更新记录
1.0.2(2020-09-02) 下载此版本
1、添加一键登录功能 2、添加本机号码校验功能
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| √ | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | √ |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
创建应用
引用方式
var OXSDKModule = uni.requireNativePlugin("OX-OneKeyModule");Android部分
一、免密登录API
- 初始化
使用一键登录功能前,必须先进行初始化操作。 app_id、app_secret请在秒验平台my.wlwx.com中注册账号,并创建应用,获取app_id和app_secret
使用示例
OXSDKModule.init({
'app_id': app_id,
'app_secret': app_secret,
'timeout': 5
},
(result) => {
this.ox_code = result.result.code;
this.ox_result = JSON.stringify(result);
let status = '';
if(this.ox_code =='00000'){
status = '成功';
this.init_state = true;
}else{
status = '失败';
}
});参数描述
| 参数 | 类型 | 说明 |
|---|---|---|
| app_id | String | 秒验平台获取的appId |
| app_secret | String | 秒验平台获取的appSecret |
| timeout | int | 超时时间 |
返回参数
| 字段 | 类型 | 含义 |
|---|---|---|
| code | String | code为“00000”,成功;其他均为失败 |
| risk_code | String | 风险码 |
| risk_level | String | 风险等级 |
- 预取号
建议在拉取授权页之前提前调用此方法,加快授权页的拉取;提高用户体验
使用示例
OXSDKModule.preLogin(
(result) => {
this.ox_code = result.result.code;
this.ox_result = JSON.stringify(result);
let status = '';
if(this.ox_code =='00000'){
status = '成功';
}else{
status = '失败';
}
});返回参数
| 字段 | 类型 | 含义 |
|---|---|---|
| code | String | code为“00000”,成功;其他均为失败 |
| msg | String | 请求message |
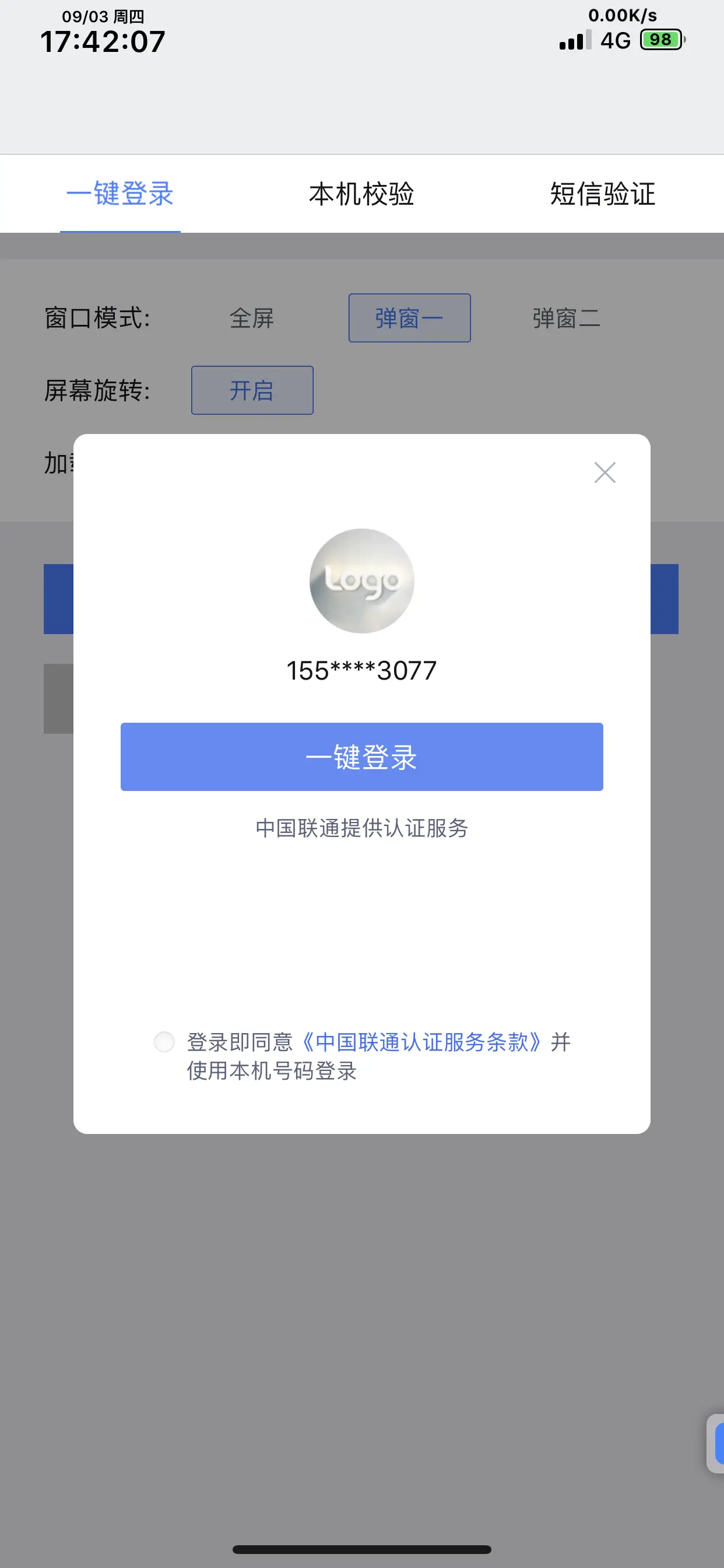
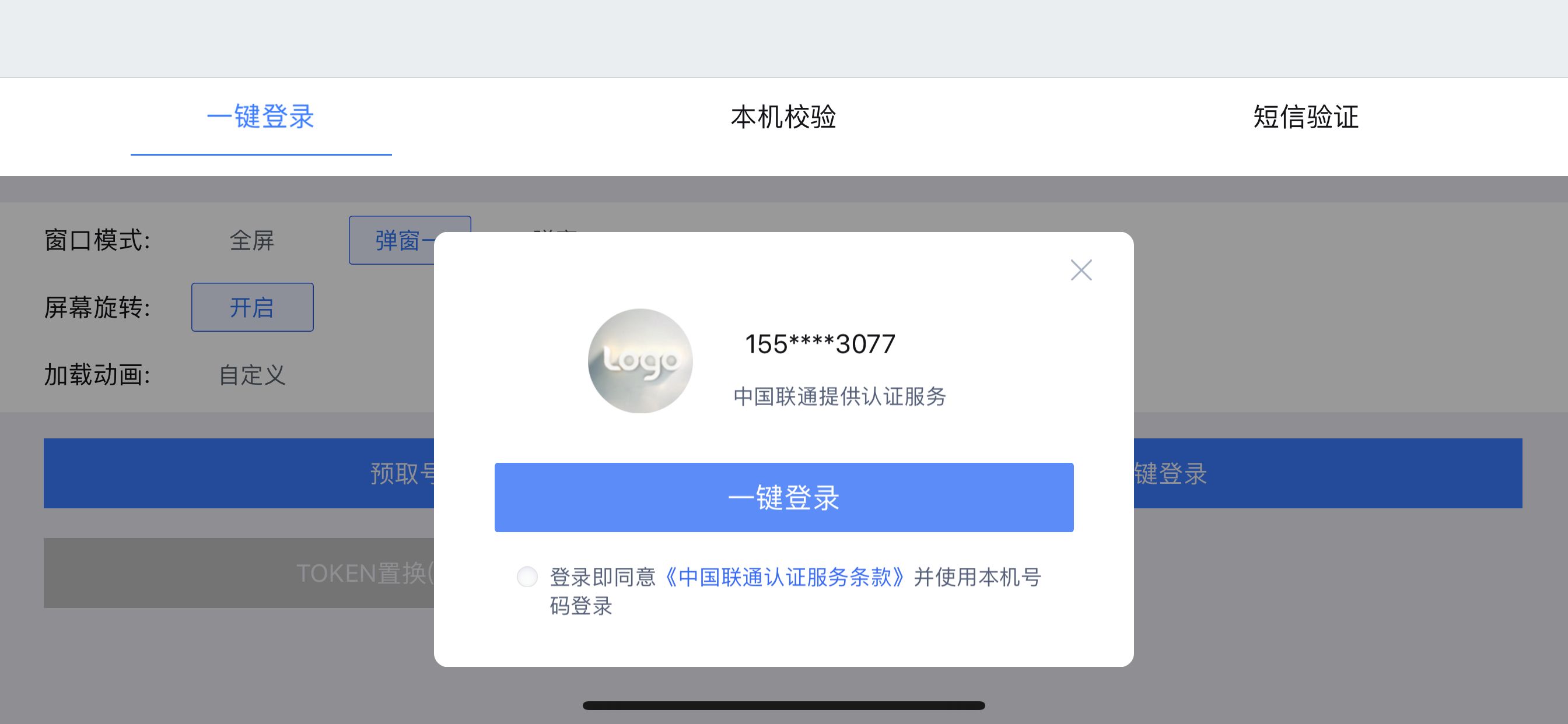
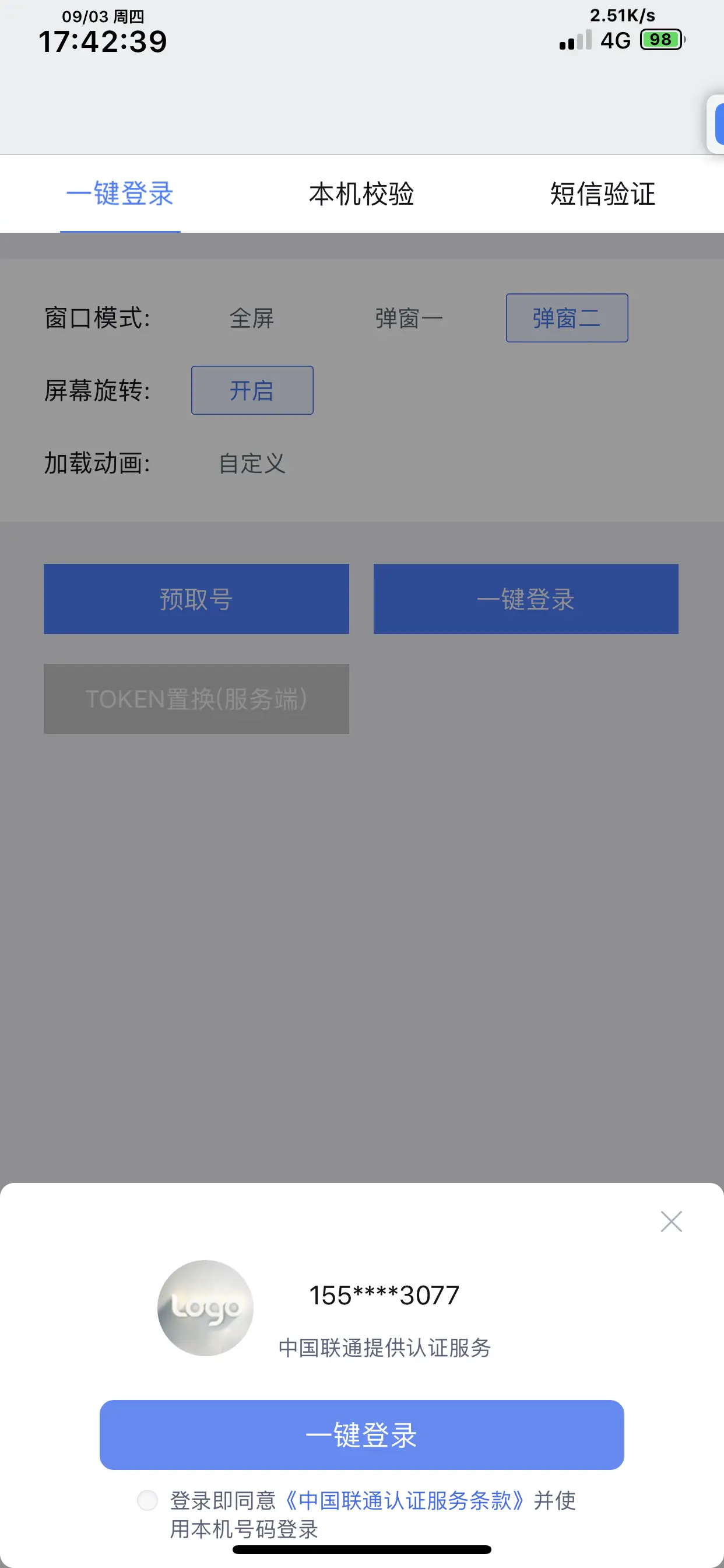
- 拉起授权页
如需自定义授权页,请在拉取授权页之前调用设置授权页风格的方法
使用示例
OXSDKModule.oneKeyLogin(
(result) => {
this.ox_code = result.result.code;
this.ox_result = JSON.stringify(result);
let status = '';
if(this.ox_code =='00000'){
status = '成功';
}else if(this.ox_code =='45009'){
status = '取消登录';
}else if(this.ox_code =='45033'){
status = '调起授权页';
}else{
status = '失败';
}
});返回参数
| 字段 | 类型 | 含义 |
|---|---|---|
| code | String | code为“00000”,成功;其他均为失败 |
| risk_code | String | 风险码 |
| risk_level | String | 风险等级 |
| access_token | String | 用来与后台置换手机号 |
- 置换手机号
****将一键登录获取到的access_token传予后台,置换当前的手机号码;详细使用参见Demo
- 授权页界面配置
****通过此方法,用户可更改授权页的界面风格;须在拉起授权页之前,初始化之后调用;
使用示例
OXSDKModule.setAuthTheme({
'authWindowModel': 1, // 窗口模式 0全屏 1窗口
// 'navColor': "#FFFFFF", // 导航栏颜色 - 窗口模式下无
'navText': "测试标题", // 导航标题
'navTextColor': "#000000", // 导航栏文字颜色
'logoImgResName': "static/logo.png", // 授权页Logo
'loginBtnBackgroundResName': "#1E90FF", // 登录按钮颜色
'loginBtnBackgroundRadius' : 20, // 登录按钮圆角-0或不传则代表无圆角
'checkBoxCheckedButtonResName': "static/check_box_checked.png", // 复选框选中图片
'checkBoxUnCheckedButtonResName': "static/check_box_uncheck.png", // 复选框图片
'dialogWindowBgResName': "#FFFFFF", // 授权页颜色-弹窗
'clausePageBackImgResName': "static/back.png", // 协议预览页返回键图标资源
'navReturnImgResName': "static/back.png", // 导航栏返回按钮图标
'logoFrames': {
'width': 70,
'height': 70
}, // 授权LOGO宽高
'logoHidden': false, // 授权LOGO是否隐藏
'numberColor': "#000000", // 授权页号码颜色
'numberSize': 25, // 授权页号码文本字体大小
'sloganTextColor': "#001100", // 授权页slogan颜色
'sloganTextSize': 16, // 授权页slogan文本字体大小
'loginBtnText': "本机号码一键登录", // 授权页登录按钮文本
'loginBtnTextSize': 18, // 授权页登录按钮文本字体大小
'loginBtnTextColor': "#FFFFFF", // 授权页登录按钮文本颜色
'clause': {
'clauseTextFormat': "登录即表明同意%s和%s<br>以及?",
'ag1': {
'title': '用户协议',
'url': 'https://www.baidu.com',
},
'ag2': {
title': '隐私政策',
'url': 'https://www.baidu.com',
},
},
'clauseColor': {
'first': "#000000",
'second': "#1E90FF"
}, // 协议文本字体颜色
'privacyState': true, // 复选框选中状态
'privacyTextSize': 10, // 协议文本字体大小
'privacyCheckBoxHidden': false, // 协议勾选框显隐
'clausePageBackImgAlignParentLeft': true,
'clausePageNavColor': "#2459eb", // 协议预览页导航颜色
'clausePageNavTextColor': "#2459eb", // 协议预览页导航文字颜色
'clausePageBackImgParams': {
'width': 50,
'height': 50
}, // 修改条款预览页返回按钮大小
