更新记录
1.0.1(2020-10-21) 下载此版本
图片
1.0.0(2020-10-21) 下载此版本
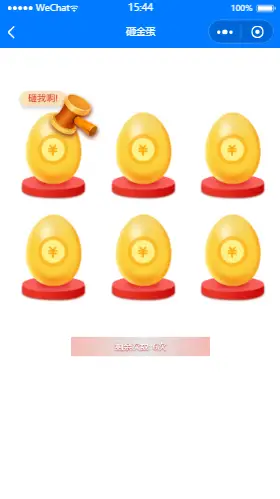
砸金蛋活动动效逻辑
平台兼容性
小程序活动-砸金蛋
兼容情况
项目有vue活动整改过来,主要以动画逻辑为主.后期UI和需求需自行修改原文件.
功能概要
- 扎金蛋动画逻辑
- 业务逻辑最好是根据实际接口返回奖品展示破碎后奖品
- 现有展示奖品是通过数组giftArr->type 判断
- 图片链接使用的是网络图片,当然你也可以本地(打包文件static)
引入
<template>
<view class="container">
<golden-egg />
</view>
</template>
<script>
import goldenEgg from "@/components/jbdu-golden_egg/goldenegg.vue";
export default {
components:{
goldenEgg
},
data() {
return {
}
},
methods: {
}
}
</script>
<style>
.container {
padding: 20px;
font-size: 14px;
line-height: 24px;
}
</style>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX

 下载 604
下载 604
 赞赏 0
赞赏 0


 下载 8879087
下载 8879087
 赞赏 1275
赞赏 1275















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号