平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| √ | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
阿里百川电商sdk安卓版
功能如下
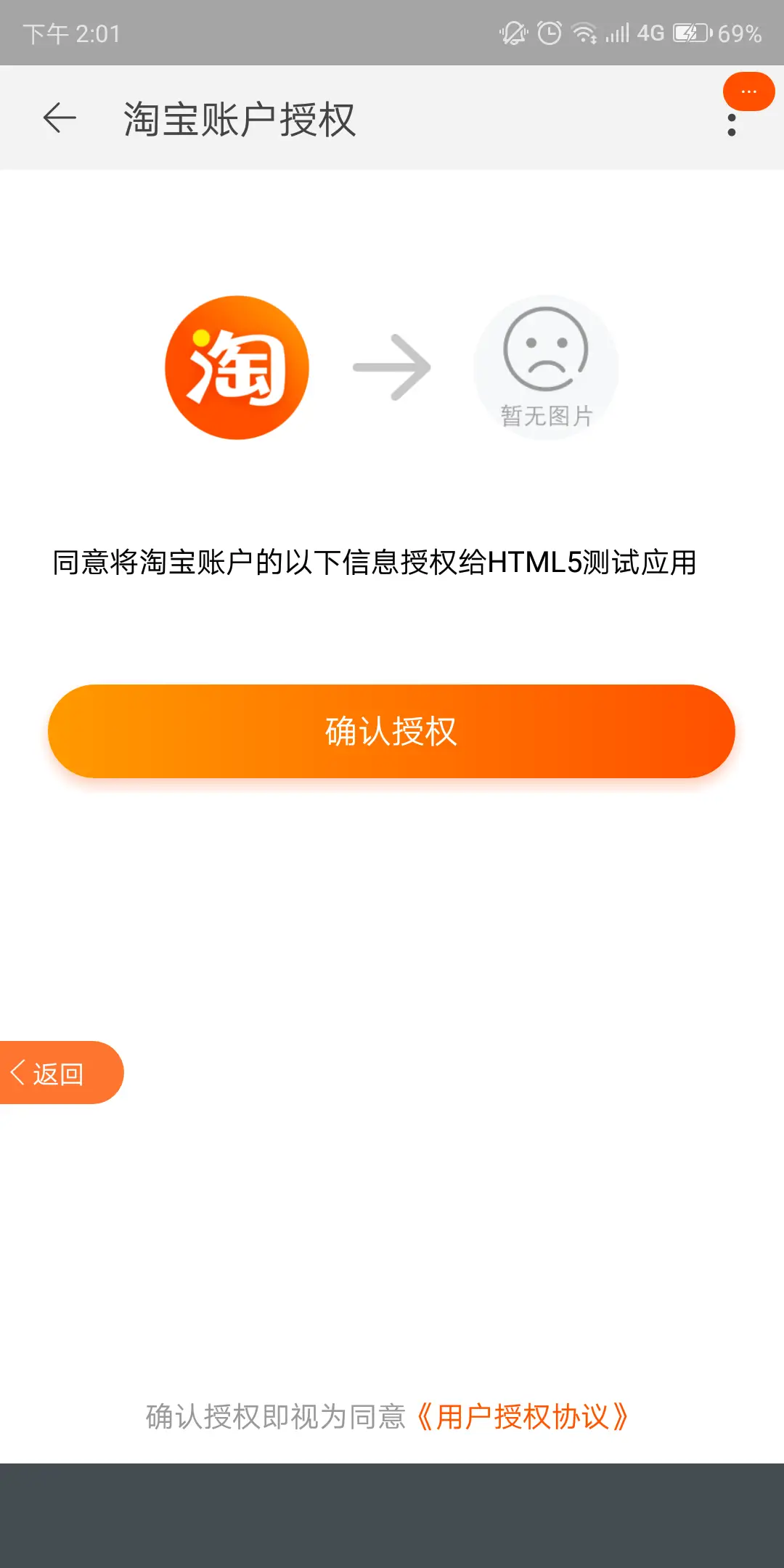
淘宝授权登录
退出淘宝登录
打开商品详情
打开店铺
URL打开page
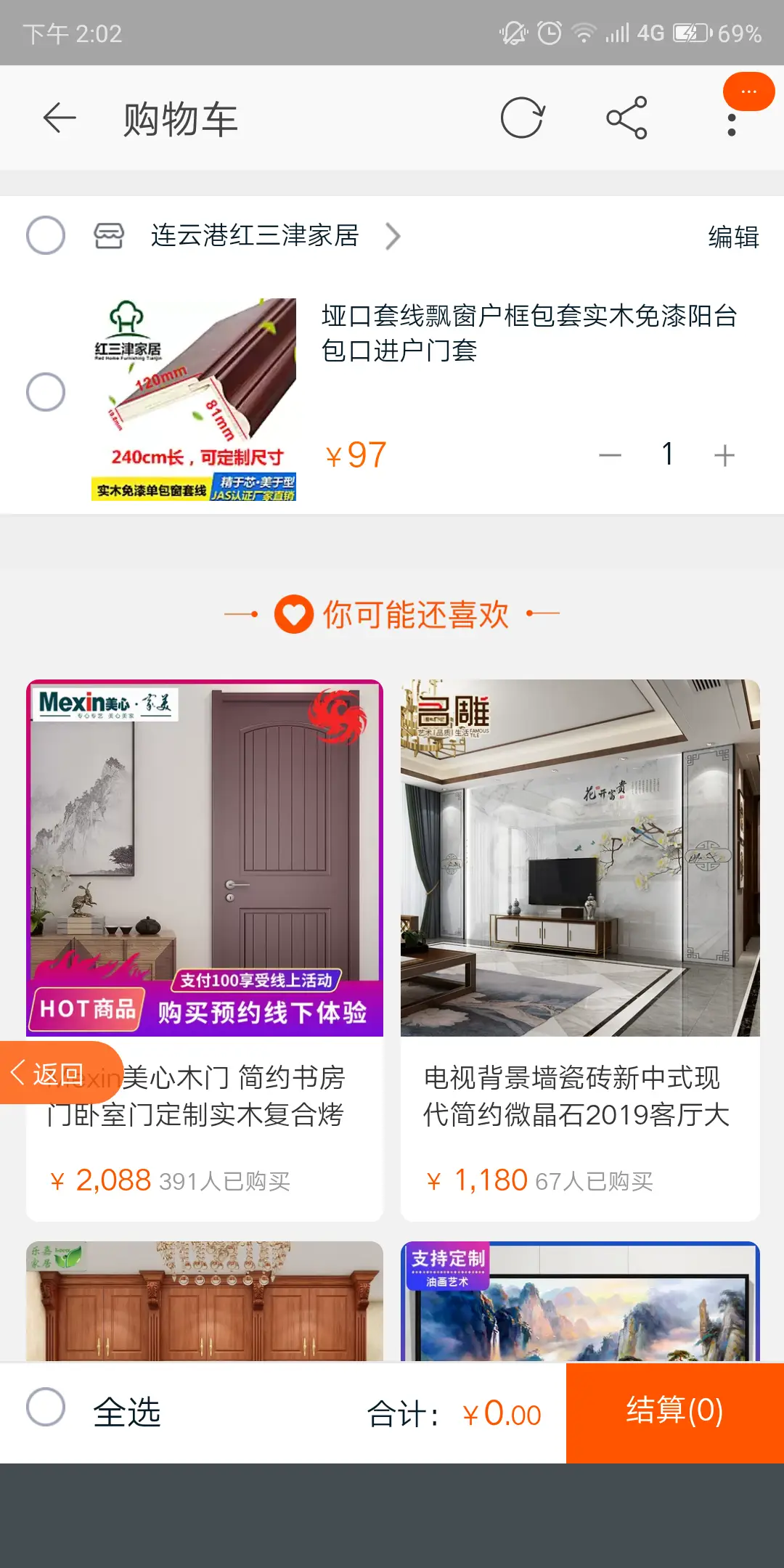
打开我的购物车
打开我的订单
判断用户Session有效性
获取用户Session信息
使用说明
- 请使用V5安全图片放入 \nativeplugins\dasu-baichuan_android\android\res\drawable(需要自己创建目录)
代码示例
<template>
<view class="content">
<button @click="login" class="btu">淘宝授权登录</button>
<button @click="logout" class="btu">退出淘宝登录</button>
<button @click="detail" class="btu">打开商品详情</button>
<button @click="shop" class="btu">打开店铺</button>
<button @click="url" class="btu">URL打开page</button>
<button @click="OpenMyCart" class="btu">打开我的购物车</button>
<button @click="OpenMyOrders" class="btu">打开我的订单</button>
<button @click="checkSession" class="btu">判断用户Session有效性</button>
<button @click="getSession" class="btu">获取用户Session信息</button>
</view>
</template>
<script>
// require插件名称
const bcsdk= uni.requireNativePlugin('dasu-baichuan_android');
export default {