'operatorTermsPunctuationMarks': false, // 设置运营商协议是否有书名号,默认true
'customViews': {
'widget1': {
'widgetId': "customView_one",
'type': "TextView",
'top': 15,
'left': 15,
'width': 60,
'height': 30,
'textContent': "设置",
'textFont': 13,
'textColor': "#2459eb",
'backgroundColor': ""
},
} // 自定义的授权页view
}, (ret) => {
});授权页具体配置说明:
| 字段 | 类型 | 含义 | 注意 | ||
|---|---|---|---|---|---|
| 授权页风格 | |||||
| authWindowModel | int | 0:全屏 1:窗口 | |||
| 导航栏相关 | |||||
| navColor | String | 导航栏颜色 | 1.只在全屏模式下才生效; 2.全屏模式下navColor会与authBackgroundResName属性冲突造成背景色不统一 |
||
| navText | String | 导航栏标题 | |||
| navTextColor | String | 导航栏标题颜色 | |||
| navReturnImgResName | String | 导航栏返回按钮 | |||
| logo相关 | |||||
| logoImgResName | String | 授权页Logo | |||
| logoHidden | boolean | Logo是否隐藏;true隐藏 | |||
| logoFrames | width | int | Logo 宽 | ||
| height | int | Logo 高 | |||
| 授权页主体内容 | |||||
| loginBtnBackgroundResName | String | 登录按钮颜色 | |||
| loginBtnBackgroundRadius | int | 登录按钮圆角值 | 不传或传0无效 | ||
| checkBoxCheckedButtonResName | String | 复选框选中图片 | |||
| checkBoxUnCheckedButtonResName | String | 复选框未选中图片 | |||
| authBackgroundResName | String | 授权页背景图或背景颜色 | 全屏模式特有 | ||
| authBgLandResName | String | 授权页背景图或背景颜色 | |||
| dialogWindowBgResName | String | 授权页背景颜色 | 弹窗模式特有 | ||
| numberColor | String | 手机号颜色 | |||
| numberSize | int | 手机号字体大小 | |||
| sloganTextColor | String | 授权页slogan颜色 | |||
| sloganTextSize | int | 授权页slogan字体大小 | |||
| loginBtnText | String | 授权页登录按钮文本 | |||
| loginBtnTextSize | int | 授权页登录按钮文本字体大小 | |||
| loginBtnTextColor | String | 授权页登录按钮文本颜色 | |||
| 协议相关 | |||||
| clausePageBackImgResName | String | 协议预览页返回键图标资源 | |||
| clause | clauseTextFormat | String | 协议格式串 | ||
| ag1 | title | String | 标题 | ||
| url | String | 跳转链接 | |||
| ag2 | title | String | 标题 | ||
| url | String | 跳转链接 | |||
| clauseColor | first | String | 第一个协议颜色 | ||
| second | String | 第二个协议颜色 | |||
| privacyState | boolean | 复选框选中状态 | |||
| privacyTextSize | int | 协议文本字体大小 | |||
| privacyCheckBoxHidden | boolean | 协议勾选框显隐 | |||
| clausePageBackImgAlignParentLeft | boolean | 返回按钮位于左侧 | |||
| clausePageNavColor | String | 协议预览页导航颜色 | |||
| clausePageNavTextColor | String | 协议预览页导航文字颜色 | |||
| clausePageBackImgParams | width | int | 修改条款预览页返回按钮 宽 | ||
| height | int | 修改条款预览页返回按钮 高 | |||
| operatorTermsPunctuationMarks | boolean | 设置运营商协议是否有书名号,默认true | |||
| customViews | object | 自定义View部分 | 见下文,只支持TextView以及ImageView |
自定义View部分,只支持TextView以及ImageView;且全屏、弹窗不同模式下对应参数也有所变动。
'widget1': {
'widgetId': "customView_one",
'type': "TextView",
'top':10,
'bottom': 10,
'width': 80,
'height': 30,
'textContent': "自定义控件1",
'textFont': 13,
'textColor': "#000000",
'backgroundColor': "#ffffff"
},
'widget2': {
'widgetId': "customView_two",
'type': "ImageView",
'top': 15,
'left': 15,
'width': 60,
'height': 60,
'backgroundImagePath': "static/logo.png"
}| 字段 | 类型 | 含义 |
|---|---|---|
| TextView | ||
| widgetId | String | id |
| bottom | int | 距离底部 |
| top | int | 距离顶部 |
| left | int | 左侧 |
| right | int | 右侧 |
| width-默认都是水平居中,因此left、right属性不生效 | int | 宽 |
| height | int | 高 |
| textContent | String | 文本内容 |
| textFont | int | 字体大小 |
| textColor | String | 字体颜色 |
| backgroundColor | String | 背景颜色 |
| ImageView | ||
| widgetId | String | id |
| top | int | 距离顶部 |
| left | int | 左侧 |
| bottom | int | 距离底部 |
| right | int | 右侧 |
| width | int | 宽 |
| height | int | 高 |
| backgroundImagePath | String | 背景图 |
注意:
1.窗口模式:只有top、left属性生效;靠这两个参数即确定view的位置,相对弹窗的主体内容的偏移量;
2.全屏模式:只有top、bottom属性生效,因为默认布局中内容全为水平居中;
3.所有的图片资源都需放置于static目录下;
- 销毁授权页
调用此方法,可手动关闭授权页;
使用示例
OXSDKModule.finish();- 自定义View点击回调
****通过第五点进行自定义View的用户可通过此方法设置自定义View的点击事件;建议在初始化后调用
使用示例
OXSDKModule.setDelegate(
(ret) => {
}
);返回参数
| 字段 | 类型 | 含义 |
|---|---|---|
