更新记录
1.0.0(2020-12-23) 下载此版本
第一次上传
平台兼容性
iz-aloss-uploader-img-deom
本项目为uniapp插件
主要功能
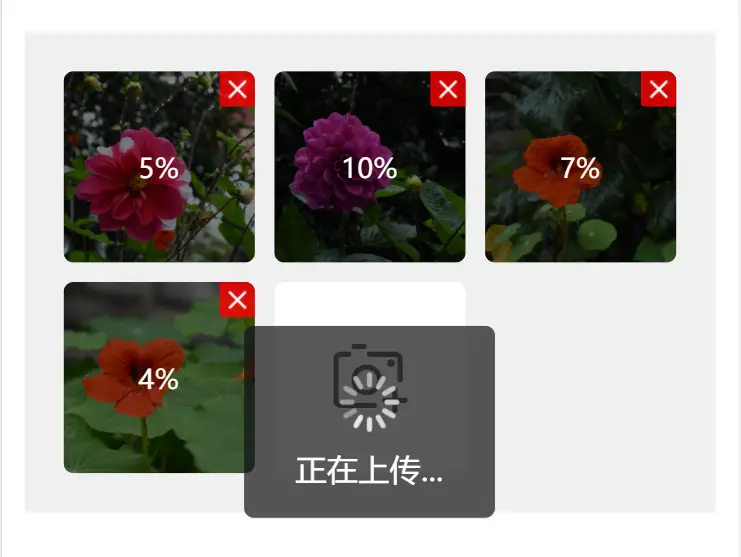
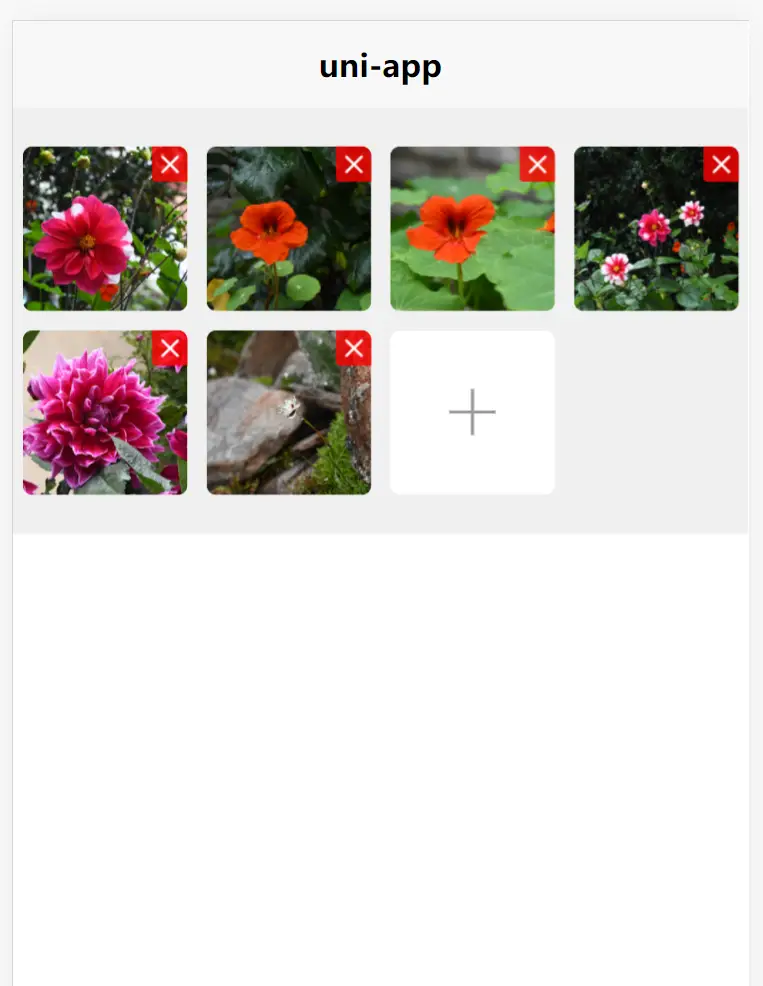
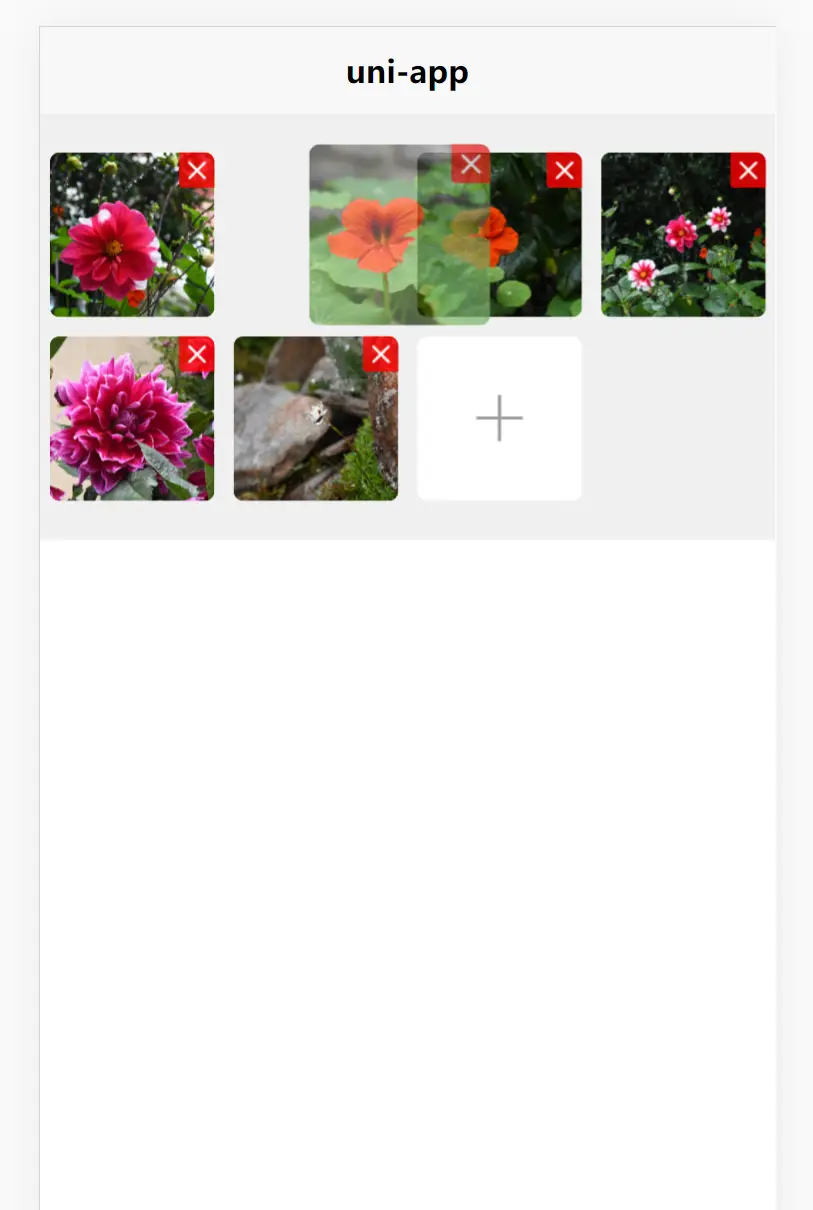
图片选择上传(例子为阿里云),其他存储修改上传方式即可,支持拖动排序、显示上传进度、表单回填编辑等
使用方式
import izUploaderImg from '@/components/iz-uploader-img/iz-uploader-img.vue'
export default {
components:{izUploaderImg},
}<izUploaderImg ref="izUploaderImg" @change="change"></izUploaderImg>表单回填
this.$refs.izUploaderImg.init(imgs)
//imgs为地址数组如:[{src:'http://****.com/img1.png',url:'/img1.png'}]

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)



 下载 1644
下载 1644
 赞赏 1
赞赏 1

 下载 9692499
下载 9692499
 赞赏 1528
赞赏 1528















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号