更新记录
1.0.0(2020-09-04) 下载此版本
// 支持默认选项 // 支持添加选项 // 支持确认后再更新选项结果(非双向绑定) //支持 省市区,省市,省
平台兼容性
省市区联动-适配小程序-h5-手机端(ios,android)
组件默认参数
当用户筛选中时,已选的结果不会同时更新(非联动).只有确定了选项才会更新结果
标题-默认为省市区
title_: {
type: String,
default: "省市区",
}初始化-默认是每一列的第一行
multiIndex_: {
//例如: multiIndex_="['14','14002','14002002']"
type: Array,
default: function () {
return [];
},
}自定义选项的名称-默认为空
custom_: {
type: String,
default: "",
}列-默认是省市区3列
column_: {
type: Number,
default: 3,
}例子
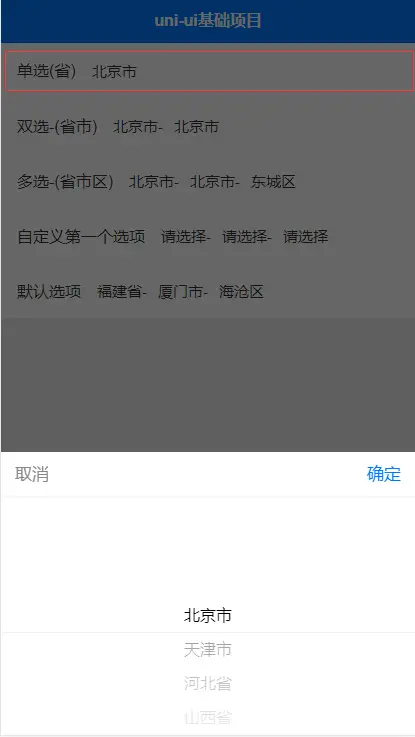
<regionPicker
:multiIndex_="province"
@selecteRegion_="selecteProvince"
title_="单选(省)"
:column_="1"
/>
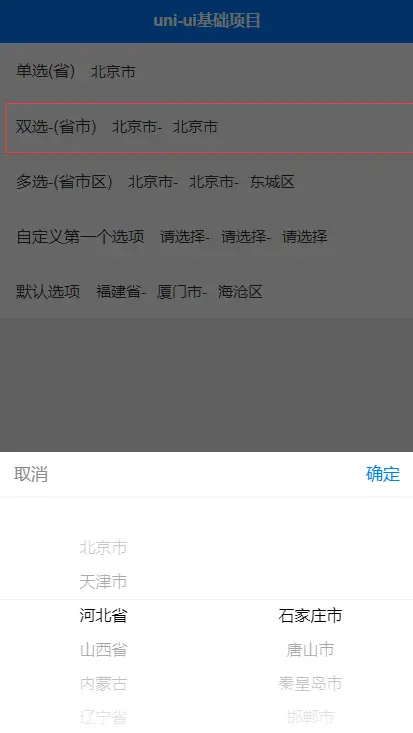
<regionPicker
:multiIndex_="provinceCity"
@selecteRegion_="selecteProvinceCity"
title_="双选-(省市)"
:column_="2"
/>
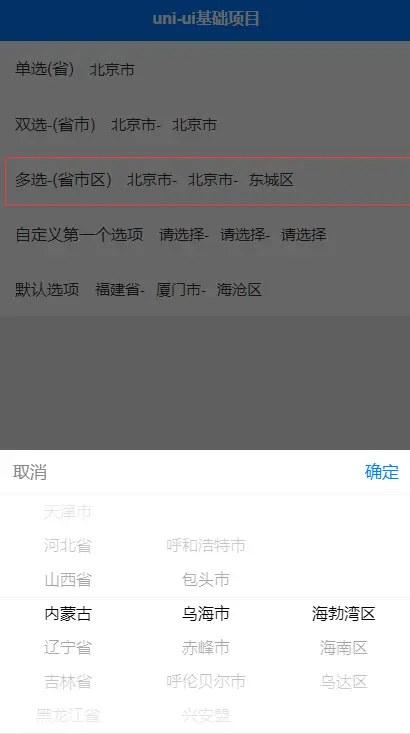
<regionPicker
:multiIndex_="provinceCityArea"
@selecteRegion_="selecteProvinceCityArea"
title_="多选-(省市区)"
:column_="3"
/>
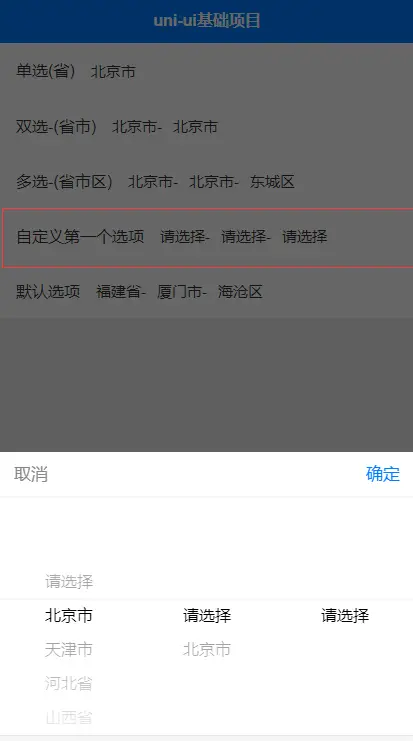
<regionPicker
:multiIndex_="selections1"
custom_="请选择"
@selecteRegion_="selecteRegion1"
title_="自定义第一个选项"
/>
<regionPicker
:multiIndex_="selections2"
custom_="请选择"
@selecteRegion_="selecteRegion2"
title_="默认选项"
/>如果喜欢请给我小星星 如果有问题/Bug或者需求请写到留言板块(看到会回复) 或者交流请联系qq: 335829832


 收藏人数:
收藏人数:
 https://github.com/soymikey/uniapp-region-picker.git
https://github.com/soymikey/uniapp-region-picker.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)





 下载 3304
下载 3304
 赞赏 0
赞赏 0

 下载 8673810
下载 8673810
 赞赏 1217
赞赏 1217















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号