更新记录
1.0.1(2021-07-27)
下载此版本
1、添加回调参数带code值
2、添加示例包
1.0.0(2020-09-22)
下载此版本
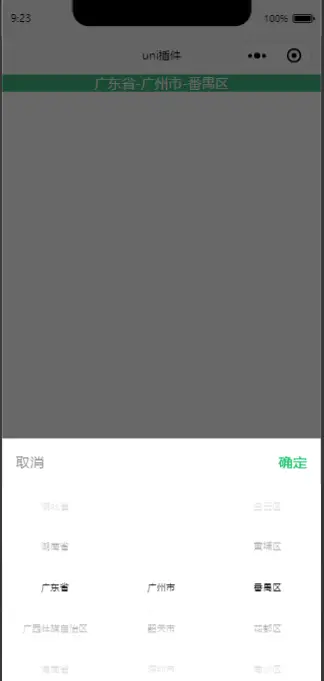
初始更新!底部弹起三级选择器,可默认选中!
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 2.9.10 app-vue app-nvue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
一、在需要的页面中导入ming-picker弹窗组件,并在页面中使用该组件:
- 1、引入(演示):
import pickers from "@/components/ming-picker/ming-picker.vue"
- 2、挂载(演示):
components: {pickers}
- 3、使用(演示):
<pickers @address="address" @close="close" :defaultAddress="defaultAddress"></pickers>
二、属性说明:
| 属性名 |
类型 |
默认值 |
说明 |
| defaultAddress |
Array |
[] |
默认选中的地址,如:["广东省", "广州市", "番禺区"] |
| @address |
Event |
- |
在点击确认后触发。携带选中的值:event.value;event.code;event.data |
| @close |
Event |
- |
在点击取消后触发 |
@address回调事件演示:
address(e) {
console.log(e)//携带的参数
},
三、选中展示值
- 直接放在组件标签内即可(演示):
<pickers> <view>我是展示值</view> </pickers>
四、特点
- 已自带地区数据
- 兼容h5+小程序+安卓APP+IOS
- 可默认选中地址
- 三级联动(细选到:区级)
- 含澳门+台湾+xiang港地区!
- 独立组件,使用方便,体积较小!
五、更多操作步骤可下载插件观看代码注释
温馨提示:导入插件后请重启项目
小编主页可获取更多独立组件(感谢支持,感谢五星好评)!


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(2)
赞赏(2)


 下载 6919
下载 6919
 赞赏 0
赞赏 0

 下载 8956195
下载 8956195
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号