更新记录
1.1.2(2021-01-04) 下载此版本
- 云函数调整至HBuilderX3.0推荐的目录结构: uniCloud/cloudfunctions/
- APP调用支持URL化, 避免忘记关联或关联错云空间
- 优化admin页面,修复部分交互性的bug
1.1.1(2020-11-08) 下载此版本
- 支持系统参数批量复制到其他项目
- 优化列表分页的逻辑
1.1.0(2020-11-02) 下载此版本
- 多项目管理
- 系统参数支持一键复制到其他项目
平台兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | √ | × |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
【APP信息管理系统】AppManager
下载说明:
因为发布前后一体的插件, 官方没有提供专门管理后台和APP端代码的上传按钮
所以目前:
点击右上角 "导入插件" 的按钮是下载管理后台的代码(含云函数和数据库)
点击右上角 "使用HBuilderX导入示例项目" 或者 "下载示例项目ZIP" 的按钮是下载APP端的代码
功能模块:
一. 页面装修,自定义页
二. 版本升级,灰度更新
三. 审核状态动态控制
四. 系统参数动态设置
五. 后台账号权限管理
六. 多项目管理
演示地址:
管理后台演示DEMO: https://manager.admin.mescroll.com
h5端测试用例: https://manager.app.mescroll.com
android测试用例: https://vkceyugu.cdn.bspapp.com/VKCEYUGU-mescroll/d6c379c0-eb99-11ea-8bd0-2998ac5bbf7e.apk
前期准备 (部署管理后台):
- 点击右上角 "导入插件" 的按钮 , 下载 AppManagerAdmin (管理后台端的代码)
- 打开 AppManagerAdmin 项目, 右键 uniCloud 关联云空间
- 右键 uniCloud/cloudfunctions 上传所有云函数及公共模块
