更新记录
1.0.1(2020-11-03) 下载此版本
最近比较忙,没啥空闲时间= = 就更新了一个小功能。。。顺便修改了一下动态绑定中的调用写法,解决了需要点两次才出发的bug
1.0.0(2020-10-20) 下载此版本
第一个版本,哈哈,可能有点小bug,大家别介意
平台兼容性
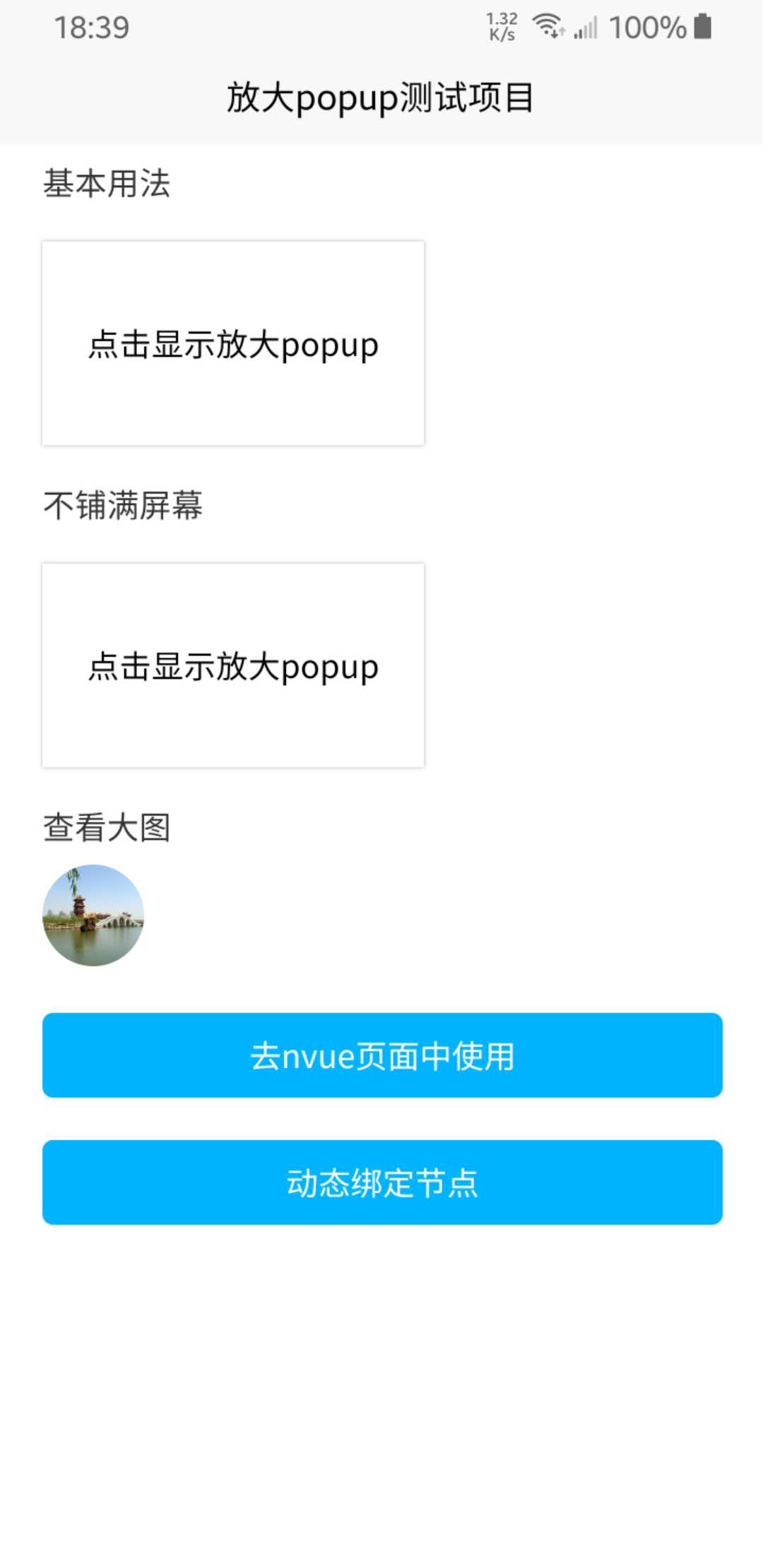
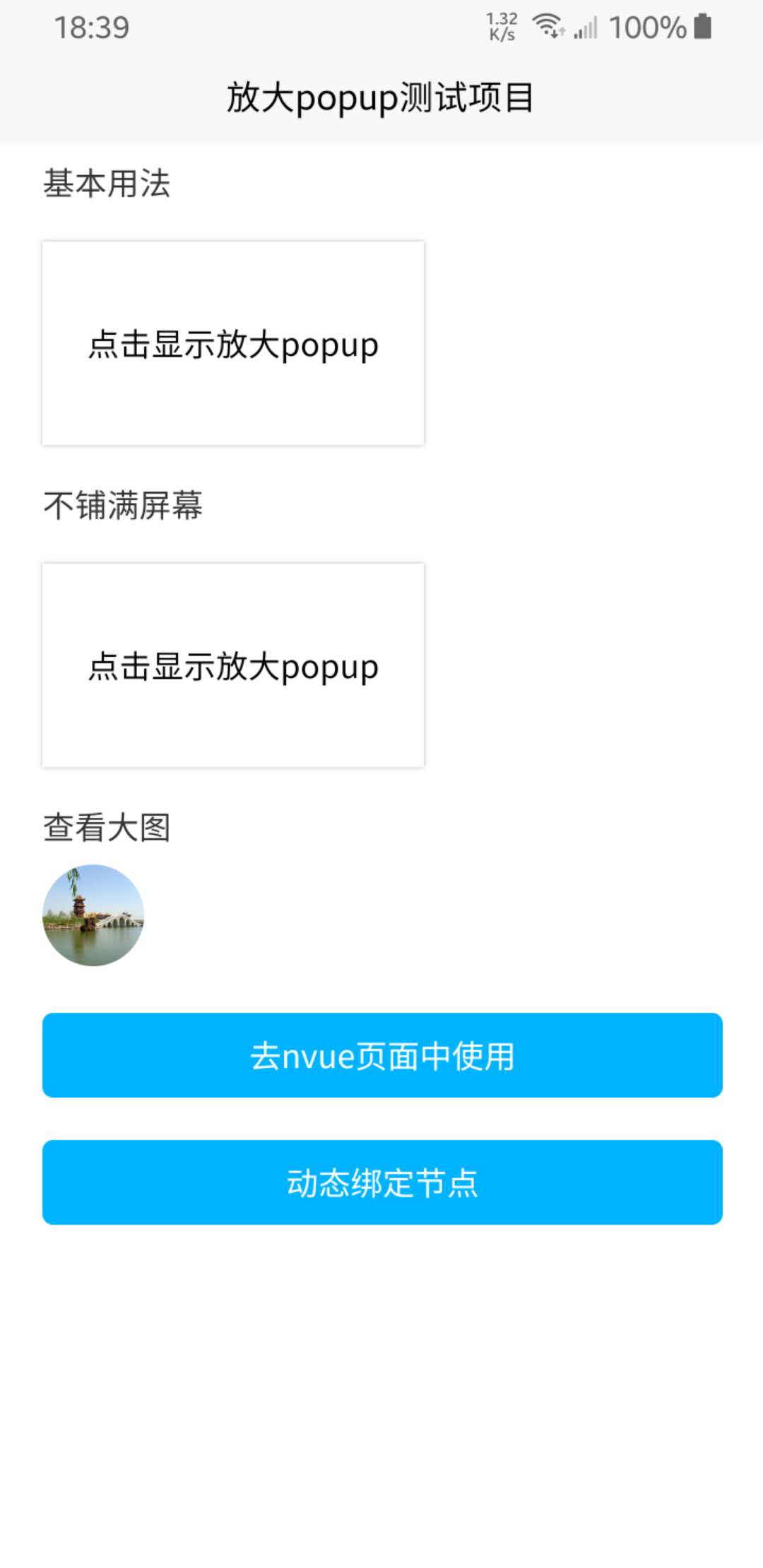
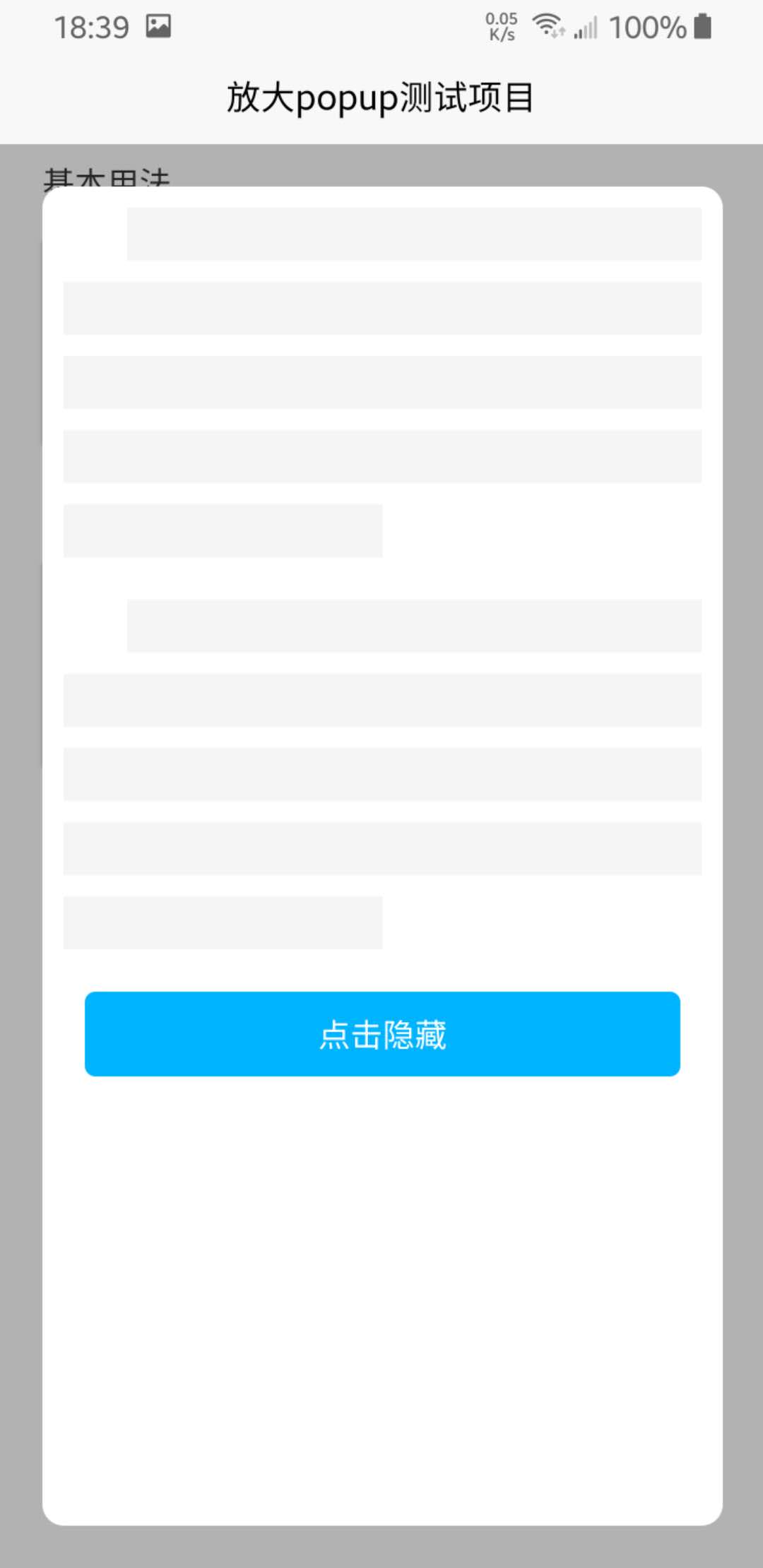
类似手机app打开动画的popup(从app的位置开始,由小变大)
示例代码
<template>
<view>
<view id="normal" class="content" @tap="$refs.popup.open()">点击显示放大popup</view>
<zwp-blowup-popup ref="popup" selector="normal">
<!-- 这个是占位用的空文本组件 -->
<placeholder-text :pNum="2" :lNum="5" />
<view class="btn" @tap="$refs.popup.close()">点击隐藏</view>
</zwp-blowup-popup>