| ret | String | 点击自定View后会将对应View的Id回传 |
二、本机号校验
与免密登录一致,都需要在初始化的前提下才能使用
- 初始化
同免密登录初始化
- 获取本机号token
不提供对应的界面,自行实现
使用示例
OXSDKModule.getToken(
(result) => {
this.ox_code = result.result.code;
this.ox_result = JSON.stringify(result);
let status = '';
if(this.ox_code =='00000'){
status = '成功';
}else{
status = '失败';
}
});返回参数
| 字段 | 类型 | 含义 |
|---|---|---|
| code | String | code为“00000”,成功;其他均为失败 |
| risk_code | String | 风险码 |
| msg | String | 失败原因 |
| risk_level | String | 风险等级 |
| access_token | String | 用来与后台置换手机号 |
- 本机号token校验
根据第二步获取的access_token,与服务端进行token校验;详细参见Demo
三、其他
- 获取设备网络
获取设备当前的网络类型等信息
使用示例
OXSDKModule.getNetworkType(
(ret) => {
var code = ret['code'];
this.ox_result = ret['networkType'];
}
);返回参数
| 字段 | 类型 | 含义 |
|---|---|---|
| code | String | code为“00000”,成功;其他均为失败 |
| networkType | String | 网络信息 |
ios部分
一、免密登录API
- 初始化
使用一键登录功能前,必须先进行初始化操作。
使用示例
OXSDKModule.init({
'app_id':app_id,
'app_secret':app_secret,
'timeout':5
},result => {
this.ox_code = result.result.code;
this.ox_result = JSON.stringify(result);
let status = '';
if(this.ox_code =='00000'){
status = '成功';
this.init_statue = true;
}else{
status = '失败';
}
});参数描述
| 参数 | 类型 | 说明 |
|---|---|---|
| app_id | String | 平台获取的appId |
| app_secret | String | 平台获取的appSecret |
| timeout | int | 超时时间(默认3秒) |
返回参数
| 参数 | 类型 | 描述 | |
|---|---|---|---|
| action_type | String | 请求类型 | |
| request_params | object | 请求参数 | |
| result | code | String | 返回码 |
| risk_code | String | 风险码(可能存在多个),通过账户进行配置才有返回 | |
| risk_level | String | 风险等级 |
- 预取号
建议在拉取授权页之前提前调用此方法,加快授权页的拉取;提高用户体验
使用示例
OXSDKModule.preLoging({
'timeout':5 //超时时间 默认5秒
},result => {
this.ox_code = result.result.code;
this.ox_result = JSON.stringify(result);
let status = '';
if(this.ox_code =='00000'){
status = '成功';
}else{
status = '失败';
}
});返回参数
| 参数 | 类型 | 描述 | |
|---|---|---|---|
| action_type | String | 请求类型 | |
| request_params | object | 请求参数 | |
| result | code | String | 返回码 |
| msg | String | 描述 |
- 拉起授权页
如需自定义授权页,请在拉取授权页之前调用设置授权页风格的方法
使用示例
OXSDKModule.onekeyLogin({
'timeout':5 //超时时间
},result => {
this.ox_code = result.result.code;
this.ox_result = JSON.stringify(result);
let status = '';
if(this.ox_code =='00000'){
status = '成功';
}else if(this.ox_code =='45009'){
status = '取消登录';
}else if(this.ox_code =='45033'){
status = '调起授权页';
}else{
status = '失败';
}
});| 返回参数 | 参数 | 类型 | 描述 | |
|---|---|---|---|---|
| action_type | String | 请求类型 | ||
| request_params | object | 请求参数 | ||
| result | code | String | 返回码 | |
| access_token | String | 置换手机号 | ||
| risk_code | StringString | 风险码 | ||
| risk_level | NSString | 风险等级 |
- 置换手机号
****将一键登录获取到的access_token传予后台,置换当前的手机号码;详细使用参见Demo
- 授权页界面配置
****通过此方法,用户可更改授权页的界面风格;须在拉起授权页之前,初始化之后、拉起授权页前调用;
OXSDKModule.setOneKeyModelConfig(this.ios_uiConfigure);授权页具体配置说明: 功能开关
| 属性名 | 类型 | 示例 | 说明 |
|---|---|---|---|
| manualDismiss | boolean | true/false | 设置dismiss管理权限 |
| oxPresentViewControllerAnimated | boolean | true/false | 授权页弹起动画开关 |
弹窗设置
| 属性名 | 类型 | 示例 | 说明 |
|---|---|---|---|
| oxAuthTypeUseWindow | boolean | true/false | 以弹窗方式显示 |
| oxAuthWindowCornerRadius | int | 9 | 弹窗圆角 |
| oxAuthWindowModalTransitionStyle | int | /* 窗口展示动画 oxAuthWindowModalTransitionStyle系统自带的弹出方式 仅支持以下三种 UIModalTransitionStyleCoverVertical 底部弹出 = 0 UIModalTransitionStyleFlipHorizontal 翻转显示 = 1 UIModalTransitionStyleCrossDissolve 淡入 = 2 */ |
弹窗展示动画 |
背景
| 属性名 | 类型 | 示例 | 说明 |
|---|---|---|---|
| oxBackgroundImg | string | "static/xxxx.png" | 授权页-背景图片 |
状态栏
| 属性名 | 类型 | 示例 | 说明 |
|---|---|---|---|
| oxNavigationBarStyle | int | /* UIBarStyleDefault = 0, UIBarStyleBlack = 1, / |
状态栏颜色 UIBarStyleDefault:状态栏显示 黑 UIBarStyleBlack:状态栏显示 白 |
导航栏
| 属性名 | 类型 | 示例 | 说明 |
|---|---|---|---|
| oxNavigationBarHidden | boolean | true/false | 导航栏 是否隐藏 |
