更新记录
2020091601(2020-09-17) 下载此版本
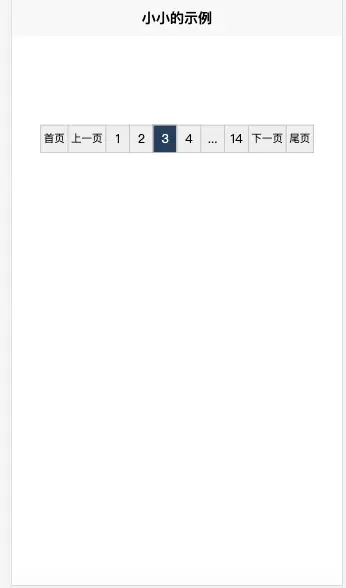
简单小巧的分页器
平台兼容性
简单小巧的分页器
参数说明
| 参数 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| currentPage | Number | 1 | 当前选中页码 |
| totalPage | Number | 12 | 总页码数 |
| firstTitle | String | 首页 | 可自定义的文案 |
| endTitle | String | 尾页 | 可自定义的文案 |
| upTitle | String | 上一页 | 可自定义的文案 |
| downTitle | String | 下一页 | 可自定义的文案 |
JS中使用代码
<script>
import ZhiniPagination from '@/components/zhini-pagination/zhini-pagination.vue';
export default {
components:{
ZhiniPagination
},
data() {
return {
title:'hello',
currentPage:3
}
},
onLoad() {
},
methods: {
getNum(e){
console.log("选中的页面是-->",e)
this.currentPage=e;
}
}
}
</script>template中使用
<zhini-pagination :totalPage="14" :currentPage.sync="currentPage" @pageNum="getNum" ></zhini-pagination>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 509
下载 509
 赞赏 0
赞赏 0

 下载 8673810
下载 8673810
 赞赏 1217
赞赏 1217















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号