平台兼容性
基于uni-app 单数组 可滑动选项卡
使用方式:
在 script 中引用组件
import glance from '@/components/jm-glance.vue';
export default {
components: {glance}
}基础使用方式
<glance
v-on:clickKeyword='clickKeyword'
:data='keyList'
>
</glance>属性说明:
属性名:data 类型:Array 默认值:[] 格式:[{title:'美妆',id:'1'}]
事件说明: 按钮点击事件,接受2个参数
clickKeyword(点击的id,点击的名称) {
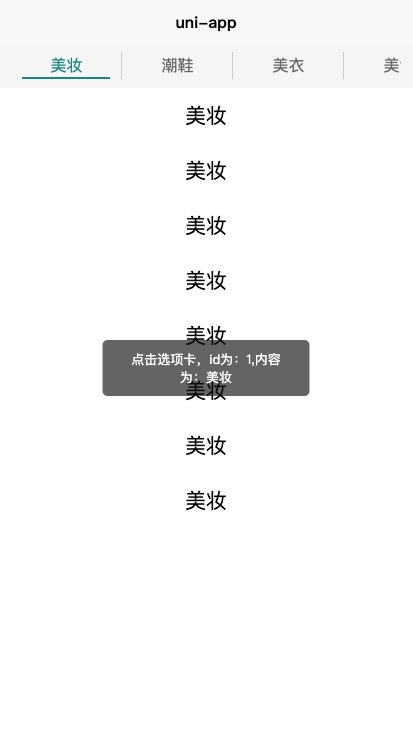
}示例demo
<template>
<view>
<glance v-on:clickKeyword='clickKeyword' :data='keyList'></glance>
<view class="demoList" v-for="(item,index) in list" :key='index'>
{{item}}
</view>
</view>
</template>
<script>
import glance from '@/components/glance.vue';
export default {
data() {
return {
keyList: [{
title: '美妆',
id: '1'
},
{
title: '潮鞋',
id: '2'
},
{
title: '美衣',
id: '3'
},
{
title: '美食',
id: '4'
},
{
title: '数码',
id: '5'
}
],
list: [
]
}
},
components: {
glanceSlideNavTabBar
},
onLoad() {
this.list = ['美妆', '美妆', '美妆', '美妆', '美妆', '美妆', '美妆', '美妆', '美妆'];
},
methods: {
clickKeyword(e) {
uni.showToast({
title: '点击选项卡,id为:' + e.key + ',内容为:' + e.name,
icon: 'none',
duration: 2000
});
this.list = [];
var arr = [e.name, e.name, e.name, e.name, e.name, e.name, e.name, e.name];
this.list = arr;
}
}
}
</script>
<style>
.demoList {
text-align: center;
line-height: 100upx;
}
</style>

 收藏人数:
收藏人数:
 https://github.com/zjm315500033/jm-glance
https://github.com/zjm315500033/jm-glance
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 5176
下载 5176
 赞赏 0
赞赏 0

 下载 8957307
下载 8957307
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号