| oxNavigationBackgroundoxear | boolean | true/false | 导航栏 背景透明 |
| oxNavigationAttributesTitleText | array | ['标题',13,[92,140,248,1]] [string,int,array] ['标题',字体大小,颜色] 颜色:[r,g,b,a] |
导航栏标题 |
| oxNavigationBackBtnImage | string | "static/xxxx.png" | 导航栏左侧返回按钮图片 |
| oxNavigationBackBtnHidden | boolean | true/false | 导航栏自带返回按钮隐藏 |
| oxNavBackBtnImageInsets | array | [2,2,2,2] [top, left, bottom, right] |
返回按钮图片缩进 |
| oxNavigationBarTintColor | array | [92,140,248,1] 颜色:[r,g,b,a] |
导航栏 背景色 |
| oxNavigationBackgroundImage | string | "static/xxxx.png" | 导航栏 背景图片 |
| oxNavigationShadowImage | string | "static/xxxx.png" | 导航栏 导航栏底部分割线 |
LOGO
| 属性名 | 类型 | 示例 | 说明 |
|---|---|---|---|
| oxLogoImage | string | "static/xxxx.png" | LOGO图片 |
| oxLogoCornerRadius | int | 9 | LOGO圆角 |
| oxLogoHiden | boolean | true/false | LOGO隐藏 |
手机号
| 属性名 | 类型 | 示例 | 说明 |
|---|---|---|---|
| oxPhoneNumberColor | array | [92,140,248,1] 颜色:[r,g,b,a] |
手机号颜色 |
| oxPhoneNumberFont | int | 9 | 手机号字体 |
| oxPhoneNumberTextAlignment | int | / NSTextAlignmentLeft = 0 NSTextAlignmentCenter = 1 NSTextAlignmentRight =2 / |
手机号对齐方式 |
登录按钮
| 属性名 | 类型 | 示例 | 说明 |
|---|---|---|---|
| oxLoginBtnText | string | "登录" | 按钮文字 |
| oxLoginBtnTextColor | array | [92,140,248,1] 颜色:[r,g,b,a] |
按钮文字颜色 |
| oxLoginBtnBgColor | array | [92,140,248,1] 颜色:[r,g,b,a] |
按钮背景颜色 |
| oxLoginBtnTextFont | int | 9 | 按钮文字字体 |
| oxLoginBtnNormalBgImage | string | "static/xxxx.png" | 按钮背景图片 |
| oxLoginBtnHightLightBgImage | string | "static/xxxx.png" | 按钮背景高亮图片 |
| oxLoginBtnBorderColor | array | [92,140,248,1] 颜色:[r,g,b,a] |
按钮边框颜色 |
| oxLoginBtnCornerRadius | int | 9 | 按钮圆角 |
| oxLoginBtnBorderWidth | int | 2 | 按钮边框 |
条款选择框
| 属性名 | 类型 | 示例 | 说明 |
|---|---|---|---|
| oxCheckBoxHidden | boolean | true/false | 协议勾选框隐藏 |
| oxCheckBoxValue | boolean | true/false | 协议勾选框选中 |
| oxCheckBoxSize | array | [10,10] [width,height] |
协议勾选框 |
| oxCheckBoxImageEdgeInsets | array | [2,2,2,2] [top, left, bottom, right] |
协议勾选框 图片缩进 |
| oxCheckBoxUncheckedImage | string | "static/xxxx.png" | 协议勾选框 非选中状态图片 |
| oxCheckBoxCheckedImage | string | "static/xxxx.png" | 协议勾选框 选中状态图片 |
隐私条款
| 属性名 | 类型 | 示例 | 说明 |
|---|---|---|---|
| oxAppTermsColor | array | [92,140,248,1] 颜色:[r,g,b,a] |
隐私条款名称颜色 |
| oxAppTermsTextFont | int | 9 | 隐私条款文字字体 |
| oxAppTermsEdgeInsets | array | [2,2,2,2] [top, left, bottom, right] |
隐私条款内边距 |
| oxAppTermsTextAlignment | int | NSTextAlignmentLeft = 0 NSTextAlignmentCenter = 1 NSTextAlignmentRight =2 |
隐私条款文字对齐方式 |
| oxAppTermsPunctuationMarks | boolean | true/false | 运营商隐私条款书名号 |
| oxAppTermsLineSpacing | int | 3 | 行间距 |
| oxAppTermsNeedSizeToFit | boolean | true/false | 是否需要sizeToFit |
| oxTermsTemplate | array | ['登录即同意&&默认&&和《百度》、《网易》并使用本机号码登录',13,[92,140,248,1]] [string,int,array] ['条款描述',字体大小,颜色] |
颜色:[r,g,b,a]隐私的内容模板: 1、全句可自定义但必须保留"&&默认&&"字段表明SDK默认协议,否则设置不生效 2、自定义协议名称要与oxTerms名称 一样 |
| oxTerms | array | [['《百度》','https://www.baidu.com'],['《网易》','https://www.baidu.com']] [[array],[array]] [array]:标题,跳转地址 多个自定义条款 |
自定义隐私条款 |
协议页
| 属性名 | 类型 | 示例 | 说明 |
|---|---|---|---|
| oxAppTermsWebNavigationBarStyle | int | UIBarStyleDefault = 0, UIBarStyleBlack = 1 |
状态栏颜色 UIBarStyleDefault:状态栏显示 黑 UIBarStyleBlack:状态栏显示 白 |
| oxAppTermsWebTitle | array | ['标题',13,[92,140,248,1]] [string,int,array] ['标题',字体大小,颜色] 颜色:[r,g,b,a] |
协议页标题 |
| oxAppTermsWebTitleAttributes | array | [13,[92,140,248,1]] [int,array] [字体大小,颜色] 颜色:[r,g,b,a] |
协议页自带标题样式 |
| oxAppTermsWebBackBtnImage | string | "static/xxxx.png" | 隐私协议WEB页面导航返回按钮图片 |
| oxWebNavigationBackgroundImage | string | "static/xxxx.png" | 协议页导航栏背景图片 |
| oxWebNavigationBarTintColor | array | [92,140,248,1] 颜色:[r,g,b,a] |
协议页导航栏背景颜色 |
