更新记录
0.0.3(2021-08-25) 下载此版本
解决了小程序ios端 滚动条和点击问题
0.0.2(2021-07-07) 下载此版本
修改了钉钉小程序清空后还展现之前内容的问题
0.0.1(2020-10-20) 下载此版本
完成了基本的手写板功能
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
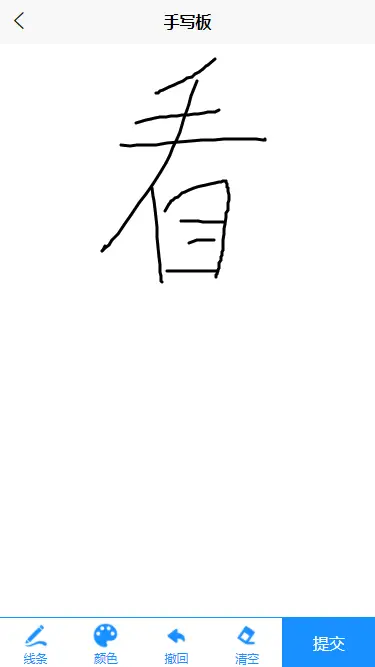
小程序版演示
集成说明
template中添加组件
<htz-signature @sumbit="sumbit" cid="ceshi1"></htz-signature>script中引用组件
import htzSignature from '@/components/htz-signature/htz-signature.vue'
export default {
data() {
return {
}
},
components: {
htzSignature,
},
}pages.json需要设置的配置信息
{
"path": "XXXX",//手写板的路径
"style": {
"navigationBarTitleText": "xxx",
"disableScroll": true,//增加此项
"app-plus": {
"bounce": "none"//增加此项
}
}
}
//在手写板页面设置disableScroll和bounce 防止ios有回弹效果属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| cid | Array | '' | canvesId(必填!!!) |
事件
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| sumbit | 提交成功事件 | Function(res) |
| fail | 提交失败事件 | Function(err) |
demo展示
<template>
<view>
<htz-signature @sumbit="sumbit" @fail="fail" cid="ceshi1"></htz-signature>
</view>
</template>
<script>
import htzSignature from '@/components/htz-signature/htz-signature.vue'
export default {
data() {
return {
}
},
components: {
htzSignature,
},
mounted() {
this.$nextTick(function() {
});
},
methods: {
sumbit(res){
console.log('sumbit',res)
try {
uni.setStorageSync('ceshiUrl', res.tempFilePath);
uni.navigateBack();
} catch (e) {
// error
}
},
fail(err){
console.log('fail',err)
},
}
}
</script>备注
- 组件会自动铺满整个页面
- 工具栏目前想到的功能就这么多,再有需要的可以在评论下提~
- 为了防止回弹效果,一定要在手写板页面配置里增加disableScroll和bounce
-
有问题可以加QQ群 1163242725



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(2)
赞赏(2)





 下载 15651
下载 15651
 赞赏 40
赞赏 40

 下载 8673671
下载 8673671
 赞赏 1217
赞赏 1217















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号