更新记录
1.0.1(2021-05-30)
下载此版本
- 优化数据显示,key与value增加颜色区分
- 增加icon属性,设置折叠按钮图标
1.0.0(2020-09-03)
下载此版本
首发版本
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 2.7.13 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
插件安装
将组件放在组件库里引入即可
import wgJsonView from '@/components/wg-json-view/wg-json-view.vue';
插件属性
| 属性名称 |
类型 |
默认值 |
说明 |
| obj |
Object |
{} |
要展示的JSON对象 |
| font-size |
Number |
24 |
字体大小,单位upx |
| collapsable |
Boolean |
false |
是否可折叠 |
| icon |
String |
"plusminus" |
折叠符号图标, 当前支持"plusminus"和"arrow"两种 |
插件方法
使用ref方式调用
| 方法名称 |
使用说明 |
| print |
在控制台打印obj对象 |
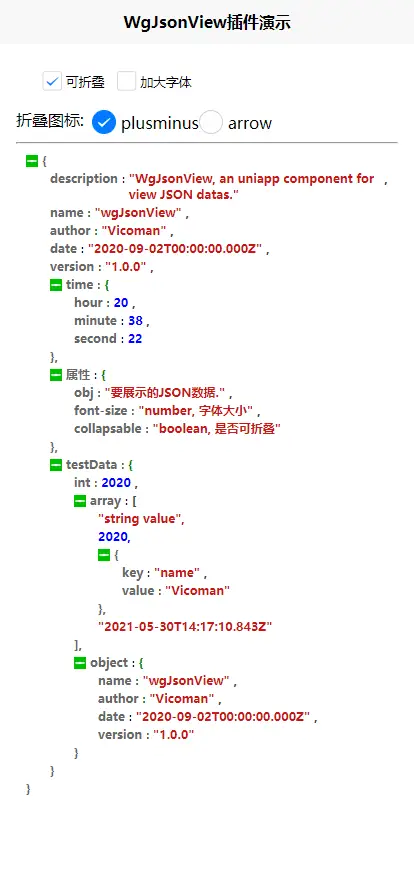
示范代码
<template>
<view class="main">
<view style="display: flex; padding: 16upx 0;">
<checkbox-group style="transform: scale(0.8);" @change="changeMode" >
<checkbox value="collapse" :checked="true">可折叠</checkbox>
<checkbox value="fontsize">加大字体</checkbox>
</checkbox-group>
</view>
<view style="display: flex; padding: 16upx 0;">
<radio-group @change="changeIcon">
<text style="margin-right: 16upx;">折叠图标:</text>
<radio value="plusminus" :checked="true">plusminus</radio>
<radio value="arrow">arrow</radio>
</radio-group>
</view>
<hr>
<wg-json-view ref="jsonView" class="uni-border" :fontSize="fontSize" :collapsable="collapsable"
style="padding: 16upx;" :obj="jsonData" :icon="icon"></wg-json-view>
</view>
</template>
<script>
import wgJsonView from '@/components/wg-json-view/wg-json-view.vue';
export default {
components: {
wgJsonView
},
data() {
return {
collapsable: true,
fontSize: 24,
icon: "",
jsonData: {
description: 'WgJsonView, an uniapp component for view JSON datas.',
name: 'wgJsonView',
author: 'Vicoman',
date: new Date('2020-09-02'),
version: '1.0.0',
time: {
hour: 20,
minute: 38,
second: 22,
},
'属性': {
obj: '要展示的JSON数据.',
'font-size': 'number, 字体大小',
collapsable: 'boolean, 是否可折叠'
},
testData: {
int: 2020,
array: ['string value', 2020, {
key: 'name',
value: 'Vicoman'
}, new Date()],
object: {
name: 'wgJsonView',
author: 'Vicoman',
date: new Date('2020-09-02'),
version: '1.0.0'
}
}
}
};
},
created() {
// this.jsonData = { constructor: '123', ad: { a: 1}}
},
methods: {
changeMode(e) {
this.collapsable = e.detail.value.includes("collapse");
this.fontSize = e.detail.value.includes("fontsize") ? 32 : 24;
},
changeIcon(e){
this.icon = e.detail.value
console.log(this.icon)
},
print() {
this.$refs.jsonView.print();
}
}
};
</script>
<style scoped>
.main {
width: 100vw;
height: 100vh;
padding: 32upx;
box-sizing: border-box;
}
checkbox {
margin: 0 16upx;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 756
下载 756
 赞赏 0
赞赏 0

 下载 9025963
下载 9025963
 赞赏 1326
赞赏 1326















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号