平台兼容性
简介
主要实现了 uniapp 下基于 vuex 的全局数据共享,且做了数据持久化。
路径是 ./store/index.js ,里面有详细的注释说明。 页面间的数据共享也是基于这个模块的,所有页面只需要暴露 state 对象的根节点, 就能快捷的存取了。模块封装了 setStateData 和 initStateData 对象。所有需要 的页面只要引用这2个方法就可以。具体使用方法,请参考本完整项目的各个页面吧。 后续会继续完善这个模块,加入类似 删除节点数据 之类的接口。目前如果要吧某个数据 节点删除,可以设置该键值为 null。
演示地址:
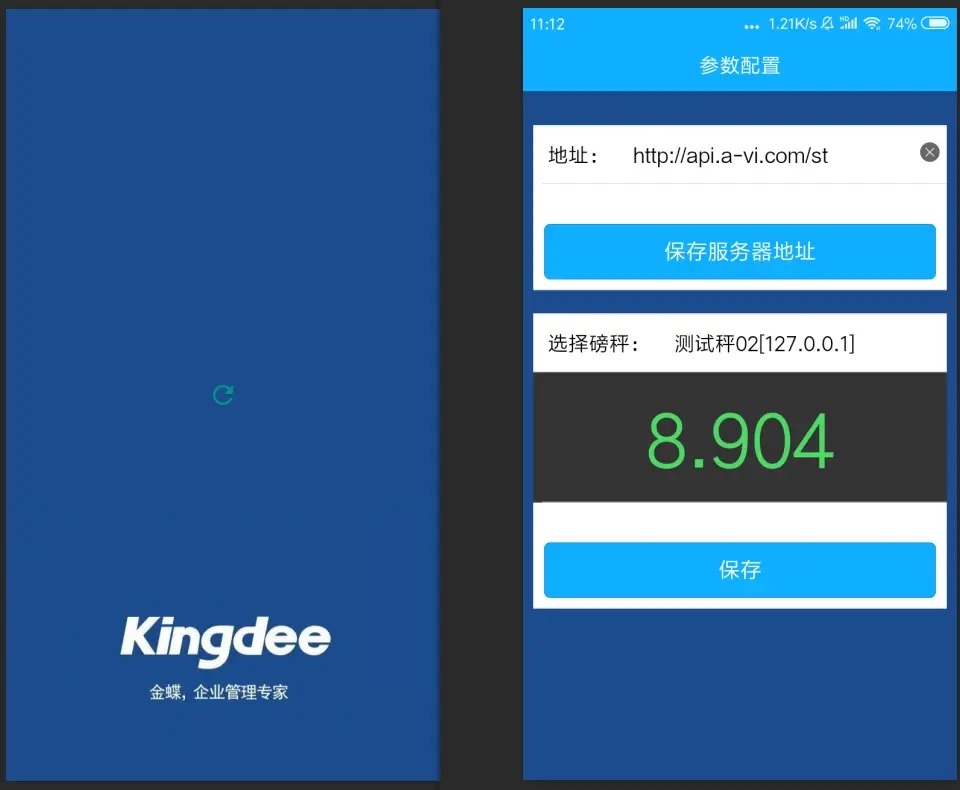
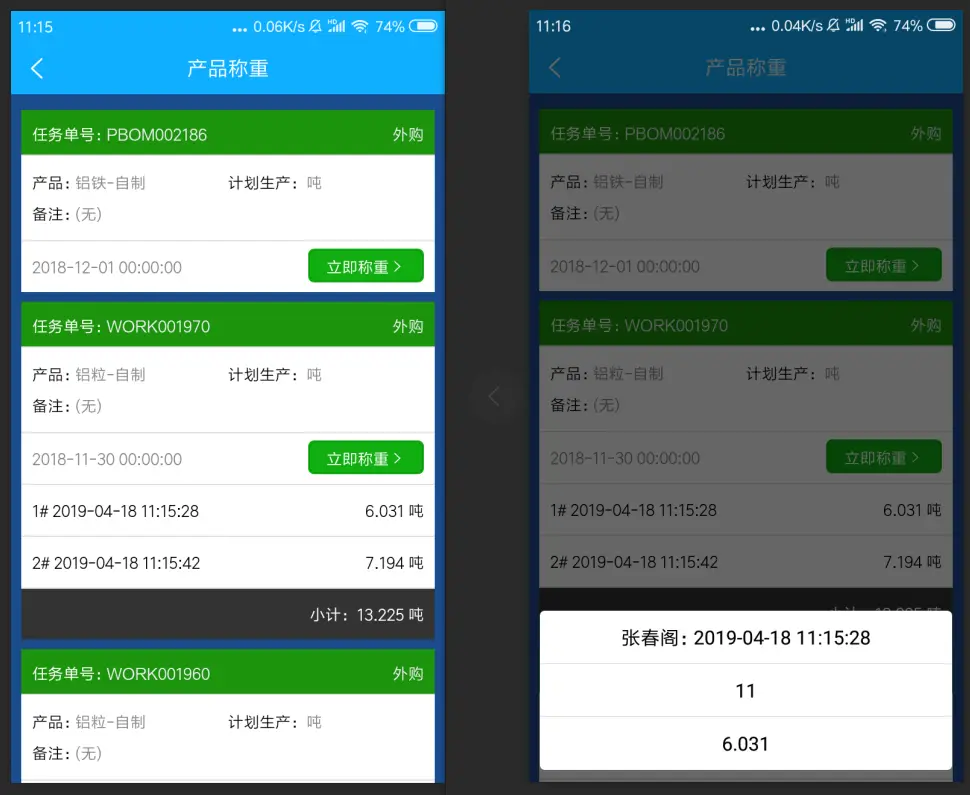
如果需要运行本app演示,需要后端数据支持,一下地址提供了演示数据,启动app后填入地址保存:
http://api.a-vi.com/st贴上一些使用说明吧:
模块初始化: 由于模块使用uni存储state 数据,每次调用 setStateData 修改节点数据的时候,该 根节点的所有数据都会更新到存储,而每次app启动的时候,都需要调用 initStateData 来从存储读取所有根节点数据到 state 对象进行合并数据,完成初始化,所以,在 app.vue 页面的 onload 需要调用一次 initStateData :
import {
mapState,
mapMutations
} from 'vuex'
export default {
methods: {
...mapMutations(['initStateData']) //导入state固定的【初始化】接口
},
onLaunch: function() {
//从存储初始化用户的状态管理模块的数据
this.initStateData();
console.log('App Launch');
},
onShow: function() {
console.log('App Show');
},
onHide: function() {
console.log('App Hide');
}
}数据的构建: 首先在 ./store/index.js 的state 对象定义需要的根节点变量名,可以做一些初始化。
const store = new Vuex.Store({
state: {
userData:{
name: '用户数据',
hasLogin: false,
initData: {},
userInfo: {},
pickerIndex: {
departmentID:0,
teamsID:0,
scalesID:0,
FFManagerID:0
}
},
prodData:{
name: '生产数据',
qtyList: {}
},
appLifeData:{}
