更新记录
1.0.0(2020-09-14) 下载此版本
首次上传1.0.0
平台兼容性
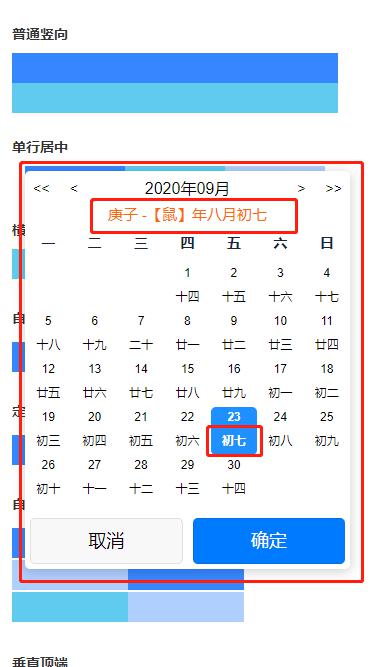
日历选择器 带农历 可返回农历 带天干地支属性
插件市场没找到想要的
有2个应该可以用 但是没有使用说明
小白懒得去看他们代码了
然后就在百度上发现了个比较简单易懂的,有点小bug 修复了下传过来给大家用了!
直接上使用方法
1 引用
import DateSelect from "../../components/Toling-DateSelect/DateSelect.vue";//路径要填对 自己核对好
components:{
DateSelect
},2 html标签
<date-select ref="dateselect" @changeDate="changeDate" @changelunarDate="changelunarDate"></date-select>3 操作/返回方法
methods:{
close(){
//隐藏日历选择器
// console.log(this.$refs.dateselect);
this.$refs.dateselect.close();
},
show(){
//显示日历选择器
// console.log(this.$refs.dateselect);
this.$refs.dateselect.show();
},
changeDate(datestr){
//返回的是阳历 数字的 比如:2020-02-02
console.log(datestr);
},
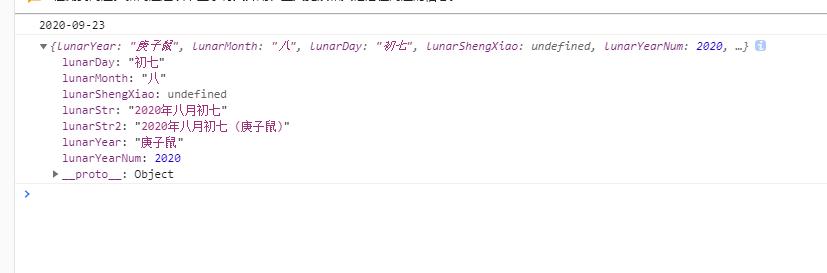
changelunarDate(lunardate){
//返回的是对象 具体对象内容看图片或者自己看控制台输出
console.log(lunardate);
}
}注:百度拿来修改的 来自 https://www.cnblogs.com/holy-amy/p/11243869.html


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 394
下载 394
 赞赏 0
赞赏 0

 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号