| oxAppTermsPageWindow | boolean | true/false | 协议页开启弹框模式 |
| oxAppTermsPageWindowRadius | int | 9 | 协议页弹框圆角 |
| oxAppTermsPageWindowCloseHeight | int | 44 | 协议页弹框模式关闭按钮高度 |
| oxAppTermsPageWindowCloseUIColor | array | [92,140,248,1] 颜色:[r,g,b,a] |
协议页弹框模式关闭按钮颜色 |
| oxAppTermsPageWindowCloseText | array | ['标题',13,[92,140,248,1]] [string,int,array] ['标题',字体大小,颜色] 颜色:[r,g,b,a] |
协议页弹框模式关闭按钮文本 |
运营商标识
| 属性名 | 类型 | 示例 | 说明 |
|---|---|---|---|
| oxSloganTextFont | int | 13 | slogan文字字体 |
| oxSloganTextColor | array | [92,140,248,1] 颜色:[r,g,b,a] |
slogan文字颜色 |
| oxSlogaTextAlignment | int | NSTextAlignmentLeft = 0 NSTextAlignmentCenter = 1 NSTextAlignmentRight =2 |
slogan文字对齐方式 |
Loading
| 属性名 | 类型 | 示例 | 说明 |
|---|---|---|---|
| oxLoadingSize | array | [10,10] [width,height] |
Loading 大小 |
| oxLoadingCornerRadius | int | 9 | Loading 圆角 |
| oxLoadingBackgroundColor | array | [92,140,248,1] 颜色:[r,g,b,a] |
Loading 背景色 |
| oxLoadingColor | array | [92,140,248,1] 颜色:[r,g,b,a] |
Loading 颜色 |
| oxLoadingIndicatorStyle | int | UIActivityIndicatorViewStyleWhiteLarge = 0 UIActivityIndicatorViewStyleWhite = 1 UIActivityIndicatorViewStyleGray =2 |
Loading动画 |
toast视图
| 属性名 | 类型 | 示例 | 说明 |
|---|---|---|---|
| oxShowToast | boolean | true/false | 是否开启toast视图 |
| oxShowToastStr | string | "请勾选协议" | toast文本 |
| oxShowToastTime | int | 3 | toast视图显示时常 |
横竖屏设置
| 属性名 | 类型 | 示例 | 说明 |
|---|---|---|---|
| oxShouldAutorotate | boolean | true/false | 是否支持自动旋转 |
| oxSupportedInterfaceOrientations | int | UIInterfaceOrientationMaskPortrait = 0//竖屏 UIInterfaceOrientationMaskLandscapeLeft = 1 //横屏左 UIInterfaceOrientationMaskLandscapeRight = 2//横屏右 UIInterfaceOrientationMaskPortraitUpsideDown = 3//上下倒置 UIInterfaceOrientationMaskLandscape = 4//横屏左&右 UIInterfaceOrientationMaskAll = 5//全部 |
UIInterfaceOrientationMaskAllButUpsideDown = 6//全部但不包括上下倒置支持方向 |
授权页布局
| 属性名 | 类型 | 说明 |
|---|---|---|
| oxOrientationLayOutPortrait | object | 竖屏布局配置对象 -->创建一个布局对象,设置好控件约束属性值,再设置到此属性中 |
| oxOrientationLayOutLandscape | object | 横屏布局配置对象 -->创建一个布局对象,设置好控件约束属性值,再设置到此属性中 |
OXOrientationLayOut布局设置
| 属性名 | 类型 | 说明 |
|---|---|---|
| oxAuthWindowOrientationCenter | array [x,y] |
弹窗中心 |
| oxAuthWindowOrientationWidth | int | 弹窗宽 |
| oxAuthWindowOrientationHeight | int | 弹窗高 |
LOGO
| 属性名 | 类型 | 说明 |
|---|---|---|
| oxLayoutLogoLeft | int | 左边距 |
| oxLayoutLogoTop | int | 上边距 |
| oxLayoutLogoRight | int | 右边距 |
| oxLayoutLogoBottom | int | 下边距 |
| oxLayoutLogoWidth | int | 宽 |
| oxLayoutLogoHeight | int | 高 |
| oxLayoutLogoCenterX | int | X轴居中 |
| oxLayoutLogoCenterY | int | Y轴居中 |
手机号
| 属性名 | 类型 | 说明 |
|---|---|---|
| oxLayoutPhoneLeft | int | 左边距 |
| oxLayoutPhoneTop | int | 上边距 |
| oxLayoutPhoneRight | int | 右边距 |
| oxLayoutPhoneBottom | int | 下边距 |
| oxLayoutPhoneWidth | int | 宽 |
| oxLayoutPhoneHeight | int | 高 |
| oxLayoutPhoneCenterX | int | X轴居中 |
| oxLayoutPhoneCenterY | int | Y轴居中 |
slogan
| 属性名 | 类型 | 说明 |
|---|---|---|
| oxLayoutSloganLeft | int | 左边距 |
| oxLayoutSloganTop | int | 上边距 |
| oxLayoutSloganRight | int | 右边距 |
| oxLayoutSloganBottom | int | 下边距 |
| oxLayoutSloganWidth | int | 宽 |
| oxLayoutSloganHeight | int | 高 |
| oxLayoutSloganCenterX | int | X轴居中 |
| oxLayoutSloganCenterY | int | Y轴居中 |
登录按钮
| 属性名 | 类型 | 说明 |
|---|---|---|
| oxLayoutLoginBtnLeft | int | 左边距 |
| oxLayoutLoginBtnTop | int | 上边距 |
| oxLayoutLoginBtnRight | int | 右边距 |
| oxLayoutLoginBtnBottom | int | 下边距 |
| oxLayoutLoginBtnWidth | int | 宽 |
| oxLayoutLoginBtnHeight | int | 高 |
| oxLayoutLoginBtnCenterX | int | X轴居中 |
| oxLayoutLoginBtnCenterY | int | Y轴居中 |
隐私条款
| 属性名 | 类型 | 说明 |
|---|---|---|
| oxLayoutAppTermsLeft | int | 左边距 |
| oxLayoutAppTermsTop | int | 上边距 |
| oxLayoutAppTermsRight | int | 右边距 |
| oxLayoutAppTermsBottom | int | 下边距 |
