更新记录
0.0.3(2020-11-03) 下载此版本
支持 disabled 禁用
0.0.2(2020-11-03) 下载此版本
注释去掉uni-app组件。可自行按需引入
0.0.1(2020-09-29) 下载此版本
20200929: init
平台兼容性
vv-select组件使用方式
...
<vvSelect v-model="categoryCode" placeholder="请选择所属类别" :list="categorys" valueKey="value" label="label"></vvSelect>
...
...
import vvSelect from '@/components/vv-select/vv-select'
...
export default {
data() {
return {
categoryCode: '',
categorys: [{
label: '选项1',
value: 1
},{
label: '选项2',
value: 2
}], // 类别list
}
}
}vv-select组件使用方式
...
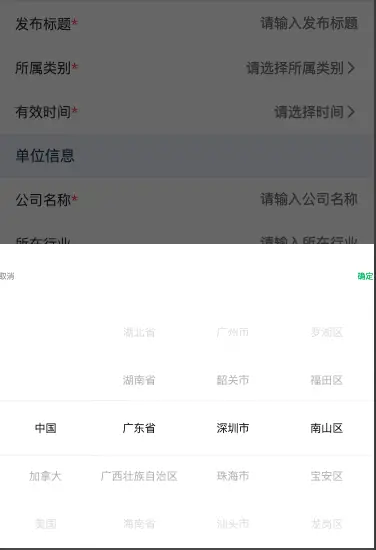
<vvSelectArea :list="areas" v-model="companyArea" placeholder="请选择所在区域"></vvSelectArea>
...
...
import vvSelectArea from '@/components/vv-select-area/vv-select-area'
...
export default {
data() {
return {
companyArea: '',
areas: [{
childs: [
{
childs: [{
id: "110101",
name: "东城区",
pid: "110100"
}]
id: "110100",
name: "北京市",
pid: "110000",
}
],
id: "110000",
name: "北京市",
pid: "china",
}], // 地址list
}
}
}

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 2721
下载 2721
 赞赏 0
赞赏 0

 下载 8956767
下载 8956767
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号