更新记录
1.0.0.1(2020-09-09) 下载此版本
2020.09.09 新增组件
平台兼容性
使用说明
下载包,将包里面的swiper-nav.vue文件放置合适的文件夹中,例如@/根目录下。
1.引入组件
import swiperNav from '@/components/wee-swiper-nav/wee-swiper-nav.vue'
export default {
components: {
swiperNav
},
data () {
return {
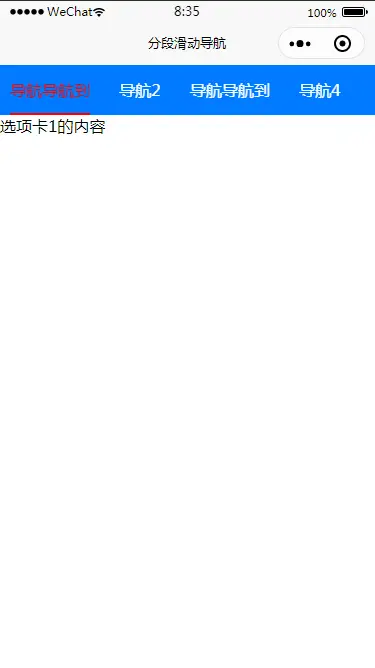
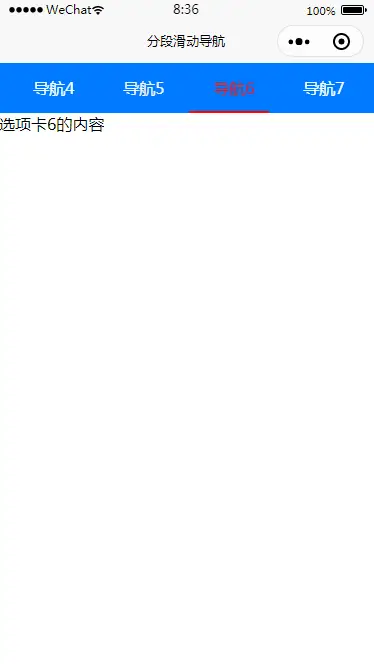
list: ['导航导航到哈1', '导航2', '导航导航到哈3', '导航4', '导航5', '导航6', '导航7'],
current: 0,
height: 100,
width: 160,
bgColor: '#007AFF',
activeColor: 'red',
borderBgColor: 'red',
color: '#fff'
}
},
methods: {
currentChange(e) {
console.log(e)
this.current = e
}
},
mounted() {
this.currentChange()
}
}2.使用组件
<template>
<view class="">
<swiper-nav
:height="height"
:width="width"
:current="current"
:nav-list="list"
:bg-color="bgColor"
:border-bg-color="borderBgColor"
:active-color="activeColor"
:color="color"
@current-change="currentChange"></swiper-nav>
<view class="content">
<view v-if="current === 0">
选项卡1的内容
</view>
<view v-if="current === 1">
选项卡2的内容
</view>
<view v-if="current === 2">
选项卡3的内容
</view>
<view v-if="current === 3">
选项卡4的内容
</view>
<view v-if="current === 4">
选项卡5的内容
</view>
<view v-if="current === 5">
选项卡6的内容
</view>
<view v-if="current === 6">
选项卡7的内容
</view>
</view>
</view>
</template>属性
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| nav-list | Array | - | 滑动导航数组列表 |
| current | Number | 0 | 当前选中的索引值,从0开始计数 |
| height | Number | 100 | 滑动导航高度,单位:rpx(设计稿尺寸比例1:2) |
| width | Number | 160 | 滑动导航数组列宽度,单位:rpx |
| bg-color | String | - | 滑动导航背景颜色,属性:background-color |
| border-bg-color | String | red | 滑动导航active背景颜色,属性:background-color: red |
| active-color | String | active时候的字体颜色 |
|
| color | String | 非active时候的字体颜色 |
方法
| 方法名 | 说明 | 返回值 |
|---|---|---|
| @current-change | 组件触发点击事件时触发,返回当前导航数组列表索引 | e = current |
其他说明
在使用过程中,template中的content可结合自身情况使用滑动检测来控制滑动导航的左右滑动效果,content的动画效果也可结合自身情况添加合适的动画效果。
本来我想在content部分结合小程序的swiper组件(它有个默认高度问题)+左右滑动手势来实现swiper-nav的左右滑动滚动,但是我想该功能是在组件外部的父组件中,实现起来就是另一个组件了,所以我就没将其实现,大家就结合自身情况来展开想象。附:向左向右滑动,content向左向右滑出滑入动画。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 656
下载 656
 赞赏 0
赞赏 0

 下载 8959992
下载 8959992
 赞赏 1302
赞赏 1302















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号