| oxLayoutAppTermsWidth | int | 宽 |
| oxLayoutAppTermsHeight | int | 高 |
| oxLayoutAppTermsCenterX | int | X轴居中 |
| oxLayoutAppTermsCenterY | int | Y轴居中 |
弹窗协议页
| 属性名 | 类型 | 说明 |
|---|---|---|
| oxLayoutAppTermsPageLeft | int | 左边距 |
| oxLayoutAppTermsPageTop | int | 上边距 |
| oxLayoutAppTermsPageRight | int | 右边距 |
| oxLayoutAppTermsPageBottom | int | 下边距 |
| oxLayoutAppTermsPageWidth | int | 宽 |
| oxLayoutAppTermsPageHeight | int | 高 |
| oxLayoutAppTermsPageCenterX | int | X轴居中 |
| oxLayoutAppTermsPageCenterY | int | Y轴居中 |
自定义控件
| 属性名 | 类型 | 属性名 | 类型 | 说明 |
|---|---|---|---|---|
| widgets (不可更改) |
object | widget0(可自定义,不能重复) | object | 可以自定义 ImageView 图片 Button 按钮 TextView 文本 |
| widget1(可自定义,不能重复) | object | |||
| widget2(可自定义,不能重复) | object |
| 控件类型 | 属性 | 类型 | 示例 | 说明 |
|---|---|---|---|---|
| Button | widgetId | string | “ID“ | 唯一ID |
| type | string | “Button” | 控件类型 | |
| backgroundColor | array | [92,140,248,1] 颜色:[r,g,b,a] |
背景色 | |
| textFont | int | 13 | 字体大小 | |
| textColor | array | [92,140,248,1] 颜色:[r,g,b,a] |
文字颜色 | |
| textContent | string | “按钮“ | 文字内容 | |
| cornerRadius | int | 5 | 圆角 | |
| navPosition | int | “navleft“ “navright“ |
button位置 navleft:导航栏左侧 navright:导航栏右侧 不设置默认添加到授权页上 |
|
| isFinish | boolean | true/false | 是否关闭授权页 | |
| portraitFrame | array | [5,5,5,5] [x,y,width,height] |
竖屏坐标 | |
| landscapeFrame | array | [5,5,5,5] [x,y,width,height] |
横屏坐标 |
| 控件类型 | 属性 | 类型 | 示例 | 说明 |
|---|---|---|---|---|
| ImageView | widgetId | string | “ID“ | 唯一ID |
| type | string | “ImageView” | 控件类型 | |
| image | string | "static/xxxx.png" | 图片 | |
| masksToBounds | boolean | true/false | 裁剪 | |
| cornerRadius | int | 5 | 圆角 | |
| portraitFrame | array | [5,5,5,5] [x,y,width,height] |
竖屏坐标 | |
| landscapeFrame | array | [5,5,5,5] [x,y,width,height] |
横屏坐标 |
| 控件类型 | 属性 | 类型 | 示例 | 说明 |
|---|---|---|---|---|
| TextView | widgetId | string | “ID“ | 唯一ID |
| type | string | “TextView” | 控件类型 | |
| textFont | int | 13 | 字体大小 | |
| textColor | array | [92,140,248,1] 颜色:[r,g,b,a] |
文字颜色 | |
| textContent | string | “按钮“ | 文字内容 | |
| textAlignment | int | / NSTextAlignmentLeft = 0 NSTextAlignmentCenter = 1 NSTextAlignmentRight =2 / |
文字对齐方式 | |
| numberOfLines | int | 0 | 0:无限,自动换行,其他:指定行数 | |
| backgroundColor | array | [92,140,248,1] 颜色:[r,g,b,a] |
背景色 | |
| portraitFrame | array | [5,5,5,5] [x,y,width,height] |
竖屏坐标 | |
| landscapeFrame | array | [5,5,5,5] [x,y,width,height] |
横屏坐标 |
使用示例
setAuthDialogThemeConfig(){
let screenWidth_Portrait = plus.screen.resolutionWidth; //竖屏宽
let screenHeight_Portrait = plus.screen.resolutionHeight; //竖屏高
let screenWidth_Landscape = plus.screen.resolutionHeight; //横屏宽(即竖屏高)
let screenHeight_Landscape = plus.screen.resolutionWidth; //横屏高(即竖屏宽)
var screenScale = screenWidth_Portrait / 375.0; //相对iphone6屏幕
if (screenScale > 1) {
screenScale = 1; //大屏的无需放大
}
let oxAuthWindowOrientationWidth_Portrait = screenScale*299;
let oxAuthWindowOrientationHeight_Portrait = screenScale*363;
let oxAuthWindowOrientationCenter_Portrait = [screenWidth_Portrait * 0.5, screenHeight_Portrait * 0.5];
/**竖屏*/
/**LOGO图片*/
let oxLayoutLogoTop_Portrait = 10;
let oxLayoutLogoWidth_Portrait = screenScale*55;
let oxLayoutLogoHeight_Portrait = screenScale*55;
let oxLayoutLogoCenterX_Portrait = 0;
/**手机号显示控件*/
let oxLayoutPhoneTop_Portrait = screenScale*65;
let oxLayoutPhoneWidth_Portrait = 200;
let oxLayoutPhoneHeight_Portrait = 40;
let oxLayoutPhoneCenterX_Portrait = 0;
/*登录按钮*/
let oxLayoutLoginBtnTop_Portrait = screenScale*110;
let oxLayoutLoginBtnWidth_Portrait = screenScale*250;
let oxLayoutLoginBtnHeight_Portrait = screenScale*36;
let oxLayoutLoginBtnCenterX_Portrait = 0;
/*Slogan*/
let oxLayoutSloganTop_Portrait = screenScale*146+36+2;
