更新记录
1.0(2020-08-24) 下载此版本
2020年8月24日完成1.0版本
平台兼容性
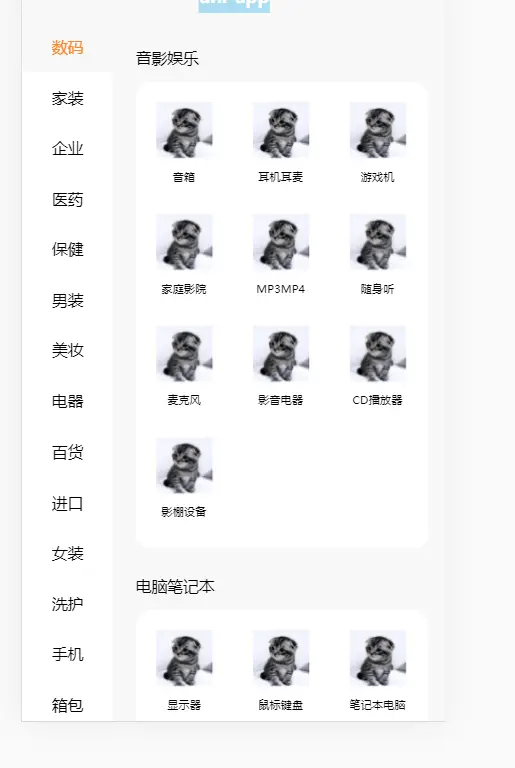
支持自定义的参数为: data:三级列表显示的数据,结构为三级对象数组 例:a[ { name: “显示的type1”, child: [ { name: "显示的type2", child: [ { name: "显示的type3", icon: "对应type3上方显示的图片链接" } ] } ] } ] index:组件的当前选中的type1,默认为0 selectedColor:type1选中时的颜色设置,默认为:#ff852a type1Size:type1显示的文字大小,默认为:14px type2Size: type2显示的文字大小,默认为:14px type3Size: type3显示的文字大小,默认为:10px type1Height: type1所在box的高度,默认为:90rpx @selectType: 用来监听详细商品类别的信息,返回的值为n1,n2,n3对应传入的三维对象数据的次序和数据的位置


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 1117
下载 1117
 赞赏 0
赞赏 0

 下载 9692591
下载 9692591
 赞赏 1529
赞赏 1529















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号