- 右键 uniCloud/database/db_init.json 初始化云数据库
- 发行H5,将管理后台端部署到uniCloud前端网页托管
前期准备 (集成APP端):
- 点击右上角 "使用HBuilderX导入示例项目" 或者 "下载示例项目ZIP" 的按钮下载 AppManager (APP端代码)
- 编译运行即可查看APP端的演示代码
集成到自己的项目 :
(1). 拷贝 app-config.js 到自己的项目 (在根目录)
(2). 拷贝 /pages/app-manager/ 目录到自己的项目 (在pages目录)
(3). 对自己的项目关联云空间URL化访问云函数 :
很多时候, 会忘记关联或关联错云空间
建议对云函数URL化, 这样子APP端就无需关联云空间
(1). 登录 https://unicloud.dcloud.net.cn/home
(2). 打开云函数--函数列表--云函数域名绑定--启用域名
(3). 把云函数绑定的域名拷贝到APP项目的app-config.js, 设置 APP_MANAGER_URL 的值
域名记得是https, 比如:
阿里云 APP_MANAGER_URL = "https://xx-xx-xx.bspapp.com"
腾讯云 APP_MANAGER_URL = "https://tcb-xx-xx.service.tcloudbase.com"
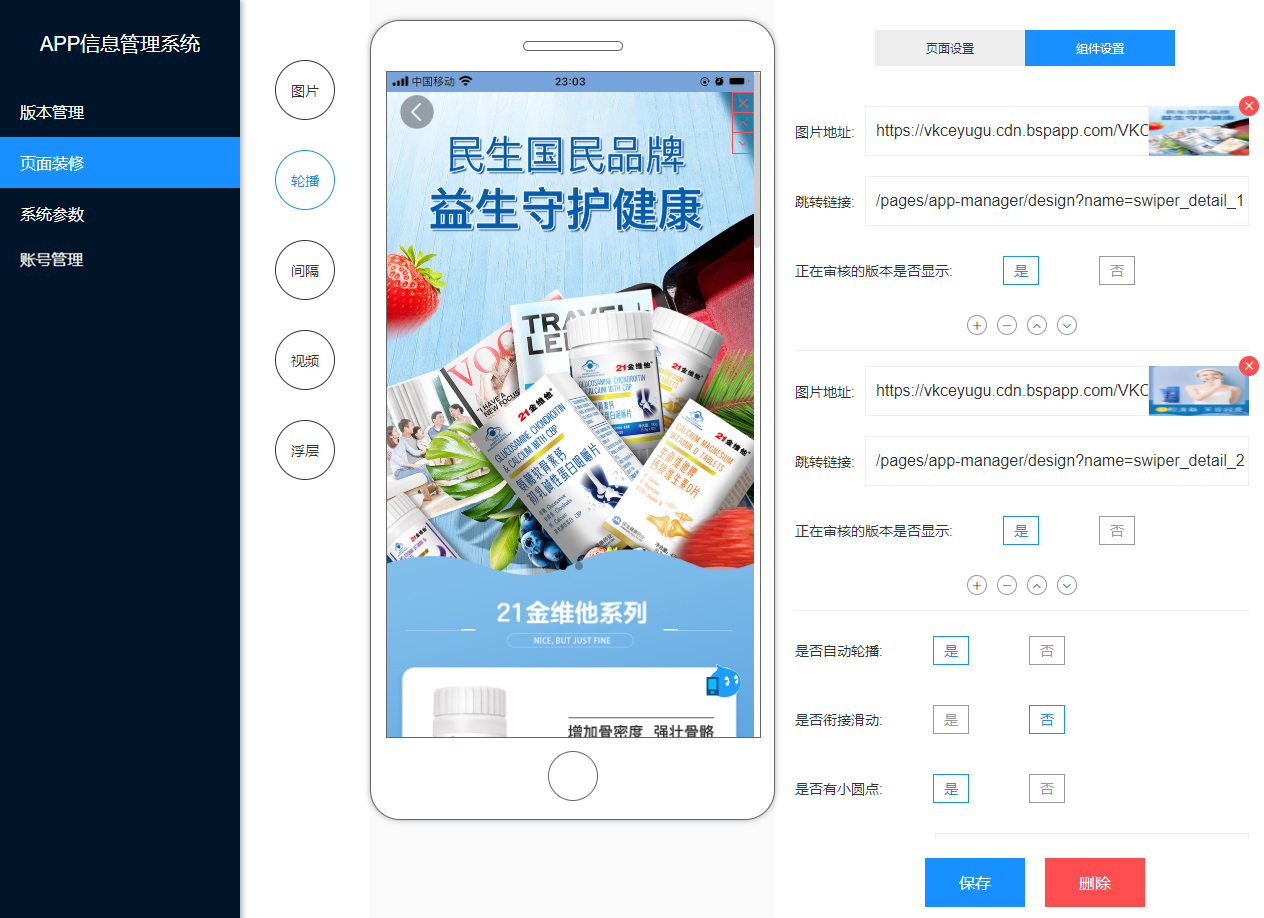
一. 页面装修:
- 快速成型,小白都可以实现页面的自由搭建
- 降低开发成本, 复杂的样式动画不用写,只需几张切图即可完成
- 及时公告, 有紧急通知可快速装修显示
- 活动通知, 有大型活动可弹窗引导展示
- 规避审核风险, 审核中的时候不显示特殊模块, 通过可控制显示
// 接入方式:
1. 在 pages.json 注册装修页 :
{
"path": "pages/app-manager/design", // 展示装修页
"style": {
"navigationBarTextStyle": "black",
