平台兼容性
自定义导航栏
props
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| name | String | 空 | 标题名 |
| color | String | #fff | 主题色 |
| bgColor | String | bg-green fixed | 导航的基础样式className |
| openType | String | navigateBack | 页面链接方式(navigate,redirect,switchTab,reLaunch,navigateBack) |
| url | String | 空 | 页面链接 |
| delta | Number | 1 | 回退页数 |
| freebar | Boolean | false | 开启自定义内容模式 |
| noneBg | Boolean | false | 开启背景为图片模式 |
| bgImg | String | https://goss1.veer.com/creative/vcg/veer/612/veer-148024919.jpg | 背景图片链接(小程序端仅支持网络图片) |
| leftMore | Boolean | false | 左边有更多的按钮 |
slot
| 名称 | 描述 |
|---|---|
| freebar | 自定义内容 |
| leftMore | 左边有更多的按钮 |
| moreCon | 中间更多内容 |
注意
在pages.json中的globalStyle里将"navigationStyle": "custom"。
对于上面一些默认样式的描述
.bg-green{
background-color: #39b54a;
color: #ffffff;
}
.fixed {
position: fixed;
width: 100%;
top: 0;
z-index: 1024;
box-shadow: 0 1upx 6upx rgba(0, 0, 0, 0.1);
}demo 示例
详见下载后的demo目录
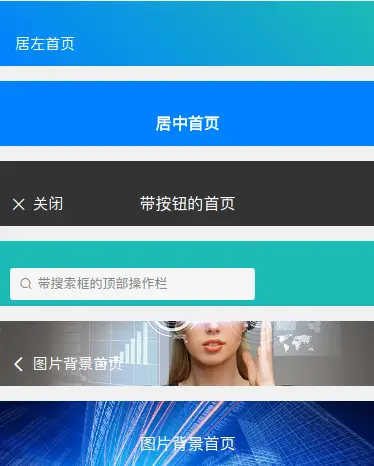
<template>
<div>
<nav-bar name="居左首页" bg-color="bg-gradual-blue"></nav-bar>
<nav-bar bg-color="bg-blue margin-top" freebar>
<div slot="freebar">
<div class="content text-bold" :style="conTop">居中首页</div>
</div>
</nav-bar>
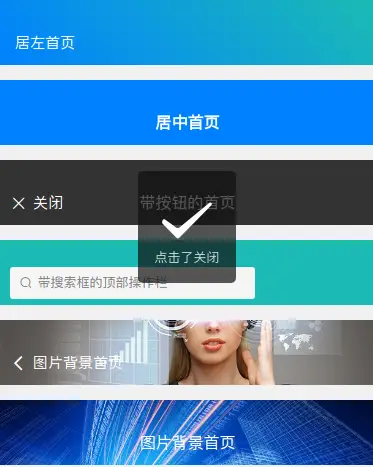
<nav-bar bg-color="bg-black margin-top" freebar>
<div slot="freebar">
<div class="action" @tap="close">
<text class="cuIcon-close"></text>关闭
</div>
<div class="content" :style="conTop">带按钮的首页</div>
</div>
</nav-bar>
<nav-bar bg-color="bg-cyan margin-top search" freebar>
<div slot="freebar">
<div class="search-form radius">
<text class="cuIcon-search"></text>
<input type="text" placeholder="带搜索框的顶部操作栏" confirm-type="search">
</div>
</div>
</nav-bar>
<nav-bar
name="图片背景首页"
bg-color="margin-top text-black text-blod"
bg-img="https://static.veer.com/veer/static/resources/keyword/2018-05-30/a207217f05aa426f821547508320178b.jpg"
noneBg
></nav-bar>
<nav-bar
bg-color="margin-top"
bg-img="https://goss1.veer.com/creative/vcg/veer/612/veer-148024919.jpg"
noneBg
freebar
>
<div slot="freebar">
<div class="content" :style="conTop">图片背景首页</div>
</div>
</nav-bar>
<nav-bar name="顶部操作栏" bg-color="bg-gradual-blue margin-top"></nav-bar>
<nav-bar bg-color="bg-gradual-red margin-tb" leftMore>
<text slot="leftMore">
<text class="cuIcon-homefill"></text>
</text>
<div slot="moreCon">
<div class="content" :style="conTop">顶部操作栏</div>
</div>
</nav-bar>
<nav-bar name="顶部操作栏" bg-color="bg-gradual-purple margin-tb" leftMore>
<text slot="leftMore">
<text class="cuIcon-homefill"></text>
</text>
<div slot="moreCon">
<wuc-tab
:tab-list="tabNav"
:tabCur.sync="TabCur"
tab-class="text-center text-white"
select-class="text-yellow text-xl"
></wuc-tab>
</div>
</nav-bar>
<nav-bar bg-color="bg-white margin-top" color="text-cyan">
<div slot="leftMore">
<div class="flex-center" style="margin-left:60upx;width:60vw;">
<div
class="cu-btn"
:class="timeType === 1 ? 'text-white bg-cyan' : 'text-grey line-cyan'"
@tap.stop="orderTime(1)"
>这是tab0</div>
<div
class="cu-btn block"
:class="timeType === 2 ? 'text-white bg-cyan' : 'text-grey line-cyan'"
@tap.stop="orderTime(2)"
>这是tab1</div>
</div>
</div>
</nav-bar>
</div>
</template>
<script>
import NavBar from "@/components/nav-bar/nav-bar.vue";
import WucTab from "@/components/wuc-tab/wuc-tab.vue";
import { obj2style } from "@/utils/index.js";
export default {
data() {
return {
TabCur: 0,
timeType: 2,
tabNav: [{ name: "tab0" }, { name: "tab1" }, { name: "tab2" }]
};
},
components: { NavBar, WucTab },
computed: {
conTop() {
let style = {};
// #ifdef MP-WEIXIN
const systemInfo = uni.getSystemInfoSync();
style["top"] = systemInfo.statusBarHeight + "px";
// #endif
// #ifdef H5
style["top"] = 20 + "px";
// #endif
return obj2style(style);
}
},
methods: {
tabSelect(index) {
this.TabCur = index;
},
close() {
uni.showToast({
title: "点击了关闭",
mask: true,
duration: 2000
});
},
orderTime(e) {
this.timeType = e;
}
},
onReady() {}
};
</script>
<style>
@import "./styles/main.scss";
@import "./styles/base.scss";
@import "./styles/icon.scss";
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 19120
下载 19120
 赞赏 4
赞赏 4

 下载 9692591
下载 9692591
 赞赏 1529
赞赏 1529















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号