更新记录
2.9.2(2020-10-14) 下载此版本
第一版,如有什么好的建议请留言
平台兼容性
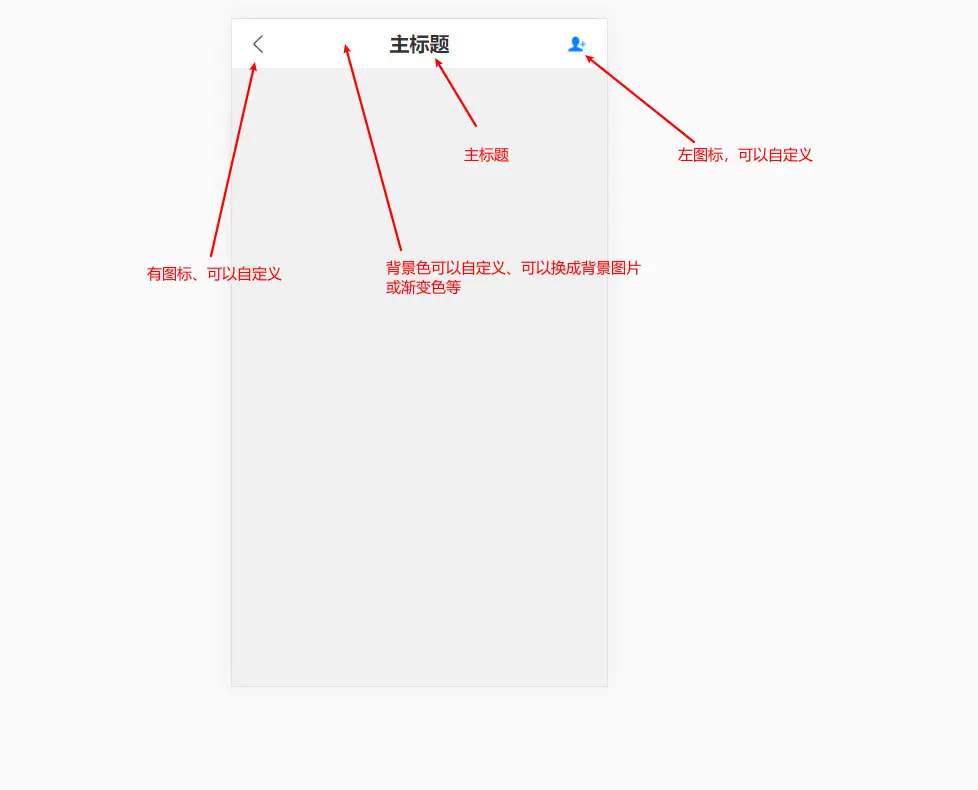
header_nav 适用于 uni-app 项目的头部导航组件
导航栏组件,主要用于头部导航,组件名:header_nav,代码块: header_nav。
使用方式
在 script 中引用组件
import headers from "@/components/header_nav.vue"
export default {
components: {headers}
}在 template 中使用组件
<headers :HTitle='HTitle' :Licon='Licon' :Subicon='Subicon'></headers>在 data 中定义要使用的属性
export default {
components: {
headers
},
data() {
return {
HTitle: "主标题",
Licon: "../../static/iconfont/leftback.png",
Subicon:'../../static/iconfont/addition.png',
}
},
}注意点:pages.json里的style需设置成下面这样
"style": {
"app-plus": {
"titleNView": false //禁用原生导航栏
}
}属性说明
属性名 类型 默认值 说明
HTitle String - 标题文字
Licon String - 右侧按钮
SubTitle String - 左侧标题文本
Subicon String - 左侧按钮图标(图标类型参考 Icon 图标 type 属性)
事件说明
事件名 说明 返回值
@Click 左侧按钮点击时触发


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 658
下载 658
 赞赏 0
赞赏 0

 下载 8673671
下载 8673671
 赞赏 1217
赞赏 1217















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号