"navigationStyle": "custom",
"app-plus" : {
"titleNView": false
}
}
},
{
"path": "pages/app-manager/design-web", // 打开装修页配置的http链接
"style": {
"navigationBarTitleText": ""
}
}
2. 检查配置根目录 app-config.js 的 PAGE_DESIGN_WEB 和 PAGE_TABS
3. 根据装修页的 _id 或 name 展示装修页 :
<navigator url="/pages/app-manager/design?name=app_home"><view>打开名称为'app_home'的装修页</view></navigator>
<navigator url="/pages/app-manager/design?_id_=xxxx"><view>打开 _id 为 'xxxx' 的装修页</view> </navigator>二. 版本升级:
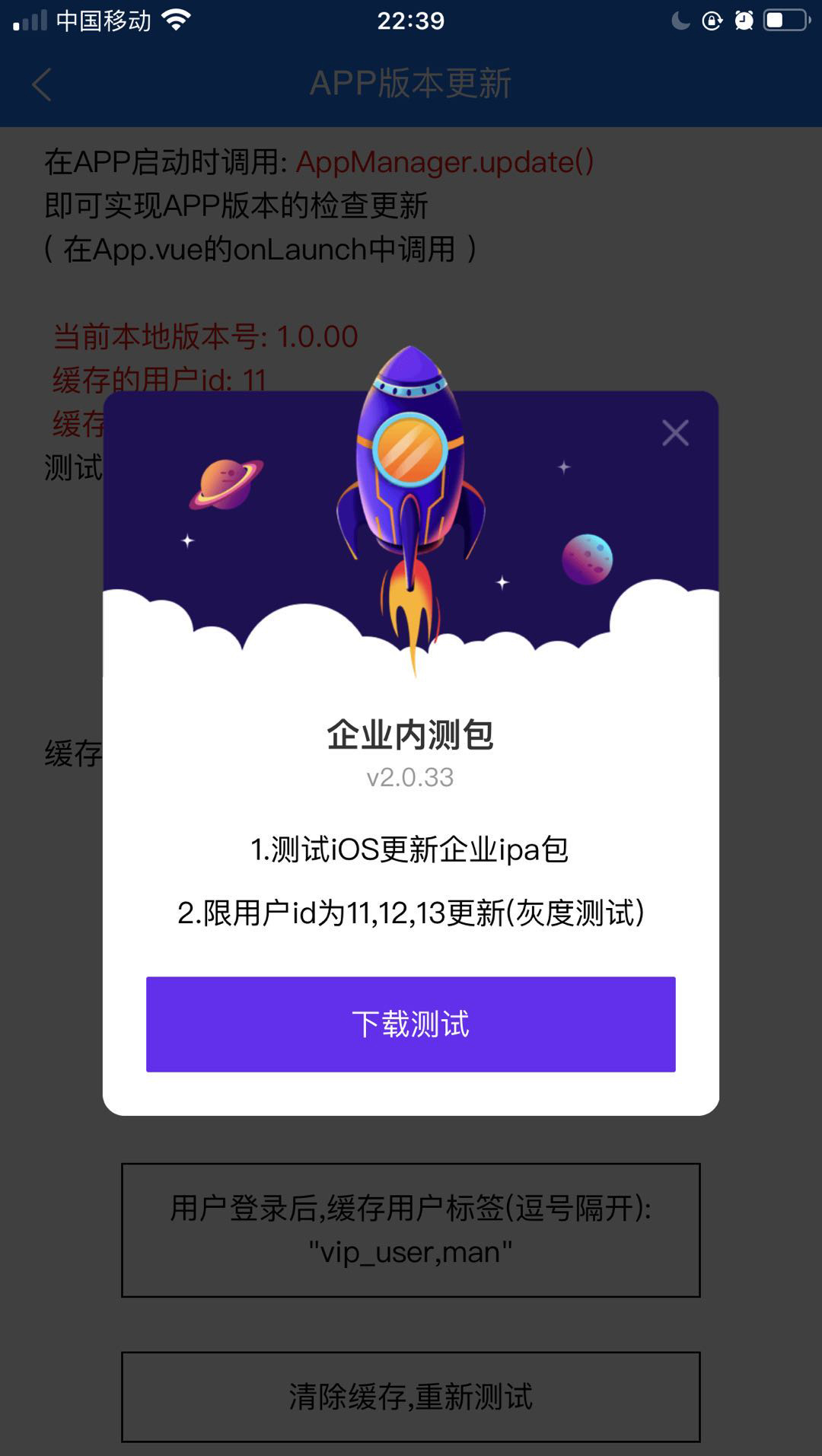
- 支持wgt在线升级, apk下载更新, ipa企业包下载, 跳AppStore更新, 跳网页下载安装
- 支持指定平台, 指定用户id, 手机号, 人群标签升级, 实现灰度更新
- 支持小程序冷启动热启动都可提醒更新, 避免小程序更新不及时
// 接入方式:
1. 在 pages.json 注册装修页 :
{
"path": "pages/app-manager/version", // APP版本更新的弹窗
"style": {
"navigationBarTextStyle": "black",
"navigationStyle": "custom",
"app-plus": {
"titleNView": false,
"backgroundColor": "transparent",
"animationType": "fade-in",
"popGesture": "none",
