更新记录
1.1.1(2020-11-30) 下载此版本
1、第一版本
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 11.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
Fengwch-RichAlert 简介
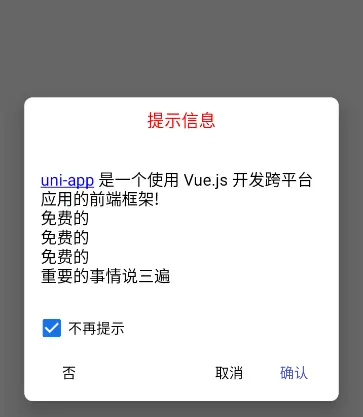
uni-app 原生端(Android、iOS)富文本提示框插件,支持自定义文本颜色、按钮数量(0--3个)、支持放置超链接和选择框checkbox。可覆盖页面中的原生组件。(效果请参考示例图片)
使用教程
引用方式
const dcRichAlert = uni.requireNativePlugin('Fengwch-RichAlert')API
show(options,callback)
显示富文本提示框
参数 options {Object} 相关选项
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| position | string | center | 否 | 提示框显示位置, 可选 center、bottom |
| title | string | 否 | 提示框标题文本 | |
| titleColor | string | #000000 | 否 | 标题文本颜色,颜色值格式为 16 进制格式的颜色字符串,如"#FF0000"表示为红色,默认值为"#000000"黑色 |
| titleAlign | string | center | 否 | 标题对齐方式,可选 left、center、right |
| content | string | 是 | 提示框内容文本,会将 '' 标签内容添加点击事件,并支持自定义''标签属性,换行请使用换行符'\n' | |
| contentColor | string | #000000 | 否 | 内容文本颜色,颜色值格式为 16 进制格式的颜色字符串,如"#FF0000"表示为红色,默认值为"#000000"黑色 |
| contentAlign | string | center | 否 | 内容文本对齐方式,可选 left、center、right |
| buttons | Array<button> | 否 | 按钮,支持配置多个按钮,最多3个; | |
| checkBox | checkBox | 否 | 选项框 |
例子
dcRichAlert.show({
position: 'bottom',
title: "提示信息",
titleColor: '#FF0000',
content: "<a href='https://uniapp.dcloud.io/' value='Hello uni-app'>uni-app</a> 是一个使用 Vue.js 开发跨平台应用的前端框架!\n免费的\n免费的\n免费的\n重要的事情说三遍",
contentAlign: 'left',
checkBox: {
title: '不再提示',
isSelected: true
},
buttons: [{
title: '取消'
},
{
title: '否'
},
{
title: '确认',
titleColor: '#3F51B5'
}
]
}, result => {
switch (result.type) {
case 'button':
console.log("callback---button--" + result.index);
break;
case 'checkBox':
console.log("callback---checkBox--" + result.isSelected);
break;
case 'a':
console.log("callback---a--" + JSON.stringify(result));
break;
case 'backCancel':
console.log("callback---backCancel--");
break;
}
});

 收藏人数:
收藏人数:
 购买(
购买( 下载 for 离线打包
下载 for 离线打包
 赞赏(0)
赞赏(0)

 下载 386
下载 386
 赞赏 0
赞赏 0

 下载 10602
下载 10602















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号