更新记录
0.2(2020-12-04)
添加中国地图图表
0.1(2020-12-04)
初始化,支持柱状图、线图、仪表盘
平台兼容性
| HbuilderX/cli最低兼容版本 |
| 2.6.10 |
uni-app
| app-vue |
app-nvue |
app-android |
app-ios |
| ? |
? |
? |
? |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| ? |
? |
? |
? |
? |
? |
? |
? |
? |
| 微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| ? |
? |
? |
? |
? |
? |
? |
? |
? |
uni-app x
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| ? |
? |
? |
? |
? |
? |
? |
? |
? |
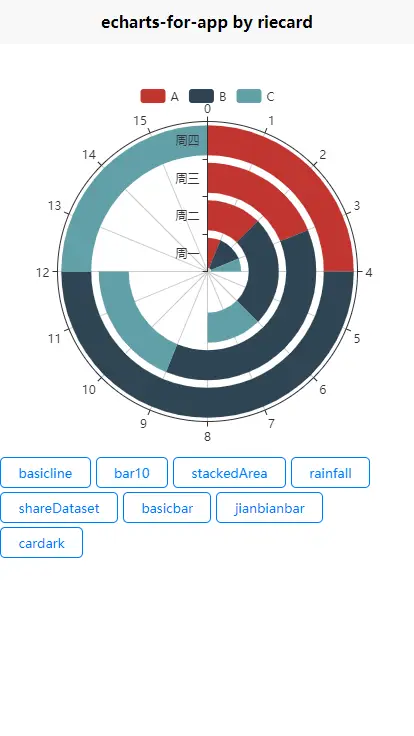
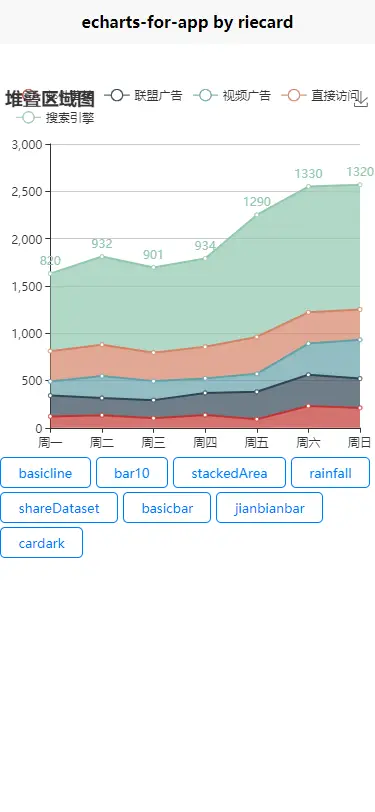
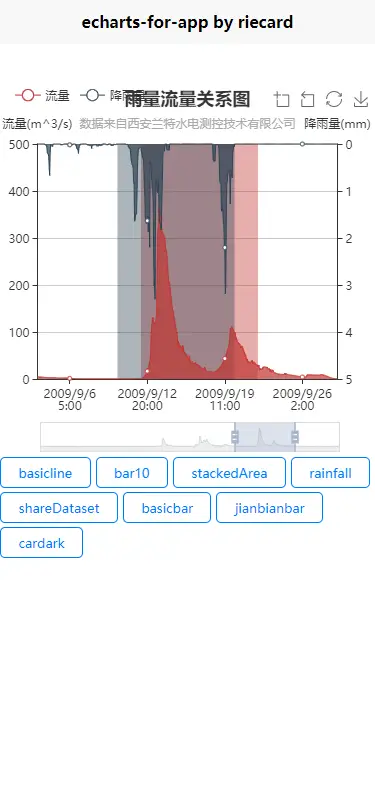
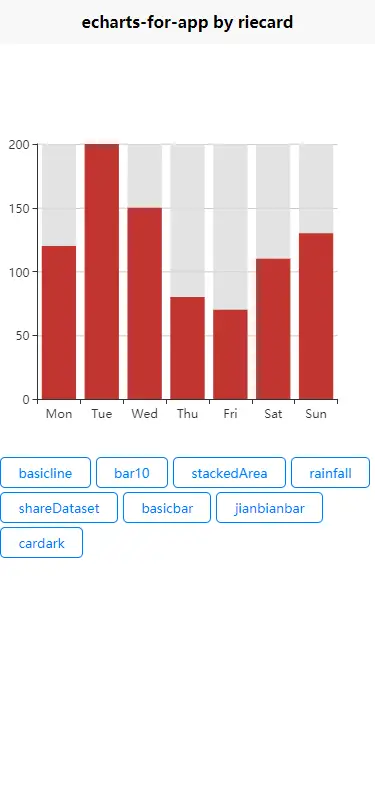
echarts for app的实例
引入 echarts.min.js
<!-- #ifdef APP-PLUS || H5 -->
<view id="container"></view>
<!-- #endif -->
<!-- #ifndef APP-PLUS || H5 -->
<view>非 APP、H5 环境不支持</view>
<!-- #endif -->
创建图表
// 创建 html5 canvas DOM
const canvas = document.createElement('canvas')
// id 不可重复
canvas.id = 'f2'
canvas.width = uni.upx2px(750)
canvas.height = uni.upx2px(750)
container(canvas)
this.canvas = canvas;
<!-- #endif -->
over


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(2)
赞赏(2)






 下载 3151
下载 3151
 赞赏 2
赞赏 2

 下载 8174487
下载 8174487
 赞赏 1041
赞赏 1041















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号