更新记录
001(2020-11-25)
下载此版本
无
平台兼容性
| HbuilderX/cli最低兼容版本 |
| 2.9.11 |
uni-app
| app-vue |
app-nvue |
app-android |
app-ios |
app-harmony |
| ? |
? |
? |
? |
? |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| ? |
? |
? |
? |
? |
? |
? |
? |
? |
| 微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| ? |
? |
? |
? |
? |
? |
? |
? |
? |
uni-app x
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| ? |
? |
? |
? |
? |
? |
? |
? |
? |
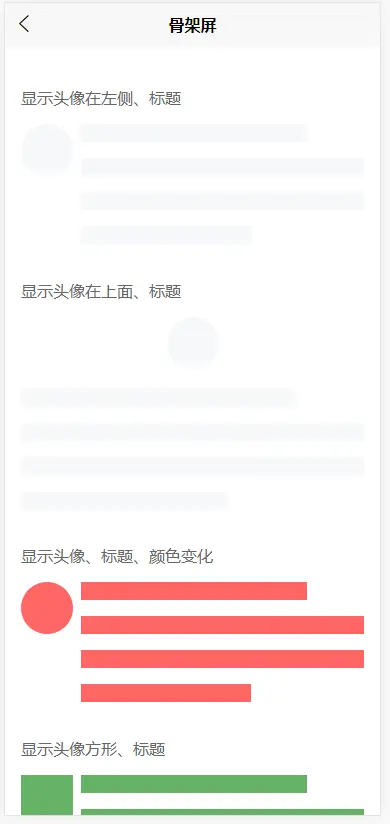
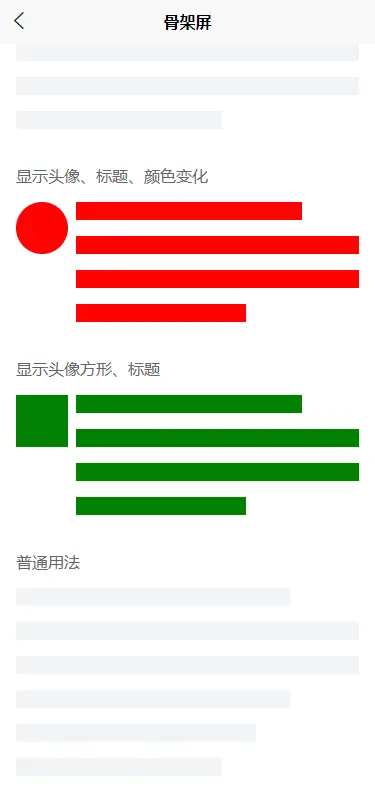
skeleton组件
1.描述
此组件用于加载数据时占位图显示,跟vant-ui骨架屏用法相似,但比vant-ui更灵活
2.用法
我是段落
export default {
data() {
return {
skeleton1: {
row: 3,//段落占位图行数
rowWidth: 'default',//段落占位图宽度,可传数组来设置每一行的宽度,
//默认defautl、设置['100','60']第一个代表除了最后一行的每个参数,第二个则相反、设置数组length为2以上则是每行自定义
avatarSize: '52px',//头像占位图大小
avatarShape: 'round',//头像占位图形状,可选值为square或者round
showTitle: true,//是否显示标题占位图
rowHeight: '18px',//段落行高
loading: true,//是否显示骨架屏,传 false 时会展示子组件内容
showAvatar: true,//是否显示头像占位图
bgColor: '#f2f3f5',//骨架屏背景颜色
}
}
}
}
- API
Props
属性名 说明 类型 可取值
row 段落行数 String/Number 3 0表示不展现
rowWidth 段落占位图宽度 String/Array default或['100','60']
loading 是否显示骨架屏 Boolean true/false
titleWidth 标题占位图宽度 String '100%'
titleHeight 设置标题行高 String '18px'
rowHeight 段落行高 String '18px'
showTitle 是否显示标题 Boolean/String false
showBanner 是否显示banner Boolean false
animate 是否开启动画 Boolean /String false
avatarPlacement 头像位置 String ''空 left/top
avatarSize 头像大小 String -
avatarShape 头像形状 String circle circle/round
bgColor 骨架屏背景颜色 String '#f2f3f5


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 94
下载 94
 赞赏 0
赞赏 0

 下载 9703479
下载 9703479
 赞赏 1534
赞赏 1534















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号