更新记录
v1.0.3(2020-11-10) 下载此版本
添加 disabled
v1.0.2(2020-11-01) 下载此版本
无
v1.0.1(2020-10-13) 下载此版本
1.加入timeStart事件
查看更多平台兼容性
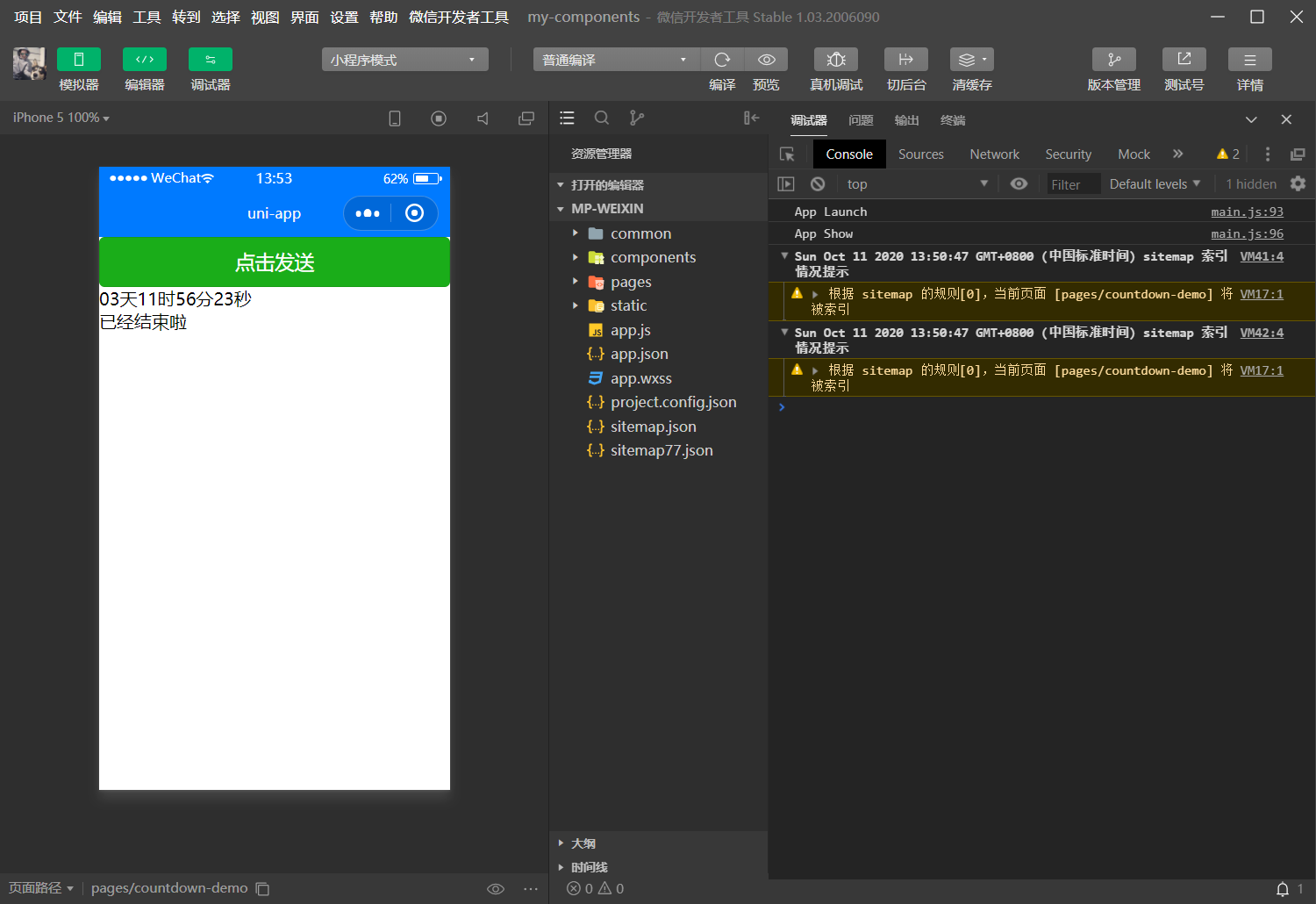
<count-down :second="5" :button="{ start : '点击发送' , end : '重新发送'}" @time-start="start()" @time-over="over()"></count-down>
<count-down :day="1" :hour="59" :minute="59" :second="59"></count-down>
<view v-if="visible">
<count-down :day="0" :hour="0" :minute="0" :second="5" @timeup="visible=false"></count-down>
</view>
<view v-if="!visible">
已经结束啦
</view>import CountDown from "@/components/z-countdown/index.vue"
export default {
components:{CountDown},
data() {
return {
visible:true,
};
},
methods:{
start (){
console.log('start')
},
over (){
console.log('over')
}
},
onLoad() {
let that = this;
// this.$refs.countDown.$on('timeup',()=>{
// that.visible = false
// })
}
}

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 79
下载 79
 赞赏 0
赞赏 0

 下载 8957230
下载 8957230
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号