data() {
return {
}
},
onLoad() {
},
methods: {
login(){
bcsdk.login(result=>{
uni.showToast({title:JSON.stringify(result),icon:'none'});
if(result.type=="success")
{
//授权成功
}else{
//授权失败,包括用户取消登录
}
});
},logout(){
bcsdk.logout(result=>{
uni.showToast({title:JSON.stringify(result),icon:'none'});
if(result.type=="success")
{
//退出成功
}else{
//退出失败
console.log("code:"+result.code+" - "+"msg:"+result.msg);
}
});
},detail() //商品详情页面
{
bcsdk.detailPage({itemId:"587811576939"},result=>{
if(result.type=="success")
{
//成功
}else{
//失败
console.log("code:"+result.code+" - "+"msg:"+result.msg);
}
});
},shop()//打开店铺
{
bcsdk.shopPage({shopId:"332454339"},result=>{
if(result.type=="success")
{
//成功
}else{
//失败
console.log("code:"+result.code+" - "+"msg:"+result.msg);
}
});
},url()
{
bcsdk.url({url:"https://detail.tmall.com/item.htm?spm=a1z10.1-b-s.w5003-21423330589.2.4f2c1fd0ibczg0&id=587811576939&scene=taobao_shop"},result=>{
if(result.type=="success")
{
//成功
}else{
//失败
console.log("code:"+result.code+" - "+"msg:"+result.msg);
}
});
