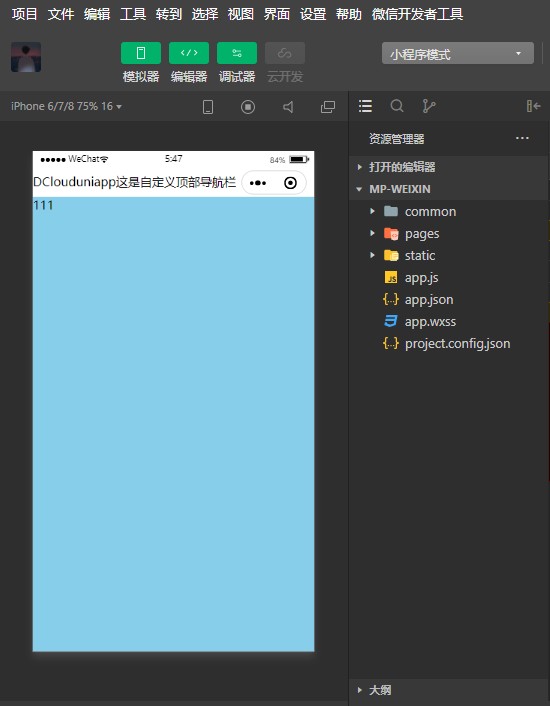
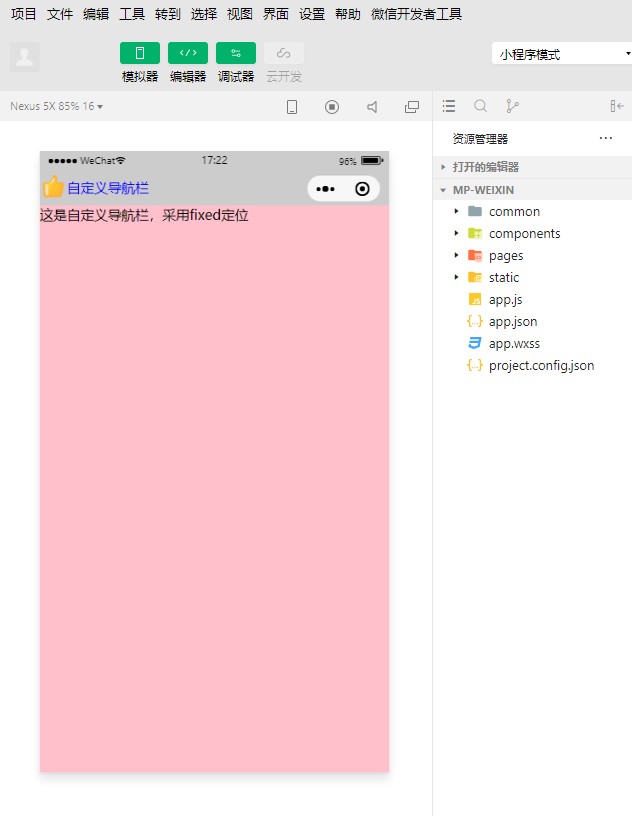
微信小程序自定义导航栏
插入的图片需要设置高度,推荐mode为heightFix
组件亲测了微信小程序可用,其他平台暂未测试。
fixed定位,组件内阻隔了导航栏,所以滑动什么的依旧可以进行
切记,组件一定要放在最顶部
需要scss编译器,可以在工具安装此插件
组件内可插入任意uniapp组件
步骤
先记得注销页面的导航栏,
单个页面
{"path" : "pages/test/test","style":{"navigationStyle":"custom"}},如果是所有页面都自定义导航栏的话,需要在globalStyle配置,代码相同,都是
"navigationStyle":"custom"
引入
import headBar from '@/components/xiaohuang-headBar/xiaohuang-headBar.vue'
接着注册
export default {components:{headBar}}
使用组件
<headBar headBar='headBar'bg="#ccc"><image src="../../static/uniapp.png"mode="heightFix"@click='test'><text>采用fixed的自定义导航栏</text></headBar>
css样式(可自定义修改)
<style lang="scss">.headBar{background-color: red;text{color: blue;}image{height:100%}}</style>
插件使用说明
| 属性 | 值 | 说明 |
|---|---|---|
| bg | color颜色值或者背景图片 | 可以设置整个顶部状态栏与导航栏背景,就是background的封装 |
| headBar | 绑定的css类名,v-bind可实现动态绑定 | 可以设置导航栏样式,包括里面标签的样式 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)




 下载 1032
下载 1032
 赞赏 0
赞赏 0

 下载 8670518
下载 8670518
 赞赏 1216
赞赏 1216















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号