更新记录
1.0.1(2020-11-17) 下载此版本
1、把图标更改成本地路径。 2、上传插件包时,如果包含static文件,一直提示不存在的错误,导致无法上传。 3、插件包仅包含components文件,所以下载使用时可直接导入事例项目,不要引入插件使用,这个问题后期会解决。
1.0.0(2020-11-16) 下载此版本
首次发布(2020.11.16)
平台兼容性
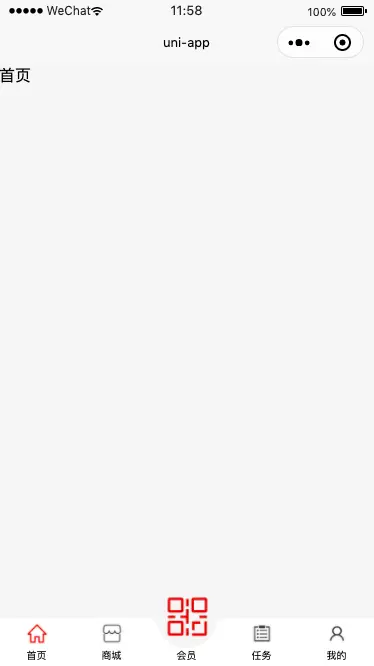
1.tabBar数据说明
-
tabList最小两项,最多五项
-
tabList长度为奇数时,中间按钮才会突出显示
-
iconPath: 默认icon图片路径
-
selectedIconPath: 选中icon图片路径
-
text: tab按钮文字
-
pagePath:页面路径
-
middleClass:中间按钮样式类名
tabList: [{ iconPath: '../../static/jinjie-tabbar/icons/home.png', selectedIconPath: "../../static/jinjie-tabbar/icons/homed.png", text: '首页', pagePath: '/pages/index/index', middleClass: '' }, { iconPath: '/static/jinjie-tabbar/icons/shop.png', selectedIconPath: '/static/jinjie-tabbar/icons/shoped.png', text: '商城', pagePath: '/pages/shop/shop', middleClass: '' }, { iconPath: '../../static/jinjie-tabbar/icons/code.png', selectedIconPath: '../../static/jinjie-tabbar/icons/code.png', text: '会员', pagePath: '/pages/code/code', middleClass: '' }, { iconPath: '../../static/jinjie-tabbar/icons/task.png', selectedIconPath: '../../static/jinjie-tabbar/icons/tasked.png', text: '任务', pagePath: '/pages/task/task' }, { iconPath: '../../static/jinjie-tabbar/icons/user.png', selectedIconPath: '../../static/jinjie-tabbar/icons/usered.png', text: '我的', pagePath: '/pages/user/user', middleClass: '' } ]
2.页面引用
<template>
<view>
<view>
首页
</view>
<TabBar tabIndex=0></TabBar>
</view>
</template>
<script>
//引用组件
import TabBar from '../../components/tabBar.vue'
export default {
components: {
TabBar
},
data() {
return {
}
},
onLoad() {
},
methods: {
}
}
</script>
<style>
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)



 下载 2001
下载 2001
 赞赏 0
赞赏 0

 下载 8957472
下载 8957472
 赞赏 1301
赞赏 1301















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号