},checkSession()
{
bcsdk.checkSession(result=>{
uni.showToast({title:JSON.stringify(result),icon:'none'});
});
}
,getSession()
{
bcsdk.getSession(result=>{
uni.showToast({title:JSON.stringify(result),icon:'none'});
});
},
OpenMyCart()
{
//打开我的购物车
bcsdk.OpenMyCart(result=>{
uni.showToast({title:JSON.stringify(result),icon:'none'});
if(result.type=="success")
{
//操作成功,返回内容 result.msg
console.log("msg:"+result.msg);
}else{
//失败
console.log("code:"+result.code+" - "+"msg:"+result.msg);
}
});
},
OpenMyOrders()
{
//打开我的订单
// status 默认跳转页面(0:全部, 1:待付款, 2:待发货, 3:待收货, 4:待评价)
// type 为 true 显示所有订单,为false只显示通过当前app下单的订单
bcsdk.OpenMyOrders({status:0,type:true},result=>{
uni.showToast({title:JSON.stringify(result),icon:'none'});
if(result.type=="success")
{
//操作成功,返回内容 result.msg
console.log("msg:"+result.msg);
}else{
//失败
console.log("code:"+result.code+" - "+"msg:"+result.msg);
}
});
}
}
}
</script>


 收藏人数:
收藏人数:
 购买(
购买( 下载 for 离线打包
下载 for 离线打包
 赞赏(0)
赞赏(0)




 下载 953
下载 953
 赞赏 0
赞赏 0

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号