let oxLayoutSloganWidth_Portrait = 300;
let oxLayoutSloganHeight_Portrait = 40;
let oxLayoutSloganCenterX_Portrait = 0;
/*隐私条款*/
let oxLayoutAppTermsBottom_Portrait = -20;
let oxLayoutAppTermsCenterX_Portrait = 10;
let oxLayoutAppTermsWidth_Portrait = screenScale*210;
let oxLayoutAppTermsHeight_Portrait = 50;
//横屏
let oxAuthWindowOrientationWidth_Landscape = screenScale*363;
let oxAuthWindowOrientationHeight_Landscape = screenScale*226;
let oxAuthWindowOrientationCenter_Landscape = [screenWidth_Landscape * 0.5, screenHeight_Landscape * 0.5];
/**LOGO图片*/
let oxLayoutLogoLeft_Landscape = screenScale*80;
let oxLayoutLogoTop_Landscape = 1;
let oxLayoutLogoWidth_Landscape = screenScale*55;
let oxLayoutLogoHeight_Landscape = screenScale*55;
/**手机号显示控件*/
let oxLayoutPhoneLeft_Landscape = screenScale*110;
let oxLayoutPhoneTop_Landscape = 1;
let oxLayoutPhoneWidth_Landscape = 200;
let oxLayoutPhoneHeight_Landscape = 40;
/*登录按钮*/
let oxLayoutLoginBtnTop_Landscape = screenScale*80;
let oxLayoutLoginBtnWidth_Landscape = screenScale*300;
let oxLayoutLoginBtnHeight_Landscape = 40;
let oxLayoutLoginBtnCenterX_Landscape = 0;
/*Slogan*/
let oxLayoutSloganLeft_Landscape = screenScale*120;
let oxLayoutSloganTop_Landscape = 30;
let oxLayoutSloganWidth_Landscape = 200;
let oxLayoutSloganHeight_Landscape = 40;
/*隐私条款*/
let oxLayoutAppTermsTop_Landscape = screenScale*85+40+13;
// let oxLayoutAppTermsLeft_Landscape = 10;
// let oxLayoutAppTermsBottom_Landscape = -5;
let oxLayoutAppTermsWidth_Landscape = screenScale*270;
// let oxLayoutAppTermsHeight_Landscape = 50;
let oxLayoutAppTermsCenterX_Landscape = 10;
this.ios_uiConfigure = {
oxNavigationBackgroundoxear:true,
oxLogoImage:"static/logo.png",
oxCheckBoxCheckedImage:"static/icon-gx2.png",
oxCheckBoxUncheckedImage:"static/icon-bgx2.png",
oxPhoneNumberFont:15,
oxLoginBtnCornerRadius:2,
oxLoginBtnBgColor:[92,140,248,1],
oxAuthTypeUseWindow:true,
oxShouldAutorotate: true,
oxAppTermsPunctuationMarks: true,
oxPhoneNumberColor:[20,20,24,1],
oxSloganTextColor:[87,98,122,1],
oxAppTermsColor:[[57,108,245,1],[87,98,122,1]],
oxCheckBoxValue:true,
oxTermsTemplate:['登录即同意&&默认&&和《百度》、《网易》并使用本机号码登录',12,[0.2, 0.8, 0.2, 1.0]],
oxTerms:[['《百度》','https://www.baidu.com'],['《网易》','https://www.baidu.com']],
oxOrientationLayOutPortrait:{
oxAuthWindowOrientationWidth : oxAuthWindowOrientationWidth_Portrait,
oxAuthWindowOrientationHeight : oxAuthWindowOrientationHeight_Portrait,
oxAuthWindowOrientationCenter : oxAuthWindowOrientationCenter_Portrait,
/**LOGO图片*/
oxLayoutLogoTop : oxLayoutLogoTop_Portrait,
oxLayoutLogoWidth : oxLayoutLogoWidth_Portrait,
oxLayoutLogoHeight : oxLayoutLogoHeight_Portrait,
oxLayoutLogoCenterX : oxLayoutLogoCenterX_Portrait,
/**手机号显示控件*/
oxLayoutPhoneTop : oxLayoutPhoneTop_Portrait,
oxLayoutPhoneWidth : oxLayoutPhoneWidth_Portrait,
oxLayoutPhoneHeight : oxLayoutPhoneHeight_Portrait,
oxLayoutPhoneCenterX : oxLayoutPhoneCenterX_Portrait,
/*登录按钮*/
oxLayoutLoginBtnTop : oxLayoutLoginBtnTop_Portrait,
oxLayoutLoginBtnWidth : oxLayoutLoginBtnWidth_Portrait,
oxLayoutLoginBtnHeight : oxLayoutLoginBtnHeight_Portrait,
oxLayoutLoginBtnCenterX : oxLayoutLoginBtnCenterX_Portrait,
/*Slogan*/
oxLayoutSloganTop : oxLayoutSloganTop_Portrait,
oxLayoutSloganWidth : oxLayoutSloganWidth_Portrait,
oxLayoutSloganHeight : oxLayoutSloganHeight_Portrait,
oxLayoutSloganCenterX : oxLayoutSloganCenterX_Portrait,
/*隐私条款*/
// oxLayoutAppTermsBottom : oxLayoutAppTermsBottom_Portrait,
oxLayoutAppTermsBottom : oxLayoutAppTermsBottom_Portrait,
oxLayoutAppTermsCenterX : oxLayoutAppTermsCenterX_Portrait,
oxLayoutAppTermsWidth : oxLayoutAppTermsWidth_Portrait,
oxLayoutAppTermsHeight : oxLayoutAppTermsHeight_Portrait,
},
//横屏布局对象