},其中, appLifeData 变量是固定的,这个变量主要用于页面间临时数据交换,不会被持久化, 也就是app关闭后数据就没了。其他根节点变量都是会持久化的,模块自动会按每个根节点的变量名 作为存储键名,变量值作为键值,这样可以细化数据分块,最大化性能。 (以前我也尝试使用 vuex-persistedstate 这个插件,但是需要 npm 去安装,并且所有存储的 数据都只用 vuex 这个键名,每次小的节点值修改都会存储更新,主要是后来也有bug,所有我才自己 另外写了这个模块),可以任意定义数量和变量名都不限制。
数据的使用: 首先在需要全局数据的地方引用 state 。以下是代码片段:
import svc from '../../service.js';
import {mapState,mapMutations} from 'vuex'; //引入vuex
export default {
computed: mapState(['prodData','appLifeData']),
//以上是导入state对象下的根节点变量,按需要,用不到的对象就别导入了。
data() {
return {
postData:{},
page: 1,
}
},
onShow() {
//使用
//一般传入一个数组,第一个值是(字符串类型)根变量名,表示即将设置该根变量下的数据
//第二个值是具体的节点和需要修改的值(对象类型)。
//如果省略根变量名,那么就直接传入对象数据,模块会默认对应到第一个根节点变量。
this.setStateData({
pickerIndex:{
teamsID:12,
},
hasLogin: true
});
//可以按需要修改任意子节点数据,
this.setStateData(['appLifeData',{
myData: '大家好,我是邓伟,我的QQ:215879458',
myJob: ['奶爸','码农']
}]);
//使用数据:
console.log( this.appLifeData.myJob );
},
methods: {
...mapMutations(['setStateData']), //导入state固定的【设置数据】接口
}
}以下是在模版视图上使用全局数据:
<view>{{ appLifeData.myData }}</view>
<view v-for="(v,k) in appLifeData.myJob" :key="k" :info="v">
{{k}}# {{v}}
</view>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)





 下载 591
下载 591
 赞赏 0
赞赏 0

 下载 9694195
下载 9694195
 赞赏 1530
赞赏 1530















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号