更新记录
1.0.0(2020-11-06) 下载此版本
1.0.0(2020-11-6)
平台兼容性
1.0.0 (2020-11-6)
版本号
1.0.0
描述
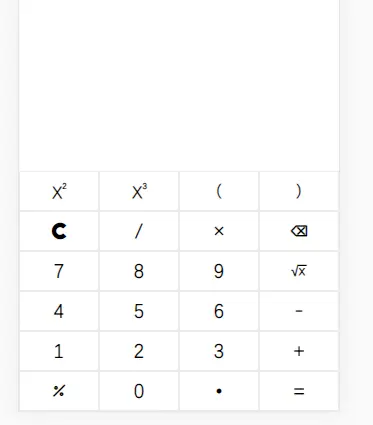
Grid宫格展示
使用方法
在scrpit中引入组件
import mkGrid from "@/components/mk-grid/mk-grid.vue";
export default {
components: {mkGrid}
}在template中使用组件
/* goods参数传递商品列表数据 clickItem每个商品点击的触发事件 */
<mk-grid :column="4" :list="data"></mk-grid>参数列表
mk-grid中所有属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| column | Number | 4 | 设置一行多少个单元格 |
| list | Array | [] | 设置数据。格式例子请看下图 |
| bottom_flag | Boolean | false | 是否置于底部 |
| bold_flag | Boolean | false | 单元格内的值是否加粗 |
| font_perfect_center_flag | Boolean | true | 单元格内的值是否完全居中 |
| key_height | String | 'auto' | 设置单元格高度。例子:'50px' |
| key_border_color | String | '#ECECEC' | 设置单元格边框颜色 |
| key_font_color | String | '#000000' | 设置单元格内字体颜色 |
list中所有属性说明
| 属性名 | 必须项 | 类型 | 默认值 | 说明 |
|---|---|---|---|---|
| content | true | String | - | 展示的内容信息,可支持HTML代码 |
| extra | false | - | - | 额外字段...... |
事件说明
| 事件名 | 说明 | 返回值 |
|---|---|---|
| @keyClick | 点击任一单元格触发 | 第一个参数返回当前单元格的list信息,第二个参数返回$event |
@keyClick="getKey"
methods: {
getKey(v, e) {
console.log(v); //打印当前点击的单元格信息
console.log(e); //打印当前点击的$event事件
}
}各端适配情况
目前已测试H5,微信小程序,APP均可正常运行


 收藏人数:
收藏人数:
 https://gitee.com/cuipiduo/mk_uniapp_component.git
https://gitee.com/cuipiduo/mk_uniapp_component.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 1454
下载 1454
 赞赏 0
赞赏 0

 下载 9700321
下载 9700321
 赞赏 1532
赞赏 1532















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号