oxOrientationLayOutLandscape: {
oxAuthWindowOrientationWidth : oxAuthWindowOrientationWidth_Landscape,
oxAuthWindowOrientationHeight : oxAuthWindowOrientationHeight_Landscape,
oxAuthWindowOrientationCenter : oxAuthWindowOrientationCenter_Landscape,
/**LOGO图片*/
oxLayoutLogoLeft : oxLayoutLogoLeft_Landscape,
oxLayoutLogoTop : oxLayoutLogoTop_Landscape,
oxLayoutLogoWidth : oxLayoutLogoWidth_Landscape,
oxLayoutLogoHeight : oxLayoutLogoHeight_Landscape,
/**手机号显示控件*/
oxLayoutPhoneLeft : oxLayoutPhoneLeft_Landscape,
oxLayoutPhoneTop : oxLayoutPhoneTop_Landscape,
oxLayoutPhoneWidth : oxLayoutPhoneWidth_Landscape,
oxLayoutPhoneHeight : oxLayoutPhoneHeight_Landscape,
/*登录按钮*/
oxLayoutLoginBtnTop : oxLayoutLoginBtnTop_Landscape,
oxLayoutLoginBtnWidth : oxLayoutLoginBtnWidth_Landscape,
oxLayoutLoginBtnHeight : oxLayoutLoginBtnHeight_Landscape,
oxLayoutLoginBtnCenterX : oxLayoutLoginBtnCenterX_Landscape,
/*Slogan*/
oxLayoutSloganLeft : oxLayoutSloganLeft_Landscape,
oxLayoutSloganTop : oxLayoutSloganTop_Landscape,
oxLayoutSloganWidth : oxLayoutSloganWidth_Landscape,
oxLayoutSloganHeight : oxLayoutSloganHeight_Landscape,
/*隐私条款*/
oxLayoutAppTermsTop : oxLayoutAppTermsTop_Landscape,
// let oxLayoutAppTermsLeft_Landscape,
// let oxLayoutAppTermsBottom_Landscape,
oxLayoutAppTermsWidth : oxLayoutAppTermsWidth_Landscape,
// let oxLayoutAppTermsHeight_Landscape,
oxLayoutAppTermsCenterX : oxLayoutAppTermsCenterX_Landscape
},
//自定义控件
widgets: {
widget0: {
widgetId: "customView_one", //字符标记
navPosition: "navright",
type: "Button", // 类型:Button:按钮,ImageView:图片 TextView:文本
textContent: "设置",//文字
textColor: [87,98,122,1],//文字颜色[r,g,b,a]
portraitFrame:[0,0,40,40],
isFinish: true,
},
widget1: {
widgetId: "customView_two", //字符标记
type: "Button", // 类型:Button:按钮,ImageView:图片 TextView:文本
textContent: "其它方式登录",//文字
textColor: [87,98,122,1],//文字颜色[r,g,b,a]
backgroundColor:[92,140,248,1],
cornerRadius:2,
portraitFrame:[screenScale*(299-250)/2,screenScale*110+44+40+2,screenScale*250,36],
landscapeFrame:[screenScale*(363-300)/2,screenScale*80+44+40+2,screenScale*300,36],
},
},
},
//设置自定义控件点击回调
OXSDKModule.setCustomInterface((customInterface) => {
this.ox_result = JSON.stringify(customInterface);
});
//设置授权页样式 OXSDKModule.setOneKeyModelConfig(this.ios_uiConfigure);
},6.自定义View点击回调
****通过第五点进行自定义View的用户可通过此方法设置自定义View的点击事件;建议在初始化后调用
使用示例
OXSDKModule.setCustomInterface((customInterface) => {
this.ox_result = JSON.stringify(customInterface);
});返回参数
| 字段 | 类型 | 含义 |
|---|---|---|
| widgetId | String | 点击自定View后会将对应View的Id回传 |
7.销毁授权页
调用此方法,可手动关闭授权页;
使用示例
OXSDKModule.dismissLoginPage({
'flag':true //dismiss动画状态
},result => {
//销毁完成
});二、本机号校验
与免密登录一致,都需要在初始化的前提下才能使用
- 初始化
同免密登录初始化
- 获取本机号token
不提供对应的界面,自行实现
使用示例
OXSDKModule.checkPhoneNumber({
'timeout':5 //超时时间
},result => {
this.ox_code = result.result.code;
this.ox_result = JSON.stringify(result);
let status = '';
if(this.ox_code =='00000'){
status = '成功';
}else{
status = '失败';
}
});返回参数
| 参数 | 类型 | 描述 | |
|---|---|---|---|
| action_type | String | 请求类型 | |
| request_params | object | 请求参数 | |
| result | code | String | 返回码 |
| access_token | String | 用户本机号码校验 | |
| risk_code | String | 风险码 | |
| risk_level | String | 风险等级 |
- 本机号token校验
根据第二步获取的access_token,与服务端进行token校验;详细参见Demo
三、其他
- 获取设备网络
获取设备当前的网络类型等信息
使用示例
/**
*网络类型及运营商(双卡下,获取上网卡的运营商)
*"carrier" 运营商:0.未知 / 1.中国移动 / 2.中国联通 / 3.中国电信
*"networkType" 网络类型:0.无网络/ 1.数据流量 / 2.wifi / 3.数据+wifi
*/
OXSDKModule.networkInfo((networkInfo) => {
this.ox_result = JSON.stringify(networkInfo);
});

 收藏人数:
收藏人数:
 购买(
购买( 下载 for 离线打包
下载 for 离线打包
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)





 下载 300
下载 300
 赞赏 0
赞赏 0













 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号