更新记录
2.0.0(2022-01-04)
下载此版本
重新封装,文档重写
1.1.1(2021-12-20)
下载此版本
代码修改,无大功能修改
1.1.0(2021-01-18)
下载此版本
新增 :下移功能
新增 :复制框内容直接修改
优化 :icon图标优化
优化 :文字区域样式
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| × |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
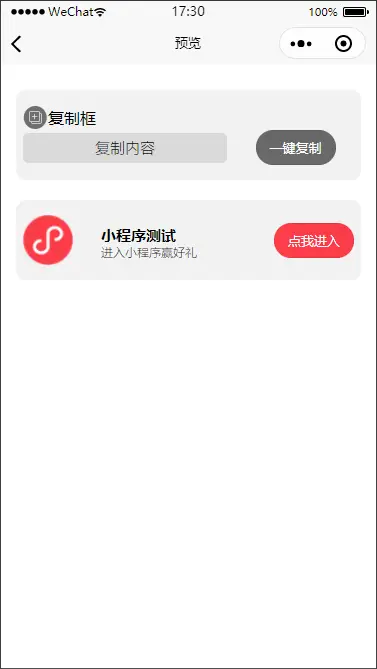
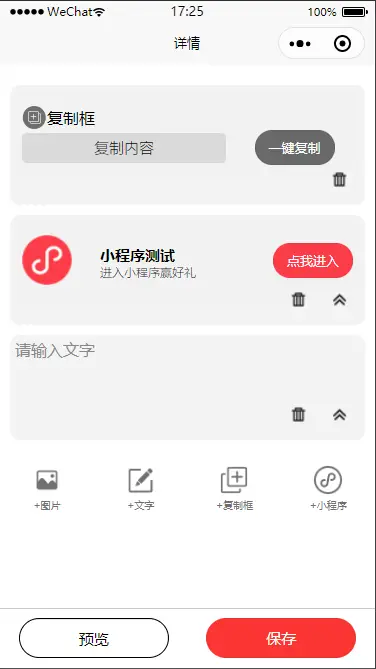
默认只有 添加 图片,文字,复制框,小程序四个功能,代码简单,可做参考或根据自己的业务逻辑进行编写
// 引入 添加编辑组件
import customlist from '../../components/custom-list/index.js'
// 注册组件
components:{
customlist
},
// 使用组件
<customlist></customlist>
组件参数
| 参数 |
说明 |
默认值 |
| movement-button |
底部切换交互按钮是否展示 |
true |
| text-length |
文本框最多输入多少文字 |
-1 |
| small-app |
小程序属性,支持外部动态修改 |
无 |
组件api
| 事件名 |
说明 |
参数类型 |
| on-change |
内部数组变动时触发 |
list 返回当前展示的列表 |
组件完整demo
<template>
<view>
<customlist :movement-button="true" :text-length="100" :small-app="smallApp" @on-change="change"></customlist>
</view>
</template>
<script>
import customlist from '../../components/custom-list/index.js'
export default {
data() {
return {
smallApp: { //添加小程序跳转框
name: "小程序测试",
appid: '123123',
turnUrl: '123123',
content: "123123123",
buttonContent: '点我进入',
type: 'smallApp',
}
}
},
components: {
customlist
},
methods: {
change(e) {
console.log(e);
}
}
}
</script>
<style lang="scss">
</style>
1. 这是一个uniapp项目模板
2. 使用前请在Hbuilderx中导入less插件。
3. 导入后直接运行即可
4. 本人仅在微信小程序使用过,其他小程序并未测试
5. 会进行后续更新
6. 有疑问请联系QQ:1013804847
7. 有bug请联系我


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 245
下载 245
 赞赏 0
赞赏 0

 下载 9390091
下载 9390091
 赞赏 1438
赞赏 1438















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号