更新记录
1.1.1(2020-09-29) 下载此版本
支持全部请求方式 增加批量写入/读取本地存储内容,增加常用校验,
平台兼容性
Iros 自述文件
version :1.1.1
iros的主要功能是让uni-app开发者更方便的请求数据
使用方法:
1、npm i iros
2、在项目目录下新建iros文件夹
创建api.js 文件里面放你的接口
export defult {
index:'/api/index',
second:'/api/second'
}3、创建config.js(存放iros的配置文件)
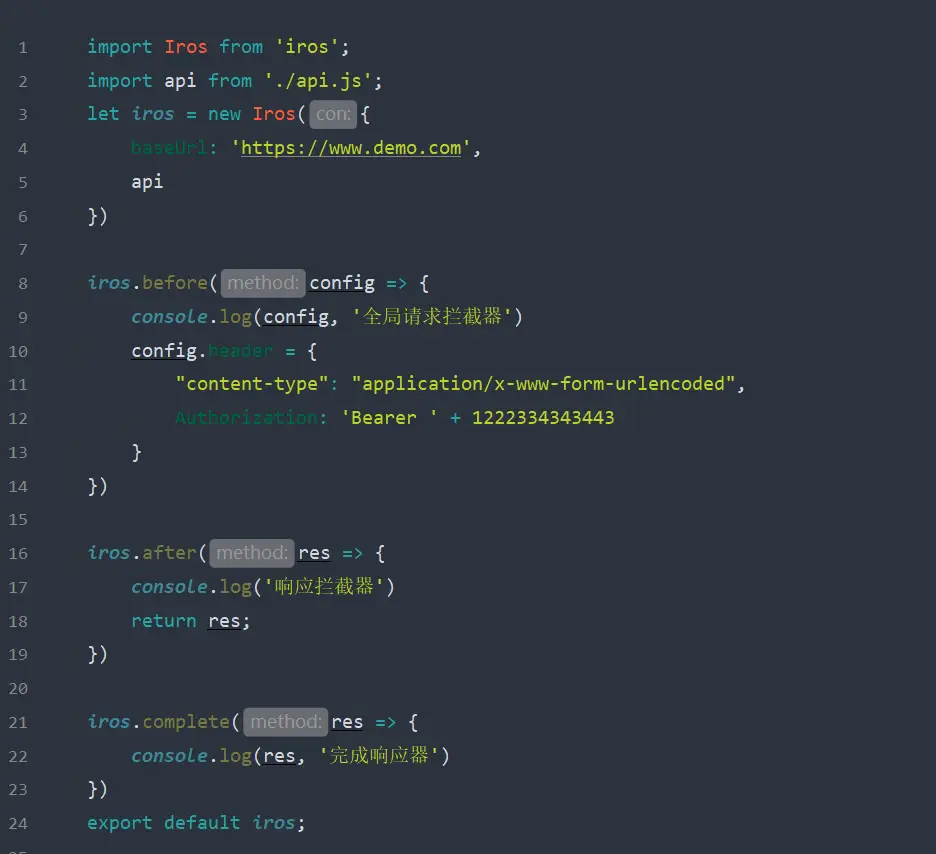
import Iros from 'iros';
import api from './api.js';
//实例化 Iros 并传入基本参数
let iros = new Iros({
baseUrl: 'https://www.demo.com', //这块配置域名
api //用来存放从api.js里面导出的接口
})
iros.before(config => {
console.log(config, '请求拦截器')
//这里可以直接拿到修改实例化中的参数,
config.header = {
"content-type": "application/x-www-form-urlencoded",
Authorization: 'Bearer ' + 1222334343443
}
})
//响应拦截器只会在请求成功的时候执行,
如果定义了响应拦截器 res是请求后得到值 必须return 否则请求拿不到数据
iros.after(res => {
console.log('响应拦截器')
return res;
})
//完成响应器 无论成功或者失败 或者取消 都会执行res中包含请求成功或者失败的状态
iros.complete(res => {
console.log(res, '完成响应器')
})
### 在页面中如果使用拦截器或者响应器,那么在该请求中全局拦截器或者响应器将不会生效,页面级的拦截器或者响应器权重
高于全局的响应器或拦截器,且请求拦截器应该写在开始请求之前,否则依旧会继续使用全局请求拦截器
页面请求拦截器不生效
export default iros;4、在main.js中引入config.js文件,将iros挂载到vue原型上
import iros from './iros/config.js';
Vue.prototype.iros = iros;5、在页面中使用
let data = {
page:1,
}
//index 对应的是在api.js里面配置的api名称 data是参数
this.iros.get('index',data).then(res=>{
consolo.log(res,'请求到的内容')
})
this.iros.post('index',data).then(res=>{
consolo.log(res,'请求到的内容')
})
......
//取消 index 接口的请求
this.iros['index'].abort();iros集成了一些常用的小工具
同步批量 写入/获取 本地存储内容
使用方法(批量获取本地存储内容)
// array 需要是一个数组格式 数组内容为需要获取的本地存储的key值,
返回object 类型
let array = ['age','name']
this.iros.getStorageSync(array);
返回结果 :{
age:20,
name:false,
}
获取成功返回key值和data内容,获取失败返回 fasle
批量写入本地存储内容
let obj = {name:'猫吓狗',age:'20'}
this.iros.setStorageSync(obj)
返回结果 {
name:true,
age:false,
}
写入成功返回true,写入失败返回false
异步批量 读取/写入 本地存储
// array 需要是一个数组格式 数组内容为需要获取的本地存储的key值,
返回promise对象
// 获取
let array = ['age','name']
this.iros.getStorage(array).then(res=>{
console.log('获取到的内容')
re结果 :{
age:20,
name:false,
}
获取成功返回key值和data内容,获取失败返回 fasle
})
//写入
let obj = {name:'猫吓狗',age:'20'}
this.iros.setStorage(obj).then(res=>{
res结果 {
name:true,
age:false,
}
写入成功返回true,写入失败返回false
})
常用校验(返回true为校验成功,返回false为校验失败)
this.iros.url(string) //检测是否是url
.emil(string) //校验邮箱格式
.mobile(string) // 校验手机号码
.idCard(string) //校验身份证号其他
this.iros.os() 获取平台信息 ios或android
this.iros.sys() 获取设备信息
this.iros.space(str) 返回去除空格后的字符串
 收藏人数:
收藏人数:
 https://www.npmjs.com/package/iros
https://www.npmjs.com/package/iros
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP

 下载 90
下载 90
 赞赏 0
赞赏 0


 下载 8957132
下载 8957132
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号