更新记录
1.1.2(2024-06-03) 下载此版本
1.修复遮罩层bug
1.1.1(2024-06-03) 下载此版本
1.修复部分已知bug
1.1.0(2024-06-03) 下载此版本
1.省市区数据源更新为2024年最新3462个 2.修复部分反馈样式bug
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | √ | × | √ |
lotus-address
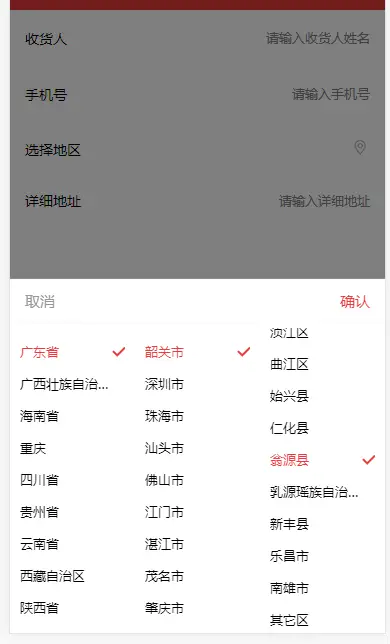
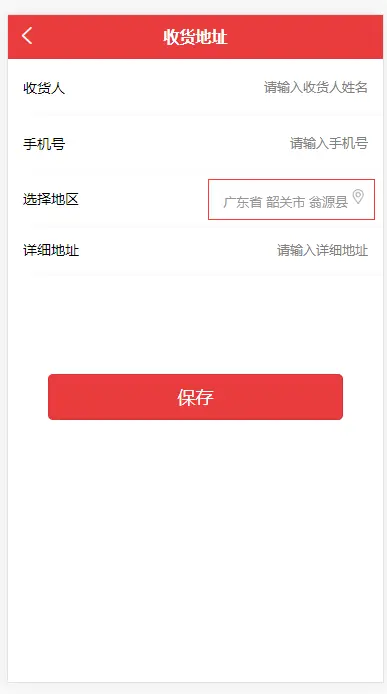
省市区三级联动选择组件 适用H5/APP/微信小程序
注意事项:重要事情说三遍 重要事情说三遍 重要事情说三遍!!!!当前组件一定要放在最外层节点,不然会点击了,组件不生效,千万记住了。
how to use
组件引入使用
1.xx.vue
import lotusAddress from "../../components/Winglau14-lotusAddress/Winglau14-lotusAddress.vue";2.页面使用
<lotus-address v-on:choseVal="choseValue" :lotusAddressData="lotusAddressData"></lotus-address>3.参数说明 (1)参数定义:
data () {
return {
lotusAddressData:{
visible:false,
provinceName:'',
cityName:'',
townName:'',
},
region:''
}
}4.方法定义与调用:
components:{
"lotus-address":lotusAddress
},
methods: {
//打开picker
openPicker() {
this.lotusAddressData.visible = true;
this.lotusAddressData.provinceName = '广东省';
this.lotusAddressData.cityName = '广州市';
this.lotusAddressData.townName = '白云区';
},
//回传已选的省市区的值
choseValue(res){
//res数据源包括已选省市区与省市区code
console.log(res);
this.lotusAddressData.visible = res.visible;//visible为显示与关闭组件标识true显示false隐藏
//res.isChose = 1省市区已选 res.isChose = 0;未选
if(res.isChose){
this.lotusAddressData.provinceName = res.province;//省
this.lotusAddressData.cityName = res.city;//市
this.lotusAddressData.townName = res.town;//区
this.region = `${res.province} ${res.city} ${res.town}`; //region为已选的省市区的值
}
}
}项目展示:

开源不易 可以请我喝杯冰的吗?^_^



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(12)
赞赏(12)


 下载 10941
下载 10941
 赞赏 12
赞赏 12

 下载 8957403
下载 8957403
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号