</view>
</template>
<style scoped>
.content {
margin: 20px;
width: 375rpx;
height: 200rpx;
line-height: 200rpx;
text-align: center;
font-size: 16px;
box-shadow: 0 0 6rpx rgba(0, 0, 0, 0.3);
}
</style>注意事项
- 关于
everyTimeQuery属性:如果绑定的元素位置乱动(包括页面的滚动使元素发生位移),或者是动态绑定元素,就设置为true;位置大小完全不会变的元素默认false就可以了 - 关于
maskStyles属性:使用下面代码说明{ position: 'fixed', bottom: 0, top: 0, left: 0, right: 0, backgroundColor: 'rgba(0, 0, 0, 0.3)', zIndex: 998, ...this.maskStyles // 如果maskStyles里有重名的属性则会覆盖默认样式 } - 关于
aniBeforeStyles和aniAfterStyles属性:假设aniBeforeStyles中设置了背景色为红色,aniAfterStyles中设置背景色为黑色,展示的结果是:popup刚出现时为红色,随着放大渐渐过渡到黑色 - 关于
duration属性:显示popup时是透明度和放大同时进行,隐藏popup时是先缩小然后变透明,duration只影响放大缩小的时间,透明度的过渡时间固定为300ms - 关于
timingFn属性:同上,只影响放大缩小的速度曲线,透明度固定为ease-in-out
使用说明
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| selector | String | - | 绑定元素的id,必填 |
| everyTimeQuery | Boolean | false | 是否每次显示都重新获取节点信息 |
| maskStyles | Object | {} | 为蒙层添加样式 |
| aniBeforeStyles | Object | {} | 为弹出层的内容部分添加样式 |
| aniAfterStyles | Object | {} | 为弹出层的内容部分添加样式,在显示之后、放大之前添加到元素上 |
| duration | Number | 300 | 单位ms,popup过渡动画时间 |
| timingFn | String | ease-in-out | popup过渡动画速度曲线 |
插槽说明
| 名称 | 描述 |
|---|---|
| default | popup中的内容 |
示例代码
<zwp-blowup-popup ref="popup" selector="normal">
<text>这里是popup中展示的内容</text>
</zwp-blowup-popup>事件
| 名称 | 描述 | 返回值 |
|---|---|---|
| @change | 当popup显示/隐藏时触发,注意,是动画结束之后才触发的,event.detail = { value } | - |
| @maskClick | 点击蒙层触发事件 | - |


 收藏人数:
收藏人数:
 https://github.com/ZhouWeiPeng/zwp-blowup-popup-public
https://github.com/ZhouWeiPeng/zwp-blowup-popup-public
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)



 下载 2114
下载 2114
 赞赏 0
赞赏 0

 下载 9318325
下载 9318325
 赞赏 1420
赞赏 1420















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号