"bounce" : "none"
}
}
}
2. 在 App.vue :
<script>
import {AppManager} from "@/pages/app-manager/index.js"
export default {
onShow: function() {
AppManager.update() // 在 onLaunch 或 onShow 中检查更新
}
}
</script>
3. 在其他页面也可调用 AppManager.update() 比如设置页面点检查更新的按钮
// 发布版本:
1 每次发布新版本, 改高 app-config.js 的版本号
2 打包wgt 或 原生apk/ipa包
3 在管理后台发布新版本,填上版本号和更新内容,上传更新包,选择升级方式即可
// 灰度更新:
1 APP端用户登录成功之后, 添加用户标记:
AppManager.setId("xxx") // 标记用户id, 可实现指定用户id升级
AppManager.setTel("13xxx") // 标记用户手机号, 可实现指定用户手机升级
AppManager.setTag("vip_user,girl") // 标记用户标签, 可实现特定人群升级 如果vip用户, 女性用户
2 只需调用上面的任意一个或几个方法添加用户标记即可, AppManager.update()会自动带上这些标记
3 在管理后台发布新版的时候, 选择灰度更新, 填上指定升级的用户标记即可
// 其他:
1. 可通过 AppManager.getOs() 获取当前客户端平台 (ios, android, h5, mp)
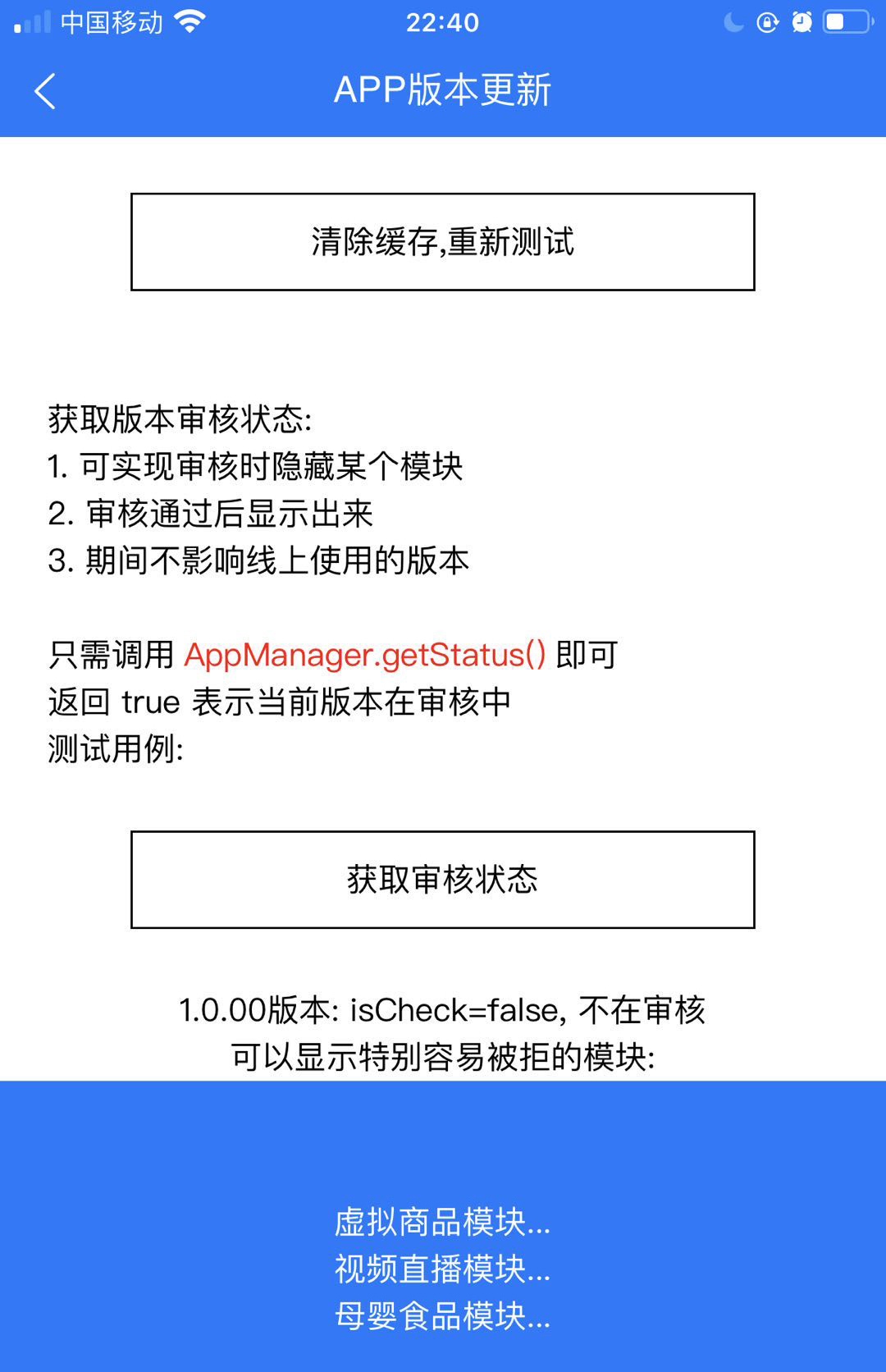
2. 可通过 AppManager.getVersion() 获取当前客户端平台的版本号三. 审核状态:
- 可实现审核中隐藏某个模块, 如虚拟商品, 视频直播
- 审核通过后显示出来
- 期间不影响线上使用的版本
// 接入方式:
1. APP端需要审核中隐藏模块的页面:
<view v-if="!isCheck">审核中隐藏模块,如短视频,直播等</view>
