更新记录
0.0.3(2020-11-14) 下载此版本
兼容微信小程序
0.0.2(2020-11-14) 下载此版本
兼容微信小程序
0.0.1(2020-10-20) 下载此版本
支持自定义水印,自定义刮奖内容,多项属性配置。
查看更多平台兼容性
特别说明
本组件使用了BaseCloud框架样式库文件,BaseCloud框架 << 如未使用BaseCloud框架开发,可只引入样式库文件(轻量),或自行对样式进行改造(样式很少)
属性说明
| 属性 | 类型 | 说明 |
|---|---|---|
| percentage | Number | 刮开百分之多少的时候开奖 ,默认45 |
| touchSize | Number | 刮痕的宽度,默认20 |
| fillColor | String | 未刮开图层时的填充色 |
| watermark | String | 水印文字,默认“刮一刮” |
| watermarkColor | String | 水印文字颜色 |
| watermarkSize | Number | 水印文字大小,默认14 |
| title | String | 标题,默认:刮一刮开奖 |
| titleColor | String | 标题颜色 |
| titleSize | Number | 标题文字大小,默认24 |
| disabled | boolean | 是否禁止刮卡 |
| @complete | function | 刮卡完成回调事件 |
| v-slot | 默认插槽 | 刮卡显示的内容,本内容将被刮刮卡覆盖遮挡,刮刮后显示 |
| init() | 重置方法 | 通过调用该方法,重置到初始状态 |
使用示例
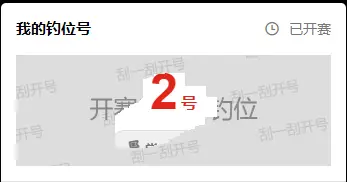
<scratch-card refs="card" @complete="seatShow" :disabled="false" title="开赛后刮开钓位" watermark="刮一刮开号">
<!-- 刮刮后将显示的内容 -->
<view>
<view class="flex ct">
<view class="bold red fz50">
45号
</view>
</view>
<view class="flex ct">
<view class="rds25 plr15 ptb5 bold gray" style="background-color: #f0f0f0;border: 1px solid #ddd; ">
<text class="bIcon-locationPointFill"></text>
钓场
</view>
</view>
</view>
<button class="btn mt30" @tap="reset">重置</button>
</scratch-card><script>
export default {
methods:{
reset : function(){
this.$refs.card.init();
},
seatShow:function(){
uni.showToast({
title: '成功',
icon : 'success'
});
},
}
};
</script>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)


 下载 8409
下载 8409
 赞赏 0
赞赏 0

 下载 9692972
下载 9692972
 赞赏 1529
赞赏 1529















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号