更新记录
0.0.1(2020-09-05) 下载此版本
新添加
平台兼容性
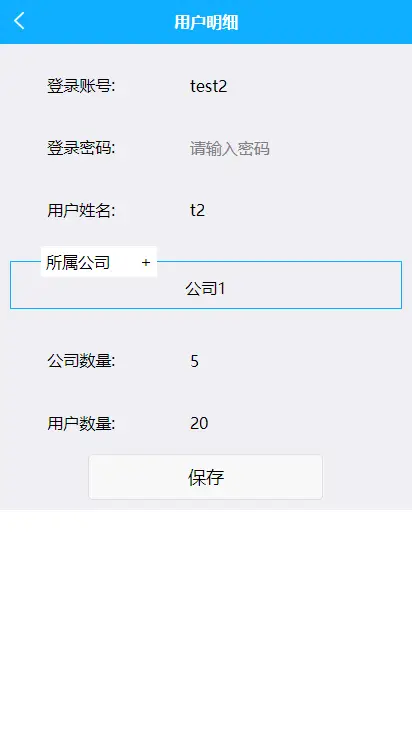
groupbox
说明
一个可以加减内容的容器组件.
用法
父组件
template中
<groupbox title="选择的用户" v-model="usersel" :list="userlist" />import Groupbox from '@/components/groupbox/index.vue'
export default {
data() {
return {
// 选择的用户id
usersel: [3],
// 用户列表
userlist: [{id:3,n:"用户3"},{id:4,n:"用户4"},{id:5,n:"用户5"}]
}
},
methods: {
}
}

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 20
下载 20
 赞赏 0
赞赏 0

 下载 9694195
下载 9694195
 赞赏 1530
赞赏 1530















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号