AppManager.getStatus().then(res=>{
this.isCheck = res || false // true 在审核中; 返回null,则不在审核中
})
2. 当APP或小程序提交审核时, 只需在管理后台输入对应的版本号,设置'正在审核'的状态即可隐藏
3. 审核通过之后在管理后台设置'不在审核'的状态即可显示模块四. 系统参数
- 支持获取后台配置的参数
- 支持批量获取
- 支持禁止删改
// 接入方式:
1. APP端在获取参数的地方调用 AppManager.getParamObj()即可.
// 以获取客服电话为例:
// "custom_tel" 为管理后台配置的参数名 (获取多个配置,参数名逗号隔开即可, 如 "show_virtual,show_live")
// true 是否显示加载进度条, 默认false
AppManager.getParamObj("custom_tel", true).then(res=>{
this.custom_tel = res.custom_tel
})五. 后台账号权限管理
- db_init.json 的 'uni-id-users' 初始化admin的账号和密码
- 登录admin的账号, 在'账号管理'的菜单, 可创建子账号和分配权限
六. 多项目管理
- 根据 db_init.json 初始化 'project' 表
- 登录admin的账号, 在'项目管理'的菜单, 可创建新项目 (仅限admin账号可管理多项目)
- 在 uni-app 的 'app-config.js' 中, 设置 PROJECT_NAME 字段


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(3)
赞赏(3)





 下载 108894
下载 108894
 赞赏 211
赞赏 211

 下载 29846
下载 29846
 赞赏